おそらく日本最速で日本語の解説記事になると思うshopifyの「メタオブジェクト」(metaobject)に関する記事
記事の執筆は2023年1月21日時点では
「アーリーアクセス」で開発ストア限定の機能
今までも「メタフィールド」ってのは有ったけど今回は「オブジェクト」。
一体全体「フィールド」と「オブジェクト」は何が違うのか?そして何が出来るのか?を解説していきたいと思います。
まずは増えた物を確認
まずはshopifyの管理画面で新しくなっている所を確認して行きましょう。
管理画面の最初の画面から変更されてきます。こんな感じで左側のメニューに「コンテンツ」なる物が出来ています

コンテンツの中には「メタオブジェクト」と「ファイル」が入っていて、ファイルに関しては元々は「設定」に有ったものが昇格して、左のメニューバーに入れてもらえた感じですかね(今まで使いづらかったしね)
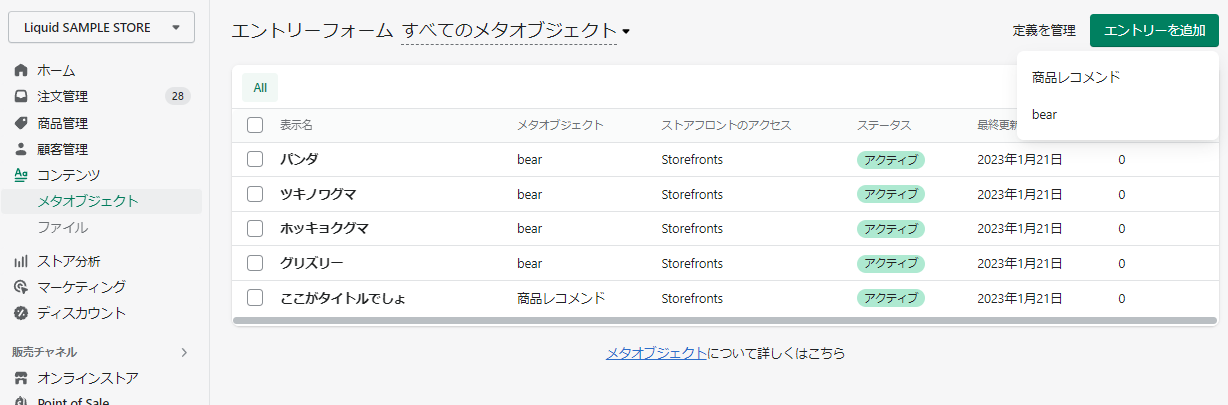
で、このメタオブジェクトを押すと

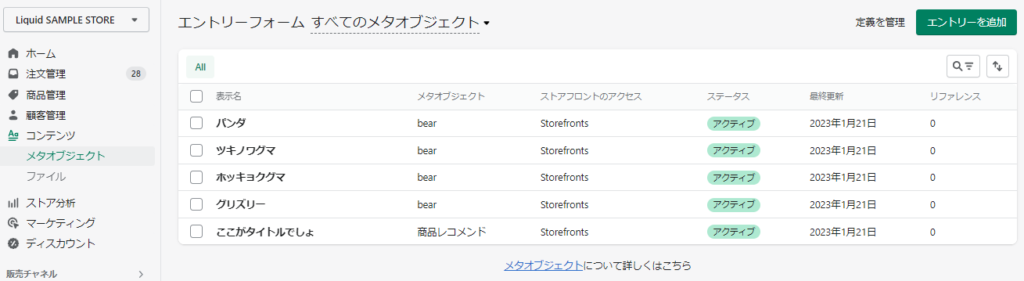
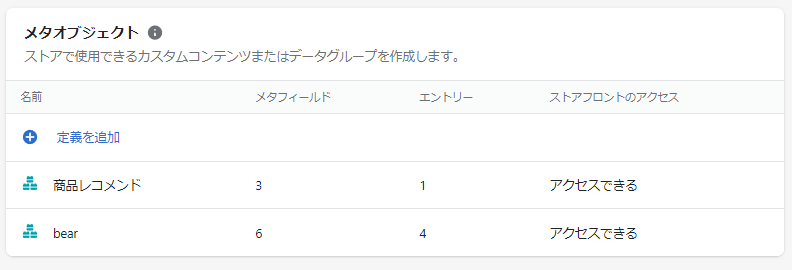
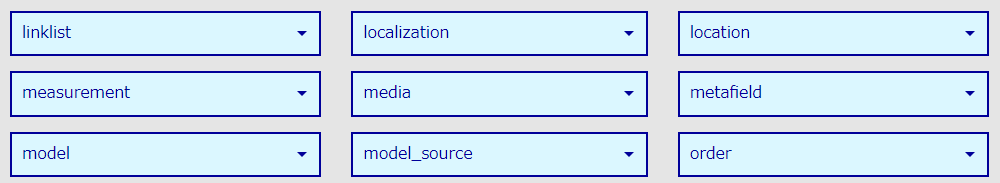
こんな感じで自分で定義した「オブジェクト」の一覧が見れる感じです。(と言ってもまだオブジェクトの解説前ですけどね)
もう1か所変わっているのは「設定」→「メタフィールド」の部分が「メタフィールドおよびメタオブジェクト」と言う名称になって、フィールドの下にオブジェクトの定義位置が出来ていました。

ふむふむ。ここで設定するのね。ってのは直感的にもわかります。
とりあえず管理画面的な違いと言えばこの辺でしょうか
メタフィールドとの違い
次にメタフィールドとの違いを解説するのにメタフィールドの記事でも参照リンク貼ろうと思ったけど、そんなブログ書いてない事に気が付きました(今度書こう)
さて、こちらをご覧ください。的な物はないですが解説は進みます。気になる方はググって!!www
データの保持するポジションの違い(メタフィールド)
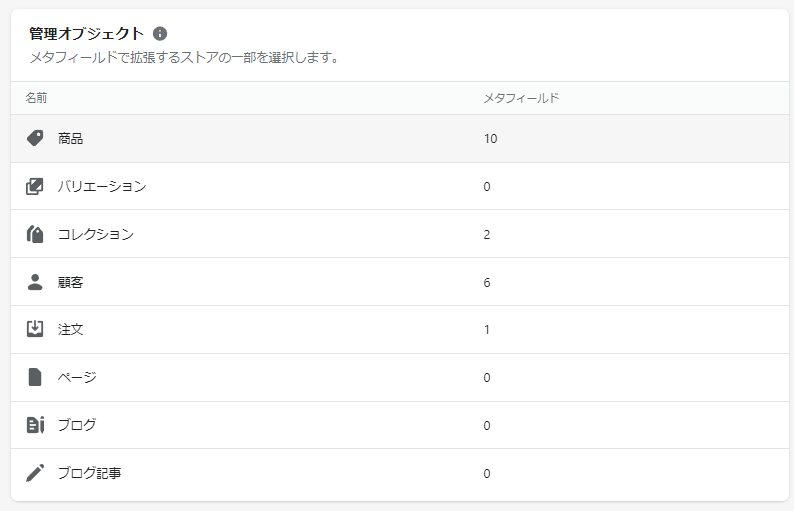
今までのメタフィールドは何かのオブジェクトの下に位置していました。それはメタフィールドを定義する一覧を見ればわかります。

メタフィールドは上の画像で見た通り「商品=productオブジェクト」「ページ=pageオブジェクト」の下にプロパティとして
{{ product.metafields.●●.○○}}
{{ page.metafields.●●.○○}}
みたいな形で定義されていました。
なので使用する時には各々のオブジェクトを引き出してから出ないと使えない仕様で、商品ページで使う分にはたいして工夫しなくても簡単に使えましたが、商品メタフィールドを商品ページ外で使う為にはちょっぴり工夫が必要だったり、明らかにそこそこのリキッドの知識を必要とする使い方になっています。
じゃあ、メタオブジェクトは?
たいしてメタオブジェクトは固有のオブジェクトの下に配置されるのではなく、shopオブジェクトの配下にオリジナルオブジェクトとして配置されるので、テーマのどこからでもアクセスが可能なのが最大の利点と言えるでしょう!
使い方としてはこうなります
{{ shop.metaobjects.◆◆.●●.○○ }}
メタフィールドの時と違って、●●と○○の前に◆◆を入れている感じです。その◆◆の部分がオブジェクト名で自力で定義できるオブジェクトだから「メタオブジェクト」です。
どうやって定義するの?
定義自体はさほど難しくないです。
でもこれ一般的な管理画面に置かれてもノーコード制作するお店さんはどうしていいかわからない気はする。
そんな心配はさておき、どうやって定義するかと言えば管理画面のメタフィールド定義する所からまずは「定義を追加」でも押してみましょう。

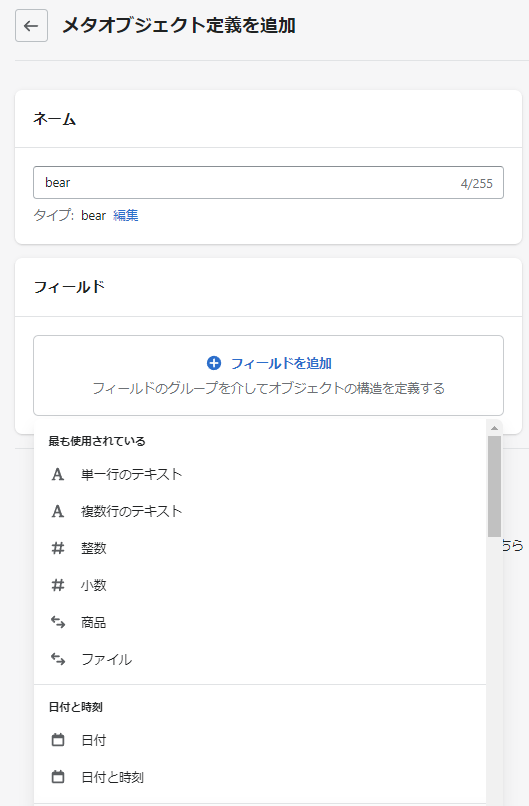
そしたら

ネームって言う所がさっき「◆◆」って書いた部分になるので、例では日本語入ってるけど日本語を入れない方がいいと思います・・・試験してないけど絶対ロクな事になりません(たぶん直訳が動いちゃってるだけ)
まぁ、下段はこんなのが出てくるので「フィールドを追加」でも押すしかないですね。押しましょう。押したら出てくるのが「メタフィールド」と同じ選択肢。なので設定自体もメタフィールドに似てます。

なお今回は「くまさん」のオブジェクトを作ってみる事にしたので、ネームを「bear」としてみる事にしました。
んで、各値を入れるうえでフィールドとちょっと違うのはメタオブジェクトはフィールドの時と違って、1つの値を持つ物ではなくて複数のプロパティを持つオブジェクトなので「必須フィールド」と言うのがあります。要するに入力を外せない場所を指定できるって事です。

それ以外はメタフィールドと変わらないので、今回はささっと試験する為にいくつか設置する物のほとんどを「テキストフィールド」にして1個だけ「画像フィールド」を持たせてみました。

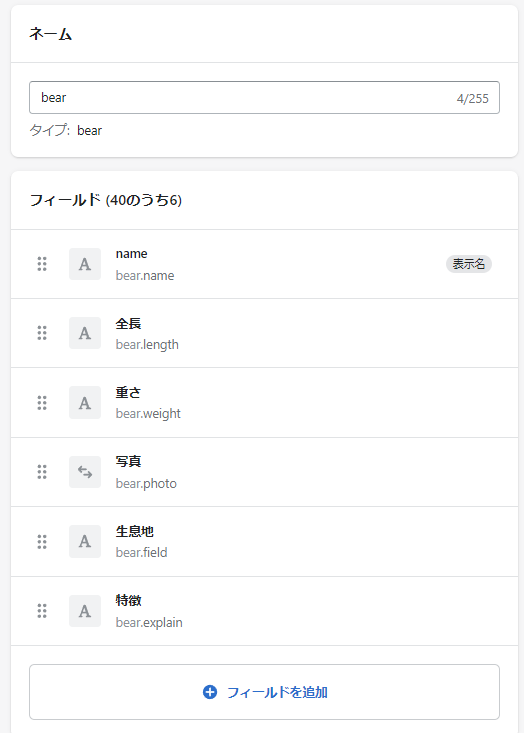
こんな感じで、くまさんのデータが格納できそうなオリジナルオブジェクトを作ります。
くまさんの「名前(name)」「全長(length)」「重さ{weight)」「写真(photo)」「生息地(field)」「特徴(explain)」が参照できるオブジェクトです。こいつに値を入れて行きましょう。
値の入れ方も簡単です。
設定の方からも値の追加は出来ますが、コンテンツからの方が見た目がいいのでこっちからやってみましょう

参照画像はもうデータを入れた後ですが、要は右上の「エントリーを追加」から「bear」(画像右上)を選べば「くまさん」のデータが入れられる入力フィールドが出てきます。
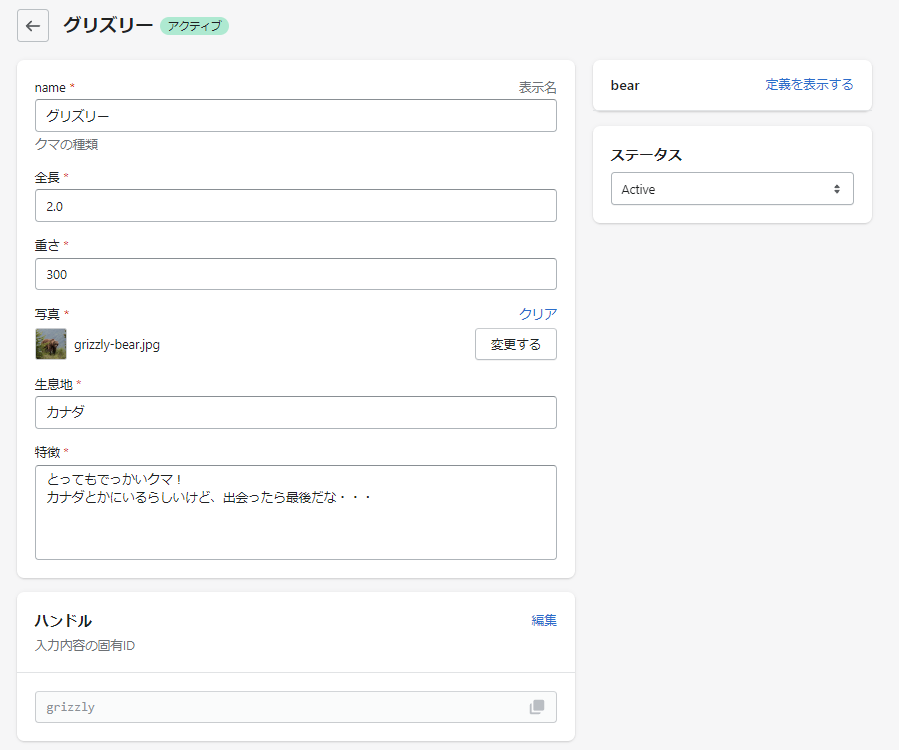
出てきたフィールドを「グリズリー」で埋めた物がこちら

グリズリーデカいですねぇ。ある日森の中では絶対に出会いたくない凶暴なくまさんです。怖い怖い。そんな恐怖におののきながらも埋めるのは見た通りめっちゃ簡単です。
この時大事なのは「ハンドル」です。これまたshopifyあるあるで大変ですが一番上の今回は「name」のフィールドに日本語を入れておくと、初期値で日本語を入れてきます。もう間違いなく動かない気しかしないのでちゃんとアルファベットに直しました。ここは非常に重要でテストに絶対に出ます!!
さて、後は「ツキノワグマ」「ホッキョクグマ」「パンダ」のオブジェクトも作成していきましたので呼び出しをどうするのか?が問題になってきますね。
メタオブジェクトをテーマで読み込む
まずはオブジェクトを簡単に呼ぶ方法
はてさて、出来上がったメタオブジェクトですがどうやって呼び出すのか。
とりあえずshopifyの公式チートシートはやる気がないのか今の所値が見つかりません!

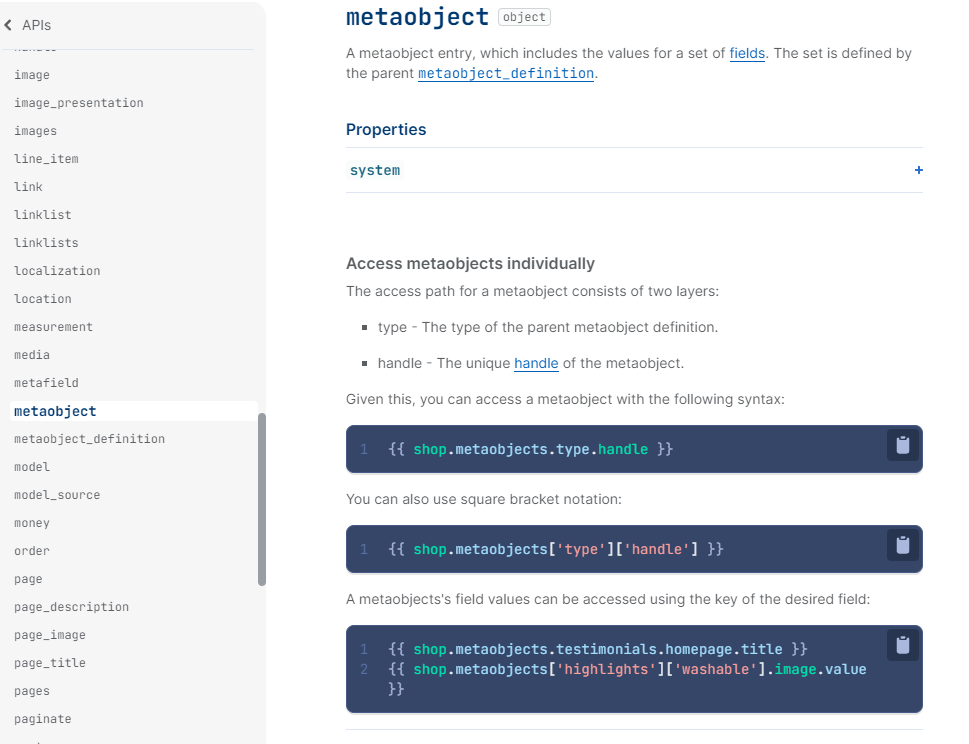
なのでデベロッパー用の方を見てみましょう。そっちにはちゃんといます。

さっきも書いた通り
{{ shop.metaobjects.◆◆.●● }}
このスタイルでオブジェクトを呼び出し、最後の○○はその下のプロパティとして読み込みます。何言ってるかと言うと、さっきの定義を利用すれば
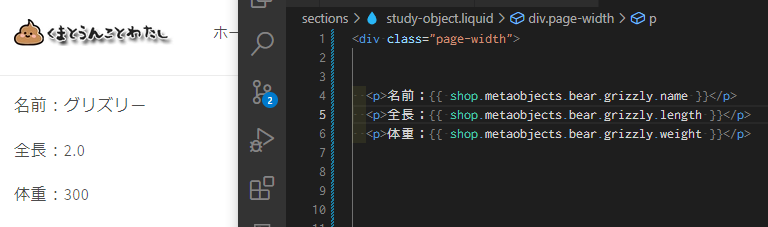
{{ shop.metaobjects.bear.grizzly.name }}
わかりやすいように色分けしてみましたが、
- bear = ネームタイプ
- grizzly = ハンドル
- name = name(熊の名前)
と言う感じです。伝わるかな?
そして何よりの特徴はあくまでもshopオブジェクトの配下にあるオブジェクトなので、テンプレートに依存することなく、shopifyのテーマ上のどこからでもアクセスする事が可能です!
{{ shop.url }}
ぐらい気軽に使える嬉しい奴です。
試しに出力してみるとこうなります。

右のVScodeで「グリズリーオブジェクト」を指定した通り、あっさり入れた値が出てますね。1つのオブジェクトを呼び出すのは
bear全体の中でもgrizzlyと書いちゃえばいいのでとっても簡単です。grizzlyさえ読み込めれば後は、nameとかlenghtと言うプロパティを参照すればいいわけですね。
複数オブジェクトを取り出す
しかしそう言えば「ツキノワグマ」「ホッキョクグマ」「パンダ」も定義したので、bearと言うネームの塊で処理したい事は絶対的に出てくるかと思います。
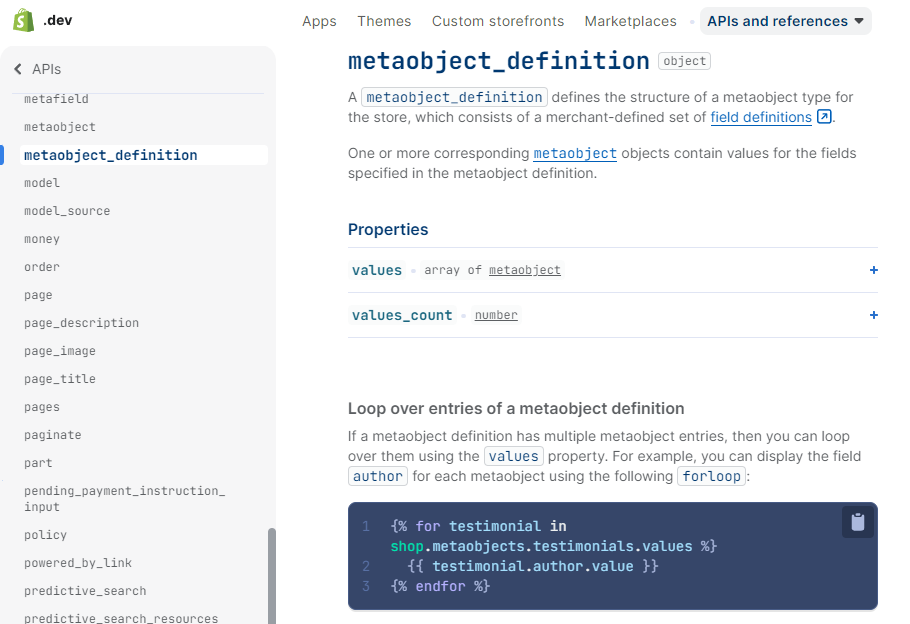
こいつの呼び出し方はデベロッパーページに書いてありました。

見慣れない人にはさっぱりわからない、こちらの画面ですが、早い話が「bear」の下に「values」って言う塊がある!と言っています。のでもう細かい事は抜きでコードを書くとこうなります。
<div class="bears">
{% for kuma in shop.metaobjects.bear.values %}
<div class="bear">
<p>名前:{{ kuma.name }}</p>
<p>全長:{{ kuma.length }}m</p>
<p>体重:{{ kuma.weight }}kg</p>
<figure>
<img src="{{ kuma.photo | image_url: width: 300 }}">
</figure>
<p>生息地:{{ kuma.field }}</p>
<p>特徴:{{ kuma.explain }}</p>
</div>
{% endfor %}
</div>見やすくするために少しスタイルの調整は入れてありますが、そこは割愛して。ポイントはここ
{% for kuma in shop.metaobjects.bear.values %}
bearオブジェクトの最後にvaluesを付けて、そいつをループさせる時にkuma変数に入れています。
後は熊ごとのオブジェクトが1ループ毎に入ってくるので、それらのプロパティを参照させてあげれば4周回のループが回ってこんな感じに出力されます。

おおっ!なんかそれっぽい!ふざけてる感じがしないwww
ご覧の通り「ネーム bear」のくまさん固有のオブジェクトがしっかりと出力されいるのがわかるでしょうか?こうやって使えば同じネームを持つ各々のオブジェクトが出力できるのがわかるかと思います!
まとめ
まとめるとこうなります
- 固有のオブジェクトが作れる
- ショップのどこからでもアクセス可能
使いどころをどうするのか?
「セクションを作るのでも、固有の情報は持てるしなー」「メタフィールドで足りちゃわない?」的な事を思うシーンもあるでしょうか、場合によっては結構使えるはずです。
例えばアパレルショップで「スタイリスト毎の情報」を定義しておくとか、お肉屋さんで「部位毎の情報」を定義しておくとか・・・(書いといてなんだけどイメージし辛いな)
まぁ使えるシーンはその時になって思いつくとは思いますが、こんな機能だって事をしっかりと抑えておきましょう!



