shopifyのヘッダーメニューって、ヘッダーメニューの中に「今いるページ」があるのなら、リンク上「ここにいますよ!」とわかりやすい表示をしてくれる仕組みなテーマは多いのですが、全部のテーマがその機能を備えているわけではありません。
中にも最初はその機能を持っていないテーマもあって、そう言うテーマの時はカスタマイズする制作者としては、その為のコードを書き込む必要があります。
- せっかくだしヘッダーメニューのコード
- で、その現在地確認するコードはどこ?
について少し解説してみたいと思います。
ヘッダーはshopifyのカスタマイズで正直言って「最難関」で、僕自身は編集しない事を進めています!が、いじらないといけない時と言うのは当然出てくるので、その為のお勉強ですね。
どこの部分の話か確認しよう
まず、ヘッダーでどこにいるのか?
と言う言葉だけでは分からない部分を画像を踏まえて見てみましょう。

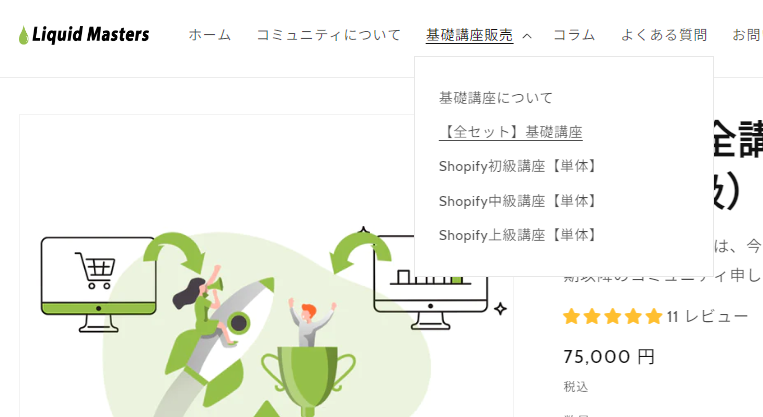
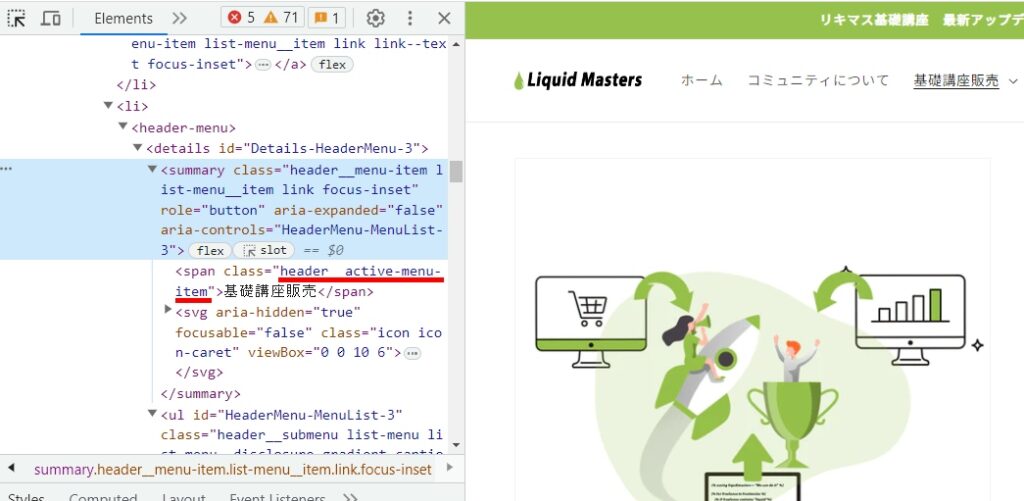
画像の場所はリキマス公式ページの「【全セット】基礎講座」のページにいる時のヘッダーメニューです。
上部の「基礎講座販売」と開いたメニューの 「【全セット】基礎講座」 にアンダーラインが引かれてるのがわかるかと思います。
でも一体全体、今いるページってどうやって取得して、メニューに反映してるんでしょうか?
それを紐解くために、さぁ頭は痛くなりますが、コードを見てみましょう。
Danwのヘッダーコードを見てみる
では一番定番である無料テーマ「Dawn」のヘッダーのコードを見てみましょう。
sectionフォルダにある「header.liquid」がそのファイルです。

開いてみるとわかると思いますが、shopifyのヘッダーは見た目とは裏腹に鬼のようにコード量が多く、ネストの深さ(階層の深さ)も尋常ではございません。
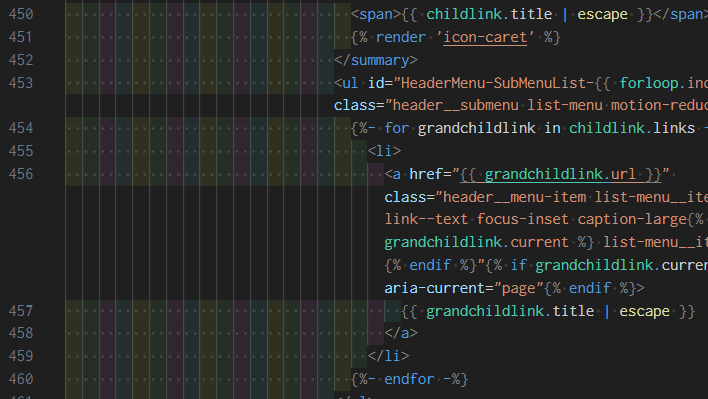
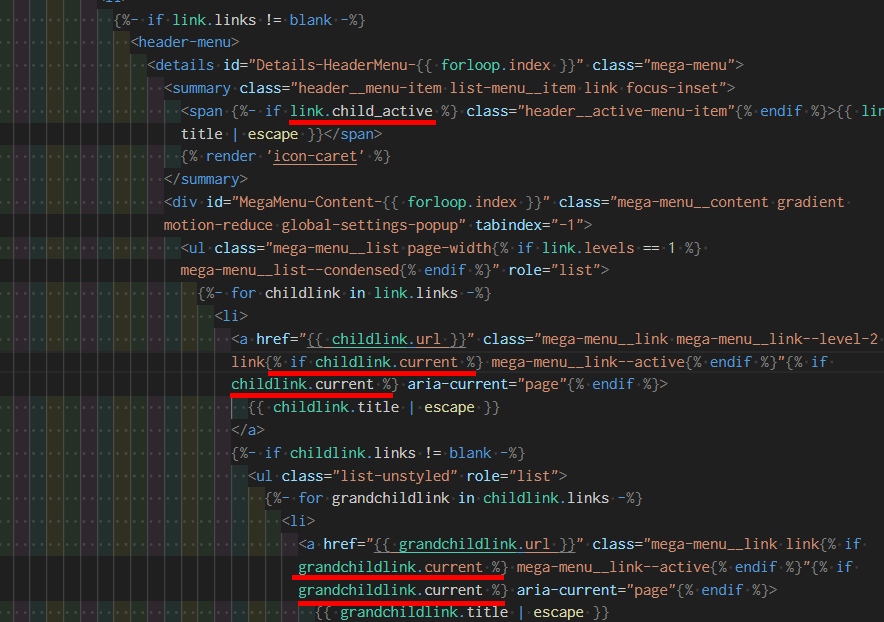
1000行を超えるコードが書かれてていて、一番ネストが深い所のコードをキャプチャするとこんな感じで、左側のインデント半端ないです!(ちなみにsnippetとして別ファイルに書き出してる部分もあるので、実際にはもっと長いコードがあります。)

鬼のようなネストの深さです。htmlとは思えませんwww
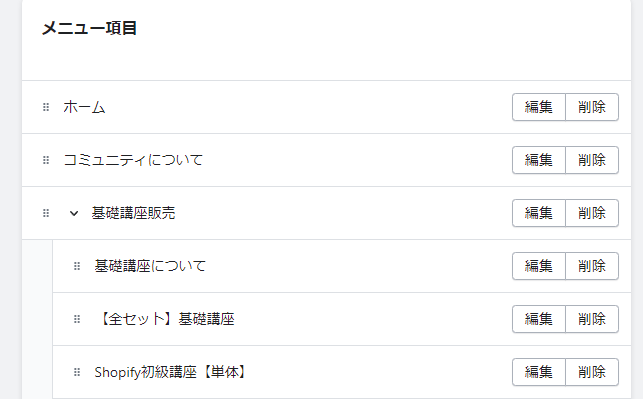
shopifyのヘッダーメニューは「オンラインストア」→「メニュー」から設定できのですが、構造上3階層まで設定が出来ます

そうなると、コード側では「メニューが何階層あるのか?」で条件分岐をしていく必要があります!
そこでいちいち1階層毎に条件分岐を書かなきゃいけない為に恐ろしくネストが深くて見づらいコードになってしまします。
Dawnの考え方では
- 1階層目は「link」
- 2階層目は「childlink」
- 3階層目は「grandchildlink」
と言う定義になっています。この階層定義ですがそのまま覚えてはいけません!これはDanwだからこの3階層になっています。
他のテーマを使ってる時にこの階層定義になっているかはわかりません。それはテーマを作った会社次第と言う事になります。
少し上のネスト深いのを見せた画像に
{%- for grandchildlink in childlink.links -%}こんなコードが書かれている場所がちらっと見え隠れしているかと思います。
これは2階層目(childlinkメニューが複数個)のメニューを「ループ処理」して3階層目を grandchildlink として処理してね!と言う意味です。つまり grandchildlink と言うのは人為的に作られた変数であって、shopifyがオフィシャルに定義しているオブジェクトではありません。
人為的に変数名を付けているだけなので、他のテーマで同じ変数名で書かれているとは限りません!
ここはプログラミングについて、まだ難しい。と言う方には難しい概念かもしれませんが、とにかく
ああ、複雑なんだな
って頭の片隅に入れておくといいかと思います。
ここを知っているか知らないかだけで、ヘッダーを編集する時にビビらなくてすみます。
ただ、何度も言いますが、ヘッダーの編集はオススメしません。色々理由はありますが、いじって得する事は基本ないと思っています。
とりあえずメニューの構造については、この辺で話を終わりにしましょうかね。これ以上掘り下げても文章で伝える自信がないぐらい複雑なのがshopifyのヘッダーです。
やべぇ!
って認識をコード上から読み取れていれば、初期の頃はいいのではないかと思います。(いずれやらなきゃいけない時は来るかもですが)
リンクの現在地を出力するコード
んでは、どうやって現在地を確認しているのか?を見てみましょう。
まずは出力されているコードから確認します。shopifyの編集をする時はとにかく出力がどうなっているのか?から考えていく方が早い事が多いです!

上記で赤線を引いた部分ですが、現在アクティブなリンク(右の「基礎講座販売」)には下線が引かれています。その下線を引くためのクラス名がこの赤線部分のクラス名です。つまり
現在いるページには特別なクラス名が付いている
と言う事が何となく読み取れますでしょうか?
そう、つまり何かしら条件分岐をして特定のクラス名を付ける事によって現在地を把握しています。

コマゴマ説明しても難しいので、もうコードで見てしまいましょう。
この赤線を引いた部分が答えです。
一番上は link.child_active と言う条件分岐(if文)を書いてあるし、その下の階層では childlink.current とか grandchildlink.current と言う条件分岐をしています。
これはshopifyの公式のガイドを見るとわかるのですが、自動的に現在地を取得して「True or False」で出力してくれる便利な「liquidコード」が用意されています!
これで条件分岐をして「Treu」の時はクラス名を取得するコードを書いています!
{%- if link.current %} class="header__active-menu-item"{% endif %}こんな感じのコードですね!
ちなみに上記の画像にはこのコード無いですが、一番シンプルに人為的な変数名を使わない場合はこうなります!ちなみに画像の部分よりしたコードを見ていくとありますよ!自分で確認してみてください。
特定のクラス名さえ付けられるなら後は簡単です!
そのクラス名に対するスタイルを書いてあげればいいわけです。
Danwのように下線を引く事も可能ですし、色を変更する事も可能。なんでも出来ちゃいますよね!
まとめ
shopifyのヘッダーは何度も言いますが、ちょっと複雑です。
色々ノーコードで変更できる機能が付いている分、裏側のコードは以上に複雑です。基本的にはいじらない事を推奨いたしますが、どうしてもいじる必要がある時は、こう言った記事を見るだけでも多少仕組の理解は進みます。
- メニューに階層は最大3階層
- 3階層のコード変数名はテーマ次第!!
- currentとかchild_active と言う便利なコードがある
この辺を抑えておけばとりあえず、メニューの改造ハードルは若干下がるかと思いますが、それでも階層が深すぎてめっちゃ見づらいです。
人間がこの作業すると、ただただ疲れますwww
どうしてもやらなきゃいけなくなった時、この記事の事を思い出して下さい。きっとお役に立つはずですよ!



