shopifyの無料テーマ「Dawn」ですが、標準では「パンくずリスト」がなくて
ちきちょー!こんにゃろうめ!!なんでないんだーーーー!
ってなりませんか?
有料テーマだとついてるのも多いんですけど、Dawnにもちょっとしたカスタマイズで追加可能です!
だもんで、その追加方法と少し改造する事で商品ページにおいては、そのリンク元のコレクション(カテゴリ)もパンくずリストに含めることが出来ます!
その辺、ちょっとした工夫が必要なんですが、その辺りも解説していこうと思います!
ちなみにアプリ実装する方法もありますが、この記事ではあくまでもコードで実装する(無料だぜ)方法を解説していきますので、アプリで実装したい人は「ちぇ。つまんねーの」と思って、別の記事をご覧くださいw
一番シンプルな「パンくずリスト」追加方法
そもそも、なんでDawnにパンくずリストが表示されないかと言えば・・・
最初からそんなプログラム持ってない
これが原因になります。
という事で、まずは「パンくずリスト」を表示するためのプログラムを書かないといけませんが、これはありがたい事にshopify公式で配ってるのでそれを使っていきましょう!
まずプログラムを作る(コピペでOK)
リンク元このコードを特に改造する事もなく使えるので、まずはこれを保存していきましょう。
保存場所が問題ですね!
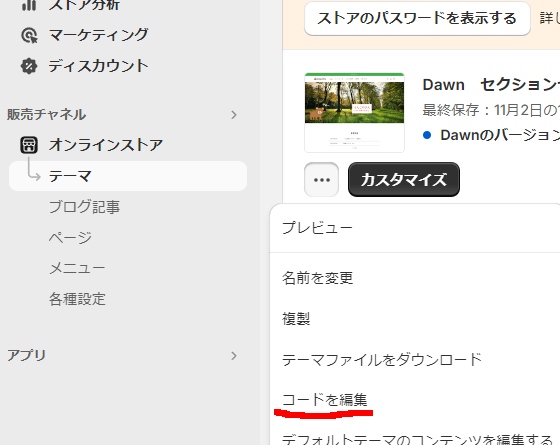
これに関しては「オンラインストア」→「テーマ」のとこで「・・・」押したら出てくる
「コード編集」を選択していきます。

んでもって、開いた所から

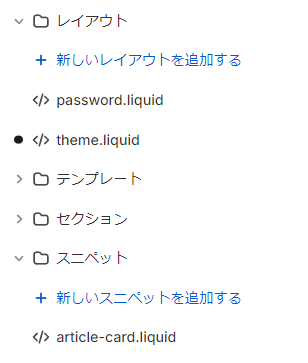
「スニペット」と言うフォルダを発見したら「新しいスニペットを追加する」を押してください。

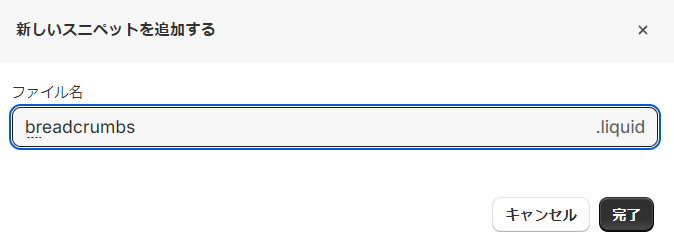
そんでもって、上の画像みたいに
「breadcrumbs」と入力して「完了」すると空のファイルが出来上がるので、そこにさっき上に貼ってあったコードを丸々コピペすればOKです!
これで下準備は完成です!
表示場所にコードを読みこむ
次にプログラムは実装したので、表示したい場所にこのコードを貼り付けます!
今回は全ページにサクッと表示させたいので「ヘッダーの真下」を設置場所にしていきたいと思います!
いや、そこじゃない。もっとここに!!
みたいな、場合は全体のファイルではなくて、商品なら「商品用のセクション」。コレクションなら「コレクション用のセクション」に対して呼びたしコードを貼り付ける必要が出てくるので、個別対応が必要で結構面倒です!
今回はその細かい所は割愛していきますww
今回の設置場所の場合は「レイアウト」フォルダにある「theme.liquid」ファイルを編集すればOKです!

「レイアウト」→「theme.liquid」を見つけたら、上の画像の赤線部分
{% sections ‘header-group’ %}
と書いてある場所を見つけます。Dawnのバージョンによっては
{% section ‘header’ %}
となっている場合もあるので、どっちでもOKです!そして、その真下に以下のコードを貼り付けます。
{% render ‘breadcrumbs’ %}

こんな感じだすぜ。これでほぼOKかな?と思うので商品ページを見てみましょう!

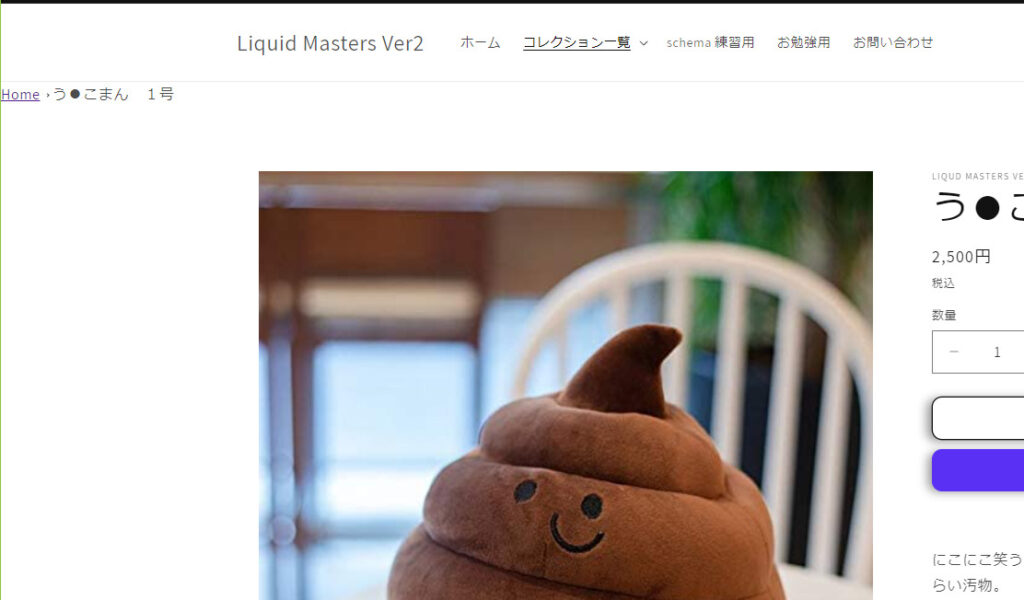
あ、パンくずリスト出てるね!・・・とは思う物の、左に寄り過ぎてないお前さん??
と思うと思いますww
Dawnの場合はページの横幅を制御するのに「page-width」と言うクラス名を使って制御してたりするのでそれを加えてあげると結構上手く行きます!(他のカスタマイズでも意識するといいですよ)
なのでコードはこう書き換えます。

page-widthクラスを持つ、divタグで囲んであげればOKなんですが、page-widthクラスに「margin: 0 auto;」が入っているので、そのままだと中央に寄ってしまう。
ので、横幅全部使うように「width:100%」を別途追加するのが一番楽だと思います。
この辺はcssの知識がある方は、好きにやっちゃってください。
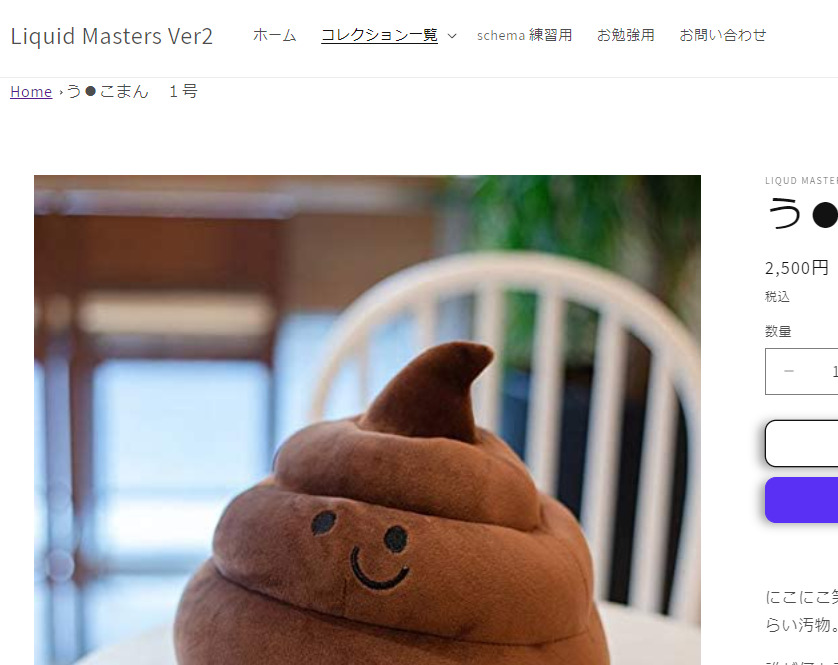
これだけの事でもうほぼ完了!

無事いい感じの位置に、パンくずリストが設置されました!
どうです?簡単でしょ?
見た目の編集
無償で配布されている「パンくずリスト」の見た目などは、CSSをいじれる知識があるのでしたら、ある程度色など調整する事は出来るかと思います!
レイアウトその物をいじりたい場合には、少し専門的にliquidを読み取れる力が必要になりますが、ここでそれに触れると日が暮れるんで辞めておきます。
商品ページだけでも親コレクションを表示したい!
今までの実装では、物凄くシンプルなパンくずリストです。
ぶっちゃけTOPページに帰れる以外の機能がありません。パンくずとして意味あるのか?若干不明ですww(SEO的には少し意味あると思います)
そこで、せめて商品ページにおいては親コレクションぐらい表示したいじゃないですか!
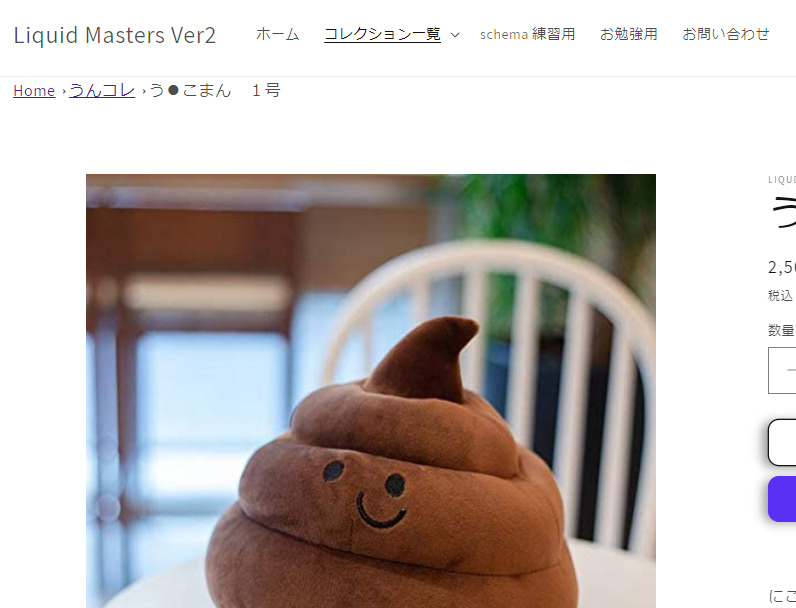
「HOME」>「う●こまん 1号」
ではなくて
「HOME」>「うんコレ」>「う●こまん 1号」
と言う階層式にしたいですよね!
その為に少しだけshopifyのURL構造について勉強する場所を挟みます!
shopifyでは商品ページにURLとして・・・例えばこの「う●こまん 1号」の場合
ドメイン/products/unco-01と言うURLを用意しています!が、実はこうしてもアクセス可能です!
ドメイン/collections/unco/products/unco-01同じ商品ページにたどり着くんですが、親コレクションをURLに含めることが出来るんです!
有料テーマなどで標準でパンくずリストが付いている場合には、結構この機能を利用したパンくずリストが標準で付いている場合が多いのですが、Dawnの場合は少し改造しないとこの機能が使えません!!
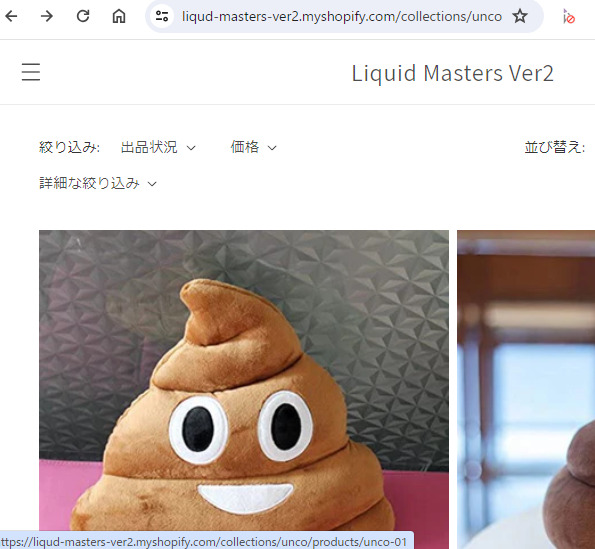
このリンク方法が有効になる場所は、基本的にはどこか特定のコレクションページ(コレクション一覧ページ)からのリンクである必要があります(カスタマイズ頑張れる人は、TOPページでも実装は可能)
通常のDawnの状態でやったとしても、残念ながら駄目なんです。

上の画像をご覧ください。アドレスバーには「collections/unco」がURLとして表示されているのがわかるかと思いますが、下のリンクをホバーした時に出てくるURL(画像左下のURL)には「collections/unco」が入ってませんよね?
Dawnの商品グリッドには親コレクションを判断する材料(URL)が基本的には含まれないコードになっているので、リンク遷移先には「親」情報が含まれないまま遷移する事になります!
それじゃ困るので、今回はリンク先に親情報を付与出来るように改造しましょう!
そのためにはリンクの構造を
ドメイン/collections/unco/products/unco-01この構造に変えてやる必要があります。
そこで改造しなくちゃいけないファイルが
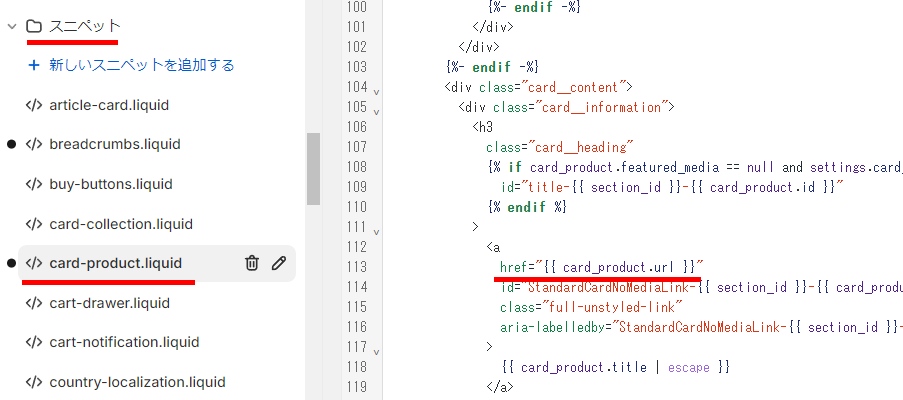
「スニペット」→「card-peoduct.liquid」
と言うファイルになります。

勘のいい読書の方はお気づきだと思いますが、右側の赤線部分を編集する事になります。2回も画像を貼り付けるのが面倒だから、1枚の画像で済ませた事はここだけの秘密にしてください。
さて、お目当ての場所を見つけたらここを編集します!
ちなみに「card-product.liquid」は色んな所で呼び出されるスニペットファイルです!なのでこの「href」で設定するリンクはコレクションページの時のみ、ちょっと付加した情報を付け加えてほしいんですよ。
そこで、そんな条件分岐を付け足したコードに書き換えてあげます。
href="{% if collection %}{{ collection.handle }}{% endif %}{{ card_product.url }}"こうやって書き換えます。
{% if collection %} と言うのは「もしコレクションページなら」と言う意味になるので、このコードであれば、コレクションページ以外の時はifで挟まれた内部は出力されない事になります!
{{ collection.handle }} と言う部分は「コレクションのURL」を呼び出してくれるコードなので
もしコレクションページなら、コレクションのURLを表示してね
と言う意味のコードになるので、これでOKです!
ちなみに「card-product」内に「a」タグでhrefがある場所は2か所あります!これも商品画像の「有る」「無し」でグリッドが変わる仕組みが採用されているので、その両方のコードにちゃんとさっきのコードを入れてあげましょう!
もう1回言いますよ!2か所書き換えるんですよ!!

するとみて下さい!左下のURLを!!
なんと親コレクションが入っているじゃないですか!これでリンクをクリックすると!!!

商品ページでも無事に親コレクションが表示されているのが分かりますか?
これなら結構それっぽいでしょ?なかなかやるもんでしょ?
まとめ & おまけ
さて、そんな感じで無事に「パンくずリスト」が付けられました!
基本的には無料で配られているコードと、ちょいとした編集でどうにかなる事がわかったかと思います!
とは言えあくまでもDawnでの実装方法でしかないです。他のテーマでも似た方法で実装はもちろん可能ですし、最初からついてるパターンもかなり多いです。
テーマごとに微妙に挙動が違ったり、表示される位置が違ったりもするので、その辺りは慣れと言うかコードを読める力は多少必要になってくるのが「パンくずリスト」という事になります。
おまけ
さらに、もっと深い階層のパンくずリストが欲しい場合は、もっと特殊な改造をしていく必要があります!
もっと深い階層のパンくずって・・例えばこんなのです
HOME > トップス > パーカー > 商品名
上記だとコレクションが2段階入ってるでしょ?(3階層になってる)これshopifyでは結構実現するの面倒くさいのと、いくつか方法が出てきます。シンプルな方法もあれば、いろいろルール決めしていかないと出来ない方法まであるんです!
その辺りをは、まもなくリキッドマスターズ公式LINEで告知しますが、無料セミナーとして開催予定です!こちらぜひお見逃しなく
2階層まではこのブログの実装で行けると思いますが「3階層」と「4階層」にも挑戦していきますよ!
セミナー予定日は2024年4月30日(火) 20時30分~
こちらを予定しております!
参加方法はリキマス公式ブログで
【パンくず階層化】
【クロワッサンのパンくずは困る】
のどちらかのメッセージを送信してください。
申込完了メッセージが届いたらOK申込完了です。
気になる方はリキッドマスターズの公式LINEに登録してメッセージを送信してください!