shopify構築してるとお客さんから
「画像」の添付したい!
って要望を、まぁまぁ頻繁に受けると思います。・・・・が、shopifyでアプリを使わずにこれが実装出来るかと言うと、1ヶ所しか出来ません。と言う事で
- どこで出来るの?
- どうやって出来るの?
について解説して行きたいと思います!
ファイルを送信できる場所はどこか?
通常WEBサイトではファイルを転送したい時に、コンタクトフォームを使ったりしますよね?・・・うん、使うと思うよ言う。そう言う事にしておいて欲しい。
でもshopifyって標準のコンタクトフォームにはいくらカスタマイズしても、画像添付が出来る機能が無いんですよ。見た目上は実装出来るんですけどね。記事後半に
ほら、駄目でしょ?
って所は掲載してあるので、ホントかよ?って思う方はそちらをご覧くださいませ。
ちなみにですが「フォームアプリ」を使えばその問題は解決します!フォームから画像が欲しい時には強制的に何らかのアプリが必要になるので、その点も抑えておくと良いでしょう
あと、お客さんが送信する可能性があるのは「カート」・・・つまりお買い物時には必ずなんか送信しますよね?その時に使えるのが、三種の神器の1つ「Cart Attributes」と言う物があります。
こっちにも添付出来たらいいんですけどね・・・実はこっちも駄目でして、その証拠はまた後半にお見せします。
残る1つの送信場所は「商品ページ」で、カートに入れる所です。カートを送信する前に、商品情報をカートに送信するわけですが、ここで使えるのが、これまた三種の神器の1つ「Line Item Property」になります。
ここだけが、画像を添付出来る唯一の場所です!(しつこいようですがアプリ使えば他の所でも出来ます)
画像が添付できる唯一の場所、それが
商品ページ 「Line Item Property」
ここだけだと言う事を先に知っておきましょう。そうすれば「えー、これどうやって実装すんだよぉ?」「Cart Attributesで実装出来てそうだよー?」って言う悩みをすっ飛ばすことが出来ます。2日は溶かさずにすむでしょう!
Line Item Property で実装する方法
では、 Line Item Property で実装する方法を学んでいきましょう。
確認ですが、 Line Item Property で実装するとは・・・つまり商品ページに実装する!と言う事になります。

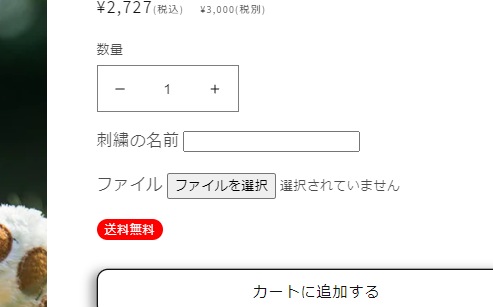
つまりはこんな感じの画面と言うわけです。画像の中で少し小さいですが「刺繍の名前」と言うinputフィールドが見えますよね?これこそが Line Item Property でございます。
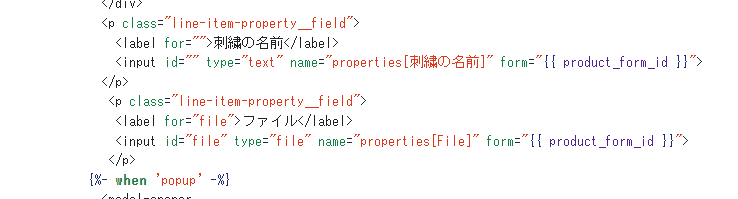
ここにファイル添付実装しようとする場合、実装に必要なコードはこうです。
<p class="line-item-property__field">
<label for="file">ファイル</label>
<input id="file" type="file" name="properties[File]" form="{{ product_form_id }}">
</p>forとidの「file」は別に何でもいいですが、絶対に必要なのは
- type=”file”
- name=”properties[File]”
- form=”{{ product_form_id }}”
この3か所ですね。from属性に関してはformタグ内に設置する場合は必要ないです!またformタグ内じゃないと「今すぐ購入ボタン」の時には Line Item Property が飛んでこないのも注意しましょう!
これで設置したコード見本がコチラ。

丁度、別の事で「刺繍の名前」があったのでそこを利用してみました。別にここじゃなくても大丈夫ですからね。

こんな感じで実装されますので、さっそく添付してみましょう!
添付する所自体は、画像で見せる間でもなく簡単なので、添付した後カートに追加するとどうなるのか?まで説明をかっ飛ばします。
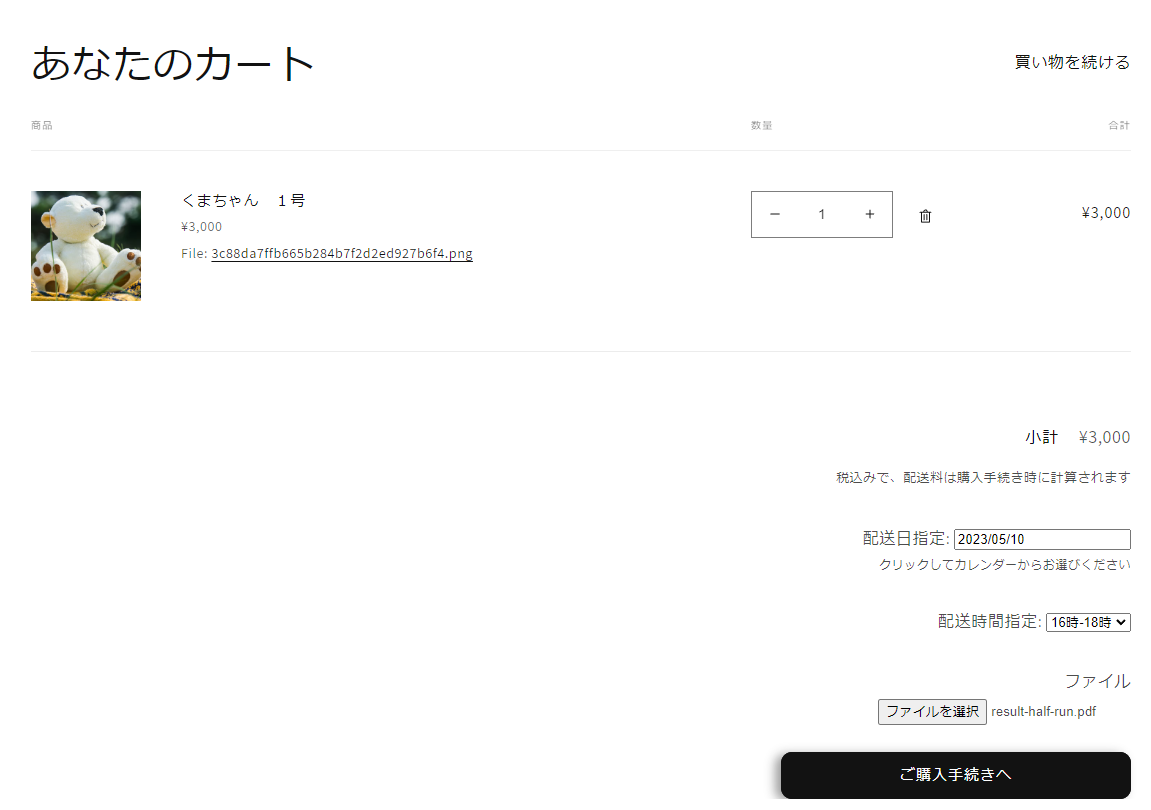
カート画面で見てみるとわかりやすいのですが

こんな感じで、アイテムの下に「File:********」的な場所が出来てますよね?
これは添付した時のファイル名は普通に読める英語だったんですけどね・・・ファイル名自体は勝手に変えちゃう模様。ですが、クリックすればしっかりとダウンロードも可能です!
ついでと言っては何ですが Cart Attributes では添付できない事を証明する為に、右下に「ファイルを選択」のコードを追記しています。
さぁさぁ、これで買ってみましょう!

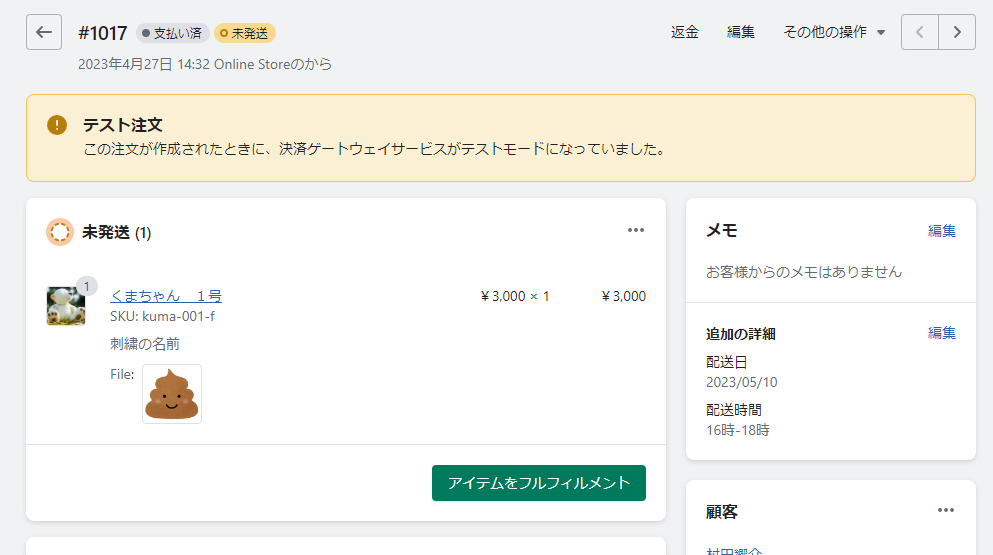
こちらが、購入した後の「注文情報」になります。ご覧の通り添付した画像が確認出来ますよね。(うんこ添付したのバレちゃうじゃないか)
でも右側の Cart Attributes 部分をご覧くださいませ・・・ない。添付していたpdfがないんです!!
これで Line Item Propery なら画像添付は出来るけど Cart Attributes では出来ない事が証明できたかと思います!
プチ注意点
このファイル添付なんですけど、意外と何でも添付できるっぽいんですよねぇ。とは言え画像欲しいのにzipファイルとか来ても嫌ですよね。そんな時はちゃんと添付できるファイルの種類を絞ってあげましょう
<input id="file" type="file" name="properties[File]" form="{{ product_form_id }}" accept="image/*,.pdf">acceptで制御出来るので、上記の例だと「画像」「pdf」だけが許可される形ですね。この辺は用途に応じて、使うようにしてください。
コンタクトフォームも送れない
コンタクトフォームも送れない事を一応証明しておきましょう。
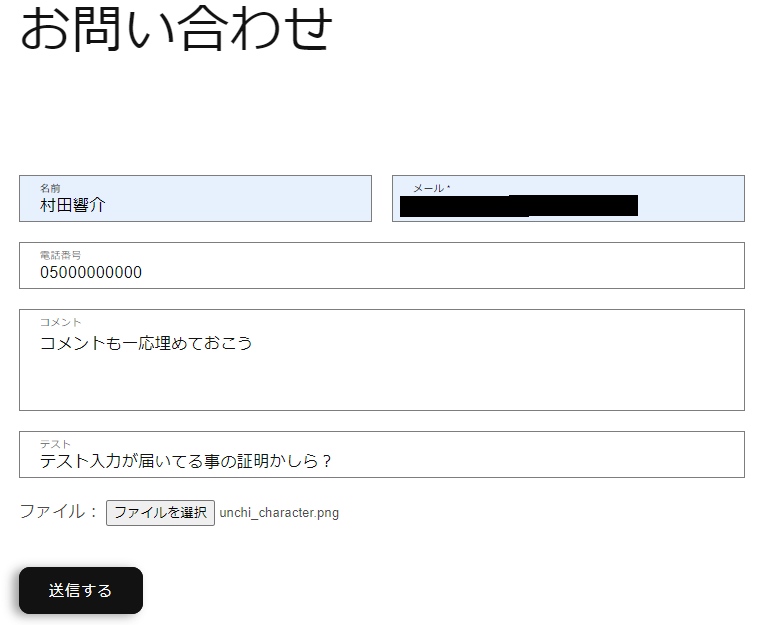
設置に関してはDawnの標準フォームを改造して、コードとしてはこんなのを増やしてます。
<div class="field">
<input class="field__input" type="text" id="ContactForm-test" name="contact[TEST]" placeholder="テスト入力欄">
<label class="field__label" for="ContactForm-test">テスト</label>
</div>
<div>
<label for="ContactForm-file">ファイル:</label>
<input type="file" id="ContactForm-file" name="contact[FILE]">
</div>テスト欄は送信されている事を証明する為に付けているだけで実際に必要なのは、下の「type=”file”」の方だけです。
このコードを送信ボタンの真上ぐらいに設置すると、下記の画像のようになります。

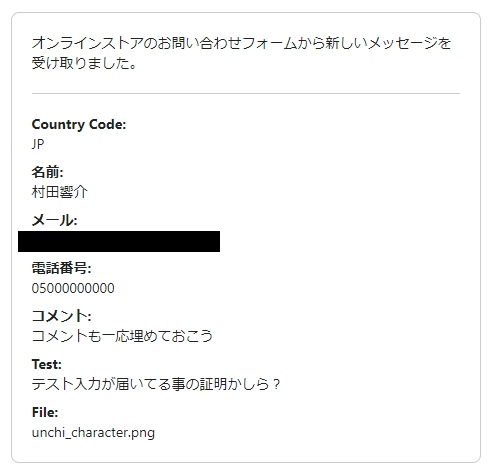
さてさて、埋めたので送信してみましょう。するとこんなメールが届きます。

あ、なんか雰囲気的にはファイルも届いてそうですね!!ただ、これ雰囲気だけなんです。
ファイルが添付された事はわかるんですけど、クリックしてダウンロード出来るわけでもなく、添付されているわけでもなく・・・そう、ファイル名がわかるだけなんです。
悲しいですよね。と言う事でお問い合わせフォームもshopify標準の物では「画像」等のファイルが転送できない事がわかったかと思います!
プチまとめ
まとめるも何も
アプリ無しでファイル転送したかったら Line Item Propery 以外に道はない!
と言う最初話したことと変わらない結論がここには待っていました。
使うシーンとしては「商品ページ」で使う事になるので、圧倒的に「Tシャツ」とかにプリントするサービスをしてる場合「お客さんからプリントデータ送ってもらう」みたいな使い方が想定されます。
後、記事の総括としては Cart Attributes と Contact Form 共に送れない事も証明できたので、この記事としては満足ですね。
お問い合わせフォームでの「ファイル添付」は画像とpdfで割と発生しがちなカスタマイズです。ここの依頼が来た場合には速攻で「アプリしかないですねぇ」って言っちゃって大丈夫なので(いや、自力で外部のサーバーにアップしたphpのプログラムとか使う手はあるっちゃあるが)悩まず突き進んでください!





