shopifyでトップ画面を編集していると、上のセクションと下のセクションの幅がもう少し欲しくなる時ありませんか?
え、ない??・・・・ほんと??
いや、ありますよ。
だってあったらからスペーサー作る事にしたんですもん!!
と言う事で、今回はプチ解説。トップ画面用のスペーサーの作り方です。
とりあえず貼っとくのでコピペで使えます
まずはソースコード貼っちゃいましょう。コピペで使えますよ。
「カスタマイズ」 → 「コードを編集」でsectionsの中になんでもいいからliquidファイルを作成して、その中に下記をコピペすればとりあえず、スペーサーの完成です!!
<div class="section-spacer-width section-spacer-{{ section.id }}"></div>
<style>
.section-spacer-width {
width: 100%;
}
.section-spacer-{{ section.id }} {
height: {{ section.settings.desk_space }}px!important;
}
@media (max-width: 768px) {
.section-spacer-{{ section.id }} {
height: {{ section.settings.mobile_space }}px!important;
}
}
</style>
{% schema %}
{
"name": "Section Spacer",
"settings": [
{
"type": "text",
"id": "title",
"label": "スペースの名前"
},
{
"type": "range",
"id": "desk_space",
"min": 0,
"max": 300,
"step": 10,
"label": "PCサイズのスペーサー",
"default": 50
},
{
"type": "range",
"id": "mobile_space",
"min": 0,
"max": 300,
"step": 10,
"label": "スマホサイズのスペーサー",
"default": 50
}
],
"presets": [
{
"name": "スペーサー",
"category": "Add Custom Parts"
}
]
}
{% endschema %}
中身の理屈が知りたい人用に下で解説しますよ!
スペーサーの中身を見てみよう
上記をコピペするだけで、簡単に作成可能ですが、開発者目指す人は中身の理屈も知りたい所ですよね。と言う事で少しずつ切り分けてご説明しましょう!
とその前にこのスペーサーがどう動くのかですが、まずはすでに上記のコピペを終えてセクションフォルダ内に、オリジナルのセクションを作成した前提で始めます。

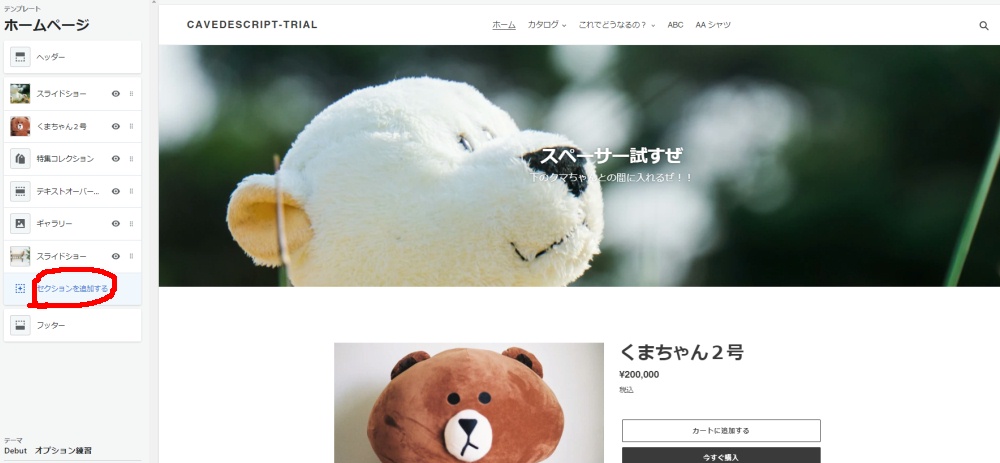
まぁこう普通の画面ですね。くまちゃん2号が驚愕の20万円な事はとりあえず置いておいて、セクションを追加するをクリックすると

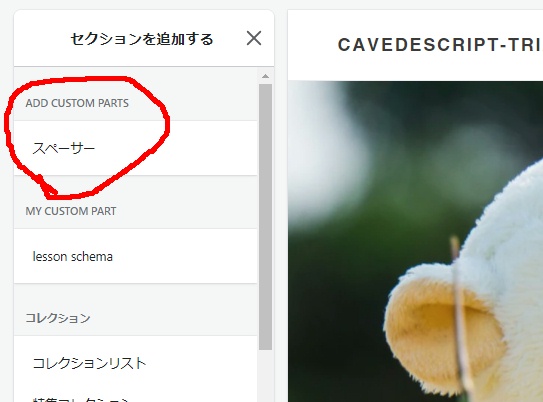
ご覧の通りセクションが出来てるので追加しましょう。そしたら普通のセクションみたいに使えるので

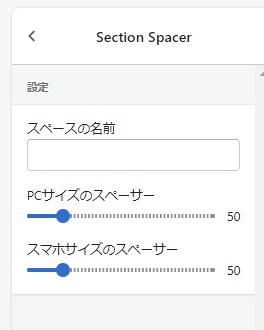
こんなの出てきます。まぁこれだけですね。使い方は一目瞭然化と思いますので、そこの解説は特にしませんで、中身部分に行きましょう。
まずはHTML部分
まずは上部をご覧ください。HTMLで書かれた部分がありますね
<div class="section-spacer-width section-spacer-{{ section.id }}"></div>
<style>
.section-spacer-width {
width: 100%;
}
.section-spacer-{{ section.id }} {
height: {{ section.settings.desk_space }}px!important;
}
@media (max-width: 768px) {
.section-spacer-{{ section.id }} {
height: {{ section.settings.mobile_space }}px!important;
}
}
</style>ここんとこですね。
基本的にはdivタグが1行だけ。あとはstyleもセクションの中に書いているのがポイントです!
divタグにはクラスが2つ付与してあって、1つは「section-spacer-width」ですが、これはなくてもいいような気がします。とりあえず横幅全部確保したかったので付けました。ぐらいの話です。
問題なのは、普段のHTMLでは見慣れない2つ目のクラス
section-spacer-{{ section.id }}
ここの部分ですよね。
セクションの仕組みとして、セクションを呼び出すごとに固有のidが振られます。文字列が付与されるだけなので、その文字列を利用しよう!って話です。
liquidファイルいじりまくってると {{ section.id }} はよく見るはずですよ。
で、そのid番号をクラスにくっつけちゃえば、そのセクションにだけ適応される、オリジナルのクラスが出来る!と言う理屈になっています。
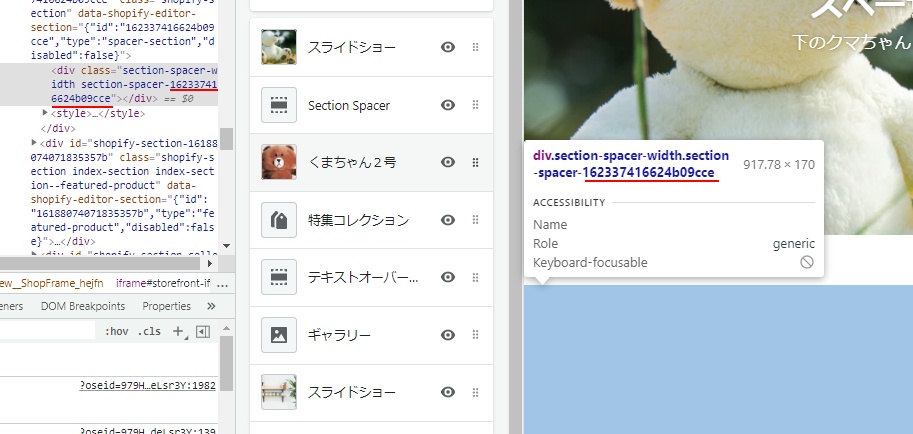
実際にこれをデベロッパーツールで見ると
こんな感じでid番号が文字列として出力されて、クラスにくっついているわけです!
<style>タグ側もそれを利用して書いているので
.section-spacer-{{ section.id }} {
height: {{ section.settings.desk_space }}px!important;
}こんな書き方になっています。
ここでポイントなのはセクションファイルの中に直接styleタグを書いている事です!
例えばこれを別のcssファイルを用意して、、、となると、セクション番号を動的に取得する事が出来ませんので {{ section.id }} が使えず
.section-spacer
と言う静的なクラスを付与する事になります。これだとすべてのセクションで共通した数字しか入れられないので、1つ変更すると全部のスペースが変わってしまう事になります。
それは嫌なので「セクションファイル内にスタイル」を書いてしまうわけです。
liquidとschemaについて
次はliquidとschemaの関係ですね。
まずはshcemaから解説
先に下の方ですがschemaから解説しましょう。
"name": "Section Spacer",まぁ、ここは何でもいいんですよね。名前を付けてあげましょう!名前の次から始まるsettingsの中身が重要です!
{
"type": "text",
"id": "title",
"label": "スペースの名前"
},まずはここですね。ここは後でどこの名前かわかりやすくしたいので、スペーサーに名前を付けてあげよう!ぐらいの感じです。idがtitleの物がどうやらカスタマイズで左側に並ぶセクションで表示される言葉になるみたいなので、一応付けておきました。


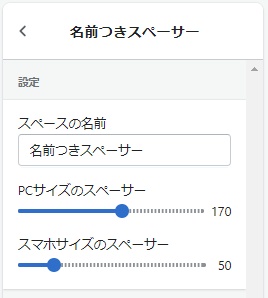
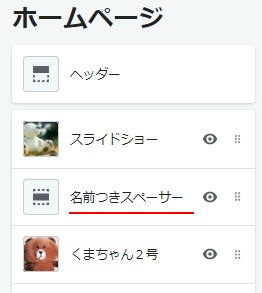
見ての通り、名前入れとくと後で見分けがつきやすいですね!
で、次はその下のサイズを指定するバーですね
{
"type": "range",
"id": "desk_space",
"min": 0,
"max": 300,
"step": 10,
"label": "PCサイズのスペーサー",
"default": 50
},
{
"type": "range",
"id": "mobile_space",
"min": 0,
"max": 300,
"step": 10,
"label": "スマホサイズのスペーサー",
"default": 50
}ここで注目すべきは type です。今回は range と言うタイプを指定していることがわかるかと思います。この range が上の画像にもあるように、数値を横のバーで調節出来るようになる type と言う事になります。
この range ですが他に3つのステータスを指定する必要があります。見ての通り【min】【max】【step】の3個ですね。
最初の2つは読んで字のごとくですね
【min】 = 最低値
【max】 = 最高値
【step】と言うのはメモリが1つ動くごとに数値がいくつ上がるのか!と言う規定なので、今回は 10 と言う数字を入れた事で、メモリが1つ動くたびに数値が10動く構造のメモリが出来上がるわけです。
ちなみに【step】は書かなくてもOKで、その場合はデフォルト値が設定されてメモリが1ずつ進むバーが出来上がります。
もう1つ決まりがあって「100step分」までしかminとmaxの間は持てません。
例えばこんな感じです。
【step】 10 の時は
【min】0 【max】1000 の範囲で指定できる
【step】 5 の時は
【min】0 【max】500 の範囲で指定できる
お次の、abelは視覚的に識別するために設定するもので、defaultは最初の値なので、まぁ何となくわかるでしょう。
最後の部分
"presets": [
{
"name": "スペーサー",
"category": "Add Custom Parts"
}
]ここは、セクションファイルをトップページで使えるようにするための記述です。この辺りは詳しく知りたい時は
こっちがいいと思います。
で、HTMLとliquidとschemaが合体するわけです
んで、最後はhtml部分に書かれたliquidのオブジェクトに対して、shcemaで設定した物が「文字列」として返ってくるわけです。
{{ section.id }}
ここには自動で割り振られるセクションのIDが入ってきます。
{{ section.settings.desk_space }}
ここは後半戦の desk_space の部分がshcemaのIDと同じだと言う事に注目してください。
【section】の 【settings】の中の
【desk_space】ってidで指定した文字列をここに入れてね!
と言うのがこの仕組みですね。
{{ section.settings.mobile_space }}
こっちはそのモバイル版です。単純にcssがわかる前提ですが
@media (max-width: 768px)
で、モバイルのサイズを指定したスタイルを適応するようにしてあるので、モバイル版とデスクトップ版では切り分けでスペーサーのサイズを決められるようにしてあるわけですね!
テーマによって横幅の指定が微妙に違うと思うので、その辺はテーマに合わせて数値替えてくださいませ。
まとめ
結構単純ながら、オリジナルの【section】を理解するうえでもとっても役に立セクションでもあります。しかもスペーサーは超絶便利で、きれいなホームページ作りにはめちゃくちゃ生きてきますね^^
最後にもう1回コピペ用貼っときましょう。どうぞご自由にお使いくださいませ!
<div class="section-spacer-width section-spacer-{{ section.id }}"></div>
<style>
.section-spacer-width {
width: 100%;
}
.section-spacer-{{ section.id }} {
height: {{ section.settings.desk_space }}px!important;
}
@media (max-width: 768px) {
.section-spacer-{{ section.id }} {
height: {{ section.settings.mobile_space }}px!important;
}
}
</style>
{% schema %}
{
"name": "Section Spacer",
"settings": [
{
"type": "text",
"id": "title",
"label": "スペースの名前"
},
{
"type": "range",
"id": "desk_space",
"min": 0,
"max": 300,
"step": 10,
"label": "PCサイズのスペーサー",
"default": 50
},
{
"type": "range",
"id": "mobile_space",
"min": 0,
"max": 300,
"step": 10,
"label": "スマホサイズのスペーサー",
"default": 50
}
],
"presets": [
{
"name": "スペーサー",
"category": "Add Custom Parts"
}
]
}
{% endschema %}