・リキッドで最初に覚える概念は出力タグ(公式にはobjects)と命令タグ(公式にはTags)の違い。
・最初に言ったオブジェクトとは違ってっプロパティを持つオブジェクト
・フィルター
の3つの概念をざっくり頭に入れる所から始めるのがいいと思いますので、その辺りをまだ学習したばかりの「ホヤホヤ初心者目線」で解説していきます。
WEB開発をする初心者向けの記事になってますので、WordPressでも使うPHPで言うと!的な書き方が多くなりますが、難しい事はほぼ書かない、ほんと入門中の入門の内容を、初心者にもわかりやすいようにかみ砕いて解説しています。
出力タグと命令タグ
まず最初に知るべき構文はしょっちゅう見る2つと言うか、大体書かなきゃいけない決まり文句的なタグぐです。
PHPで言う所の <?php ; ?>の部分です。
出力タグ objecsts
これは
{{ }}
で囲まれた部分ですね。liquidの中身を見るといろんなところに{{ }}で囲まれた奴らがいます。
この部分は実際にホームページに出力される「文字列」などになっている感じで最初に覚えましょう。WordPressを学んでる方ならPHPがわかると思うので、PHPで言うと「echo」的な存在です。
{{ product.title }}
と入力すればその商品のタイトルを出力してくれます。中身のproduct.titleについては次の「オブジェクトとプロパティ」で説明しますね。
例えば「くまちゃん」と言う商品を登録していて、そのページのテンプレートで{{ product.title }}が書かれている部分に
くまちゃん
が出力されるわけです。単純に文字列も出力が出来るので {{ ‘うさぎちゃん’ }} と書けばどこの商品ページを見ても
うさぎちゃん
が出力されている場所が出来ます!例としてはこんな感じです。
まずはproduct.liquid内にこんな風に書き込みます。
赤で囲ってある部分が入力した箇所ですね、周りの構文はこの際、無視しといてください。そうすると出力がこうやって出るんです。
可愛いクマちゃんは上の商品タイトルと同じになってますよね?これはこの商品が持ってた情報なので、同じ呼び出し方をしてるので、同じものが出てるんです。
うさぎちゃん部分はただの「文字列」を出力した結果です。
{{ }}の使い方としては最初はこれだけ覚えれば大丈夫です!
命令タグ Tags
次に覚えるのは{% %}で囲まれたタグですね。命令タグの日本語の正式名称はわからんのですが、shopify公式ではTagsとよぶらしいです。この辺は英語の記述とかを見る事が多くなると思うので、覚えておくといいのかな?
{% %}
で囲まれた部分で、これがプログラミング的な要素を書き込む場所です!PHP的な考え方をすると
<?php if (product.title == 'くまちゃん'): ?>
<?php echo 'くまちゃん'; ?>
<?php else: ?>
<?php echo 'くまちゃんじゃねーし!'; ?>
<?php endif; ?>を書くなら
{% if product.title == 'くまちゃん' %}
{{ 'くまちゃん' }}
{% else %}
{{ 'くまちゃんじゃねーし!' }}
{% endif %}が同じ意味になります。これだけ最初に覚えればOKです!まずは概念からですからね。if文の他に初心者的にはforの構文もよく使う事になるかと思いますが、まぁそれに関しては、おいおいです。
オブジェクトとプロパティ objects & property
これでいろんなデータにアクセスするのですが、まずオブジェクトには色々決まった種類があって、どこからでもアクセス出来るグローバルオブジェクトを最初に覚えましょう!特にproductオブジェクトとかわかり易いから触りやすいです。
種類についてはshopify公式チートシートでもご覧ください。
色々な方向に話を持って行くとややこしくなるので、ここではproductにだけ絞って解説します。まずは・・・
{{ prooduct.title }}
さっき記述したこれについて解説しましょう。
まず最初に書いてある product がオブジェクトです。「.」で区切った後ろ側の title がプロパティと呼ばれる物。早い話がproductと言う「オブジェクト」を引っ張ると、そいつはいろんな「プロパティ」を持ってくるんです。これを日常で例えると
{{ 学校の荷物.ふでばこ }}
と言う感じで指定すると、まずこんな感じで学校の荷物を全部持ってきてくれます。

おおっ!ホントに「全部」持ってきてくれましたね!
で、後ろのプロパティで「その中から筆箱とってよ!」と言ってるわけです。すると

と、筆箱が取り出される感じですね。
最初の{{ product.title }}に戻ると、今回は product と言う商品の情報が詰まったオブジェクトを指定して、その中のタイトルを取り出した感じです。何となくわかりましたかね?
この理屈が理解できると、ここでどのオブジェクトからの物が欲しいのか?とかその中で何が使えるプロパティなのか?なんて事がわかってきます。
フィルター
最後は結構わかり辛いフィルターです。
{{ ‘styles.css’ | asset_url | stylesheet_tag }}
まずは例文を書くとこんな感じ。これの出力結果は(スマホは横にスライドしてね)
<link href= "//cdn.shopify.com/assets/styles.css?756" rel="stylesheet" type="text/css" media="all" />わかり易くするためにちょっと端折ってますが、要するにassetsフォルダにあるstyles.cssのURLをHTMLタグ付きで出力してくれてます。
順番に前から解説すると 最初が
‘styles.css’
この部分はただの「文字列」です。その後の初心者の時に、それどこにあるんだよ?ってキーボードを探しちゃう 【|】 が登場します。これがフィルターです。
まぁ見ての通り膜ですよ。ちなみにキーボードでは一番右上「¥」と一緒に、にあるんじゃないでしょうか?shiftキー押しながらで出力できます!!で、お次
asset_url
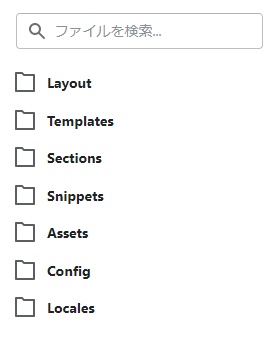
の部分は、まずshopifyのファイル構造を見てください。

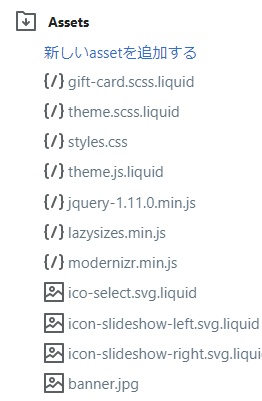
こんなディレクトリ構造になってますので、その中に「assets」と言うフォルダがありますよね?この中にstyles.cssを作ると

こうやってassetフォルダに中にあるのがわかります。
asset_urlはこ「フォルダのURLを取得」してくれるフィルターです。そしてそれを最初の文字列と連結してくれる効果もありますので、つまりそこだけでは上記の出力例だと(スマホは横にスライドしてね)
//cdn.shopify.com/assets/styles.css?756だけが出力されています。
そこに次のフィルター、最後の奴ですね
stylesheet_tag
を書けることによって、linkタグで色々スタイル要素に必要な部分まで作ってくれて出力してくれる!って言う子構造です。
{{ ‘main.js’ | asset_url | script_tag }}
と書くと、(スマホは横にスライドしてね)
<script src= "//cdn.shopify.com/assets/main.js?756" /></script>を出力してくれる。みたいな感じです。
その他にも色々フィルターはあるのですが、ここがかなりの肝になるので、詳しい解説に関してはここではしません。
まずは「フィルター」と言う概念がある。と言う所を押さえれば。さぁ!shopify学習の始まりです!!
まとめ
ホントに初歩の初歩だけ書き出しました。ちょっといじった方なら全部知っとるわ!と言う内容かと思いますけど、これから学習を始めたい初心者には意外とネット上にあふれる情報がレベル高いんですよね。
もっと低い目線での解説をこれからも増やしていきたいと思っているので、今度も増える記事をお見逃しなくです!!