shopifyカスタマイズ上級になってくると当然、liquidをバリバリ使う事になってきます。その中でプログラミングの基礎となる「変数」がshopifyのliquidには大きく2つあります。
assgin
capture
- 何が違う?
- 使い方は?
- 使い分けは?
について解説していこうと思います。
JavaScriptの「const」と「let」みたいにな定数と変数の違いと言うわけではなくて、もっと大幅に違うので使い分けられるようになると結構便利です。
▲ ▲ ▲動画版も作りました▲ ▲ ▲
まずは簡単に違いを見てみよう
最初はその書き方から見てみましょうかね
assignの書き方
{% assign unko = ‘うんこ’%}
{% assign unko2 = section.settings.unko %}
何とも一般的なプログラミングっぽい書き方です。変数名を指定して、イコールで結んだ後に代入するうん・・・こ?、じゃなかった変数を指定して、変数に格納している感じです。
この場合はunkoには「うんこ」が代入されて、unko2にはセクションのセッティング、IDがunkoの物が基本的には「文字列」として代入されてくるわけです。
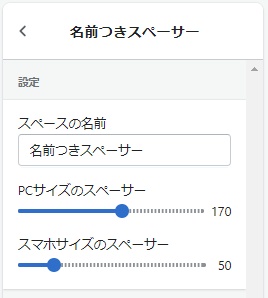
セクションのセッティングって?となる方は次の画像を見て下さい。使いまわし画像で申し訳ないですが、このshopifyカスタマイズで左側に出てくる設定画面に入力しているところがセクションのセッティングです。
名前付きスペーサーてテキストボックスにいれてるじゃないですか?ここに入力した物がassignに入っているとお思ってください。

captureの書き方
お次はcaptureの書き方ですが、こちらは見慣れない雰囲気です。
{% capture toilet %}
いつもきれいに使ってくれてありがとう byトイレ
{% endcapture %}
さっきのassignと見比べてどうでしょう?清潔感があるでしょ?!・・・・・ですが、残念なことに本題はそこじゃないのです!
さっきのassignは「変数名=代入する値」とイコールで結ぶ、変数らしい変数でした。プログラミンがかじった人なら・・・「あぁ、liquidではassignって書くのね」と理解すればもうOKな感じです。
しかしこちらのcaptureさんはなんと閉じタグまであります。この書き方がまず一番の違いになります。後半の使い分けは?の部分でさらなる違いについては解説しますがとりあえず、使い方の解説に行きましょう
使い方どうすんの?
ここまでの内容で実際に呼び出してみましょうかね♪
今回は、templateフォルダ内のpage.liquidにsectionフォルダ内に作ったpage-test.liquidを読み込ませます。
記事書いた当初はDebutでpageテンプレートがliquid形式でしたが、現在はDawnが基礎練習用になるかと思います。その場合はsectionフォルダ内のmain-page.liquid内で試すとわかりやすいかと。
<div class="page-width">
<div class="grid">
<div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth">
<div class="section-header text-center">
<h1>{{ page.title }}</h1>
</div>
<div class="rte">
{{ page.content }}
</div>
{% section 'page-test' %}
</div>
</div>
</div>page-test.liquid内の記述はこうです
{% assign unko = 'うんこ' %}
{% assign unko2 = section.settings.unko %}
{% capture toilet %}
いつも綺麗に使ってくれてありがとう byトイレ
{% endcapture %}
<div style="margin: 0 auto; max-width: 1200px;">
<p>{{ unko }}</p>
<p>{{ unko2 }}</p>
<p>{{ toilet }}</p>
</div>
{% schema %}
{
"name": "うんこテスト",
"settings": [
{
"type":"text",
"id":"unko",
"label": "おっきい方とは?"
}
]
}
{% endschema %}上の方で3つの変数を定義して、中段の黄色い下線部分で呼び出している感じです。
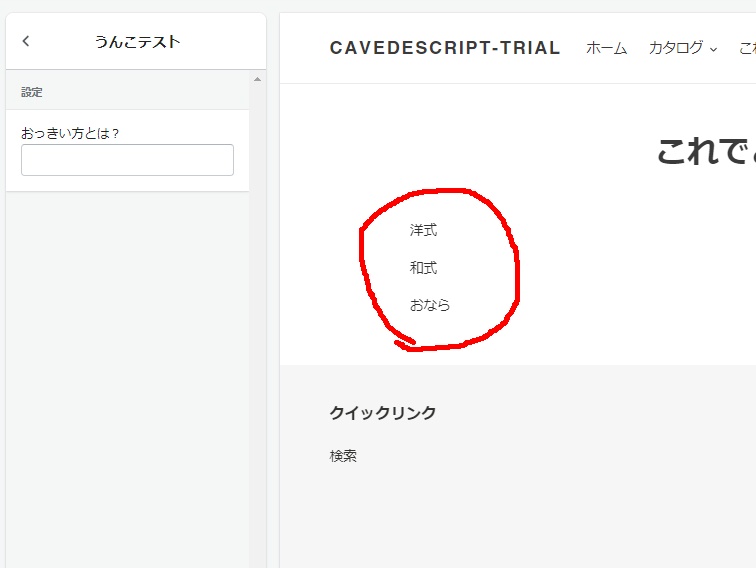
実際にカスタマイズ画面で見てみると

どうでしょう?3つとも呼び出されていますね?
「うんこだろ?」の記述が左側のテキストフィールドに入っているのもわかるかと思います。とは言え、「assign」だろうが「capture」だろうが、使い方は一緒で、要するに変数名を{{ }}(波括弧2重)で囲えばいいだけです!
使い方は簡単でしたね^^
では、次に出来る事をもう少し突っ込んで考えて、使い分け方を見て行きましょう。
使い分け出来るようになると便利(特性が違う)
- 書き方が違う
- 呼び出し方は同じ
と言う事がわかったので、じゃあどうやって使い分けるの?と言う話になってきますね。そこでお互いの最大の特性の違いを把握しましょう。これを知ると使い分けられるようになります!
assignの特徴
assignの最大の特注は、他のプログラミング言語とほとんど同じ!と言う所です。
早い話が、普通に文字列を指定すれば文字列になるし、配列も使えたりします。ただ配列に関しては若干使い方に癖があるのでこの際覚えましょうかね。
{% assign toilets = [‘洋式’,’和式’,’立小便用’ ] %}
書き方としてはこんな感じで書きたい所です。ところがshopifyはこの普通っぽい[](角括弧)で配列を定義するような書き方が出来ないので「とりあえず文字列」として定義します。
{% assign toilets = “洋式,和式,立小便用”%}
「””」 で囲って、「,」で繋いでいるので普通の言語なら、””で囲んでるので1つのただの「文字列」ですよね。shopifyでも同じで、このままだと「ただの文字列」のままです![]が使えない以上とりあえずこう書いた後にフィルターを使ってこの「文字列をばらしてやると、配列になる」と言う回りくどい方法で配列を定義する必要があって、書き方は
{% assign toilets = ‘洋式,和式,立小便用’ | split: “,” %}
と言う書き方をします。
そのまま日本語に訳してみると「 split = 分ける 」なので「,」で分けてねと言う意味になります。これは,を指定しているので,のところが区切りとなり、配列になります。
配列になった後はindex番号で呼び出せるので
{{ toilets[0] }} {{ toilets[1] }}
と書けば「洋式」「和式」と出力されます!そして、これは分ける文字を,にしていたので配列っぽいですが、究極区切りの文字は何でも行けます!!
よく見るのは「_」で区切るパターンです。,だと他の技法でも区切り文字なので区別し辛いのもあるからかと思いますが、shopifyでは結構配列を_で区切ります。その場合はこうやって書きますよ
{% assign toilets2 = ‘洋式_和式_立小便用’ | split: “_” %}
ちなみに別に,でも_でもなくなんでもsplitする文字は指定できるので適当に「a」も実験的に入れてみましょう
{% assign toilets = '洋式,和式,立小便用' | split: "," %}
{% assign toilets2 = '洋式_和式_立小便用' | split: "_" %}
{% assign toilets3 = 'うんこaおしっこaおなら' | split: "a" %}
<div style="margin: 0 auto; max-width: 1200px;">
<p>{{ toilets[0] }}</p>
<p>{{ toilets2[1] }}</p>
<p>{{ toilets3[2] }}</p>
</div>こう書いた場合の出力結果が

こんな感じです。見ての通り区切りの文字は別に「a」でも構わんのです!!
若干、配列の定義に癖はありますがassignの特徴は「普通の変数」と言う理解で大丈夫です。
captureは文章が変数になる
それに比べて閉じタグまであるのがcaptureだと言う事を先ほど学んだと思います。
この閉じタグがあるのが大きなミソで、タグの中にはhtmlだろうが、liquidオブジェクト、liquidタグだろうがなんでも書き込めます!!
この変数の中でif構文で分岐したり、変数同士を計算してもOKです。すぐに触れ合える部分としては「通知」の中に答えがあるので、それでも見てもましょう
{% capture email_body %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.first_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
{{ customer.first_name }}様、ご注文いただき、誠にありがとうございます。注文の発送準備を行なっております。商品が発送されましたら、Eメールにてお知らせいたします。
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% endif %}
{% endcapture %}通知の中でもお客様が購入した時に自動配信される通知文「通知の確認」を見てみて下さい。上記のコードが上の方にあるはずです(カスタマイズしていない場合)
{% capture email_body %}
つまり変数「email_body」を定義している変数です。でも中身にはifは使ってるわ、case&whenのタグは使ってるはでやりたい放題ですが、出力されいる場所のコードは
<h2>{{ email_title }}</h2>
<p>{{ email_body }}</p>
{% if order_status_url %}実にシンプルでこれだけです。だって変数ですからね。全部格納されているわけです。
このようにして、やりたい放題出来るのがcaptureです!要するに長文を変数に格納したい時、変数の中身でifなどを定義して、出し分ける条件式を書きたい時などに使えるので、普通の言語だと、どちらかと言うと変数と言うより関数に近い動きをしています。
まとめ
端的に言っちゃえば
assign 変数っぽいもの
capture 簡易関数
みたいな覚え方をするとわかりやすいかもしれません!その他には「書き方が違う」と言う事も覚えておいてもいいかもですね。
使い分けられるようになると、いろんな場所で変数に格納した物を出力が出来るようになるので本当に便利な機能です!これとオブジェクトを併用しつつ、やりたい所で出したいものを出力するliquidカスタマイズを極めて下さいませ!!
PS.家に5歳の男の子がいるせいで、「うんこ」を多用しております。お食事中にブログを読んだ方には大変申し訳ない事をしました。