shopifyのローカル環境構築の方法ってなんか複雑な解説ページしかないので、思いっきりシンプルに解説していきます。Windowsの人限定ですけどね。
この記事を読むと
- ローカル開発のメリット
- ローカル環境の構築方法(インストールに関してはWindows用)
- 構築後の更新の仕方
がわかりますよ。困った時にカンペにも使えると思います^^
ローカル環境で構築するメリット
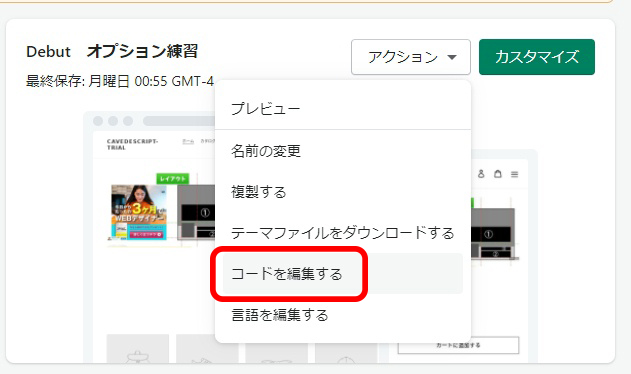
shopifyのカスタマイズである程度の領域に手を伸ばすと、liquidファイルの編集は必須になってきます!そんな時に、shopifyのactionsにある「コードを編集する」から編集するのですが、簡単なカスタマイズならここからやればいいです。
ここでも、liquidの編集は可能ですし、ちょっと書き込むぐらいなら十分です。
でも大規模な開発になってくると、ここだと例えばどのファイルにあるかわからないコード、この閉じ括弧どこのだよ?!
なんて問題にしょっちゅう遭遇する事になります。普段HTMLやCSS編集で使っているようなエディターの機能が非常に恋しくなります。ちょっとエディターに愛を感じていることに気が付いてしまうわけですね。
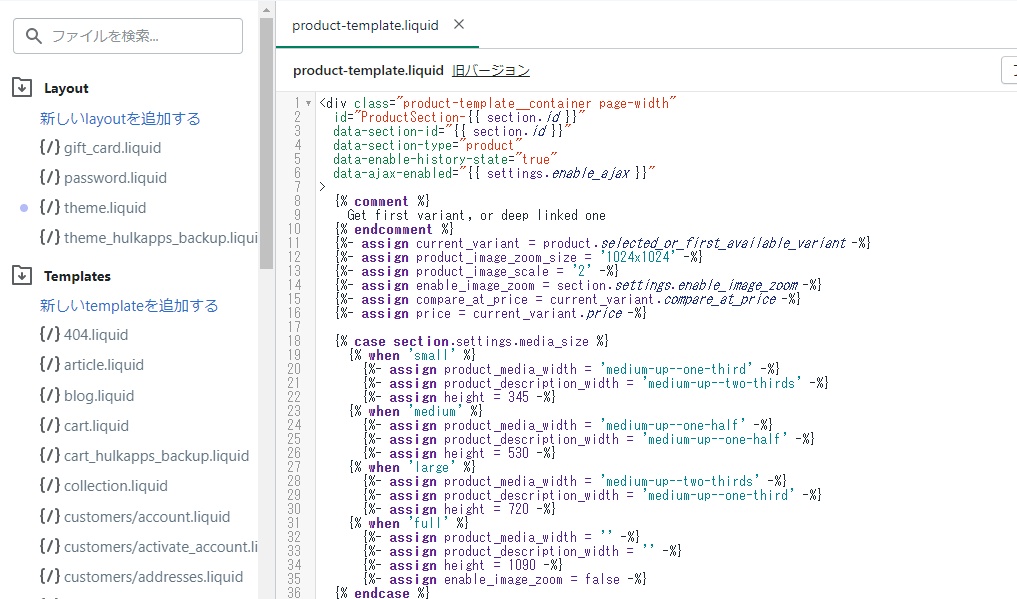
そこで、普段使っている・・・僕の愛するVScodeちゃんで編集するためには、すべてのファイルをダウンロードして、かつアップロードできる環境・・すなわちローカル環境が必要になるのです!
WordPress開発のようにFTPソフトで編集したファイルをアップロードしてけばいいや!ってわけにいかないのがshopifyさん。そこでしっかりとローカル環境を構築してあげる必要が出てきます。
この辺り、詳しい事はshopifyの公式ブログにも書かれています。
でも、ここ見てもよくわからないんではないか?と言う事が実は多々ありります。実際少し戸惑いましたもんね。
そこで公式ブログよりも簡潔にわかるようにまとめてみましたので、気になる方は読んでくださいませ。
shopifyのローカル環境を構築する
まず最初にやらなきゃいけない事をリスト化しましょう
- shoipify側でアプリの準備
- ThemeKitをインストール
- インストールしたキットを実行する
やる事としてはこの3つの工程に分かれます。一番最初のアプリ準備は結構どこの解説を見ても書いてある事は変わりません!WindowsだろうがMacだろうがやる事は一緒で困惑する事もないかと思います。
が、ちゃんとここから解説しましょう
shopify側のアプリ準備(APIキーを取る)
まずはアプリを使える状態にします!アプリと言っても普通のアプリではなくてプライベートアプリと言う物を使うので、使った事ない場合には馴染みのない物になります。
現在はプライベートアプリの設定は必要なく
Theme Kit Access
と言うアプリをインストールすれば出来ちゃいます!
プライベートアプリ自体は廃止されたのですが、過去設定した物はいまだアクセス出来るので、この部分は削除せずに、後で見返すように取っておきます。
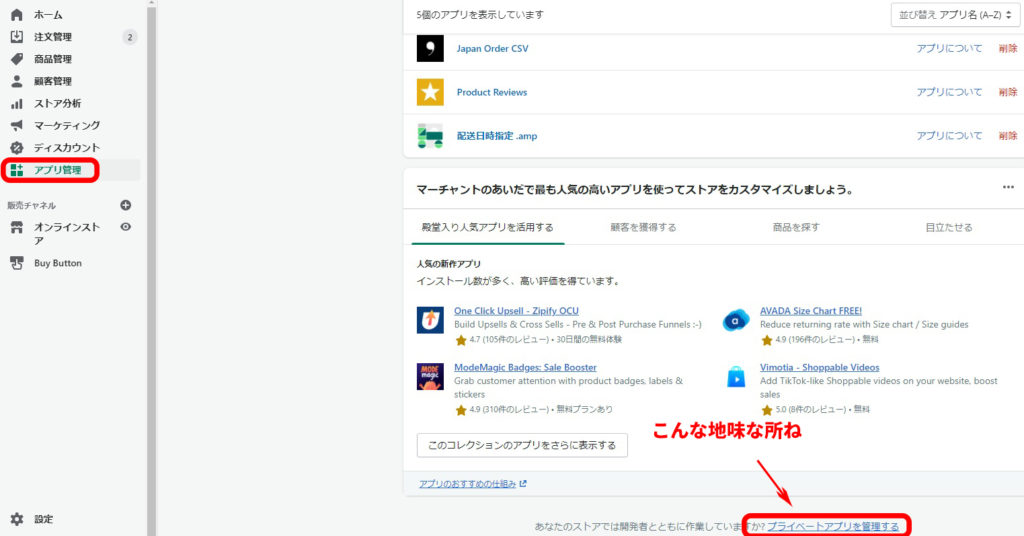
どこにあるかって・・・この画像を参照くださいな。アプリ管理を押したところの一番下にすげぇ地味なリンクがあるのでそこをクリックするですよ!
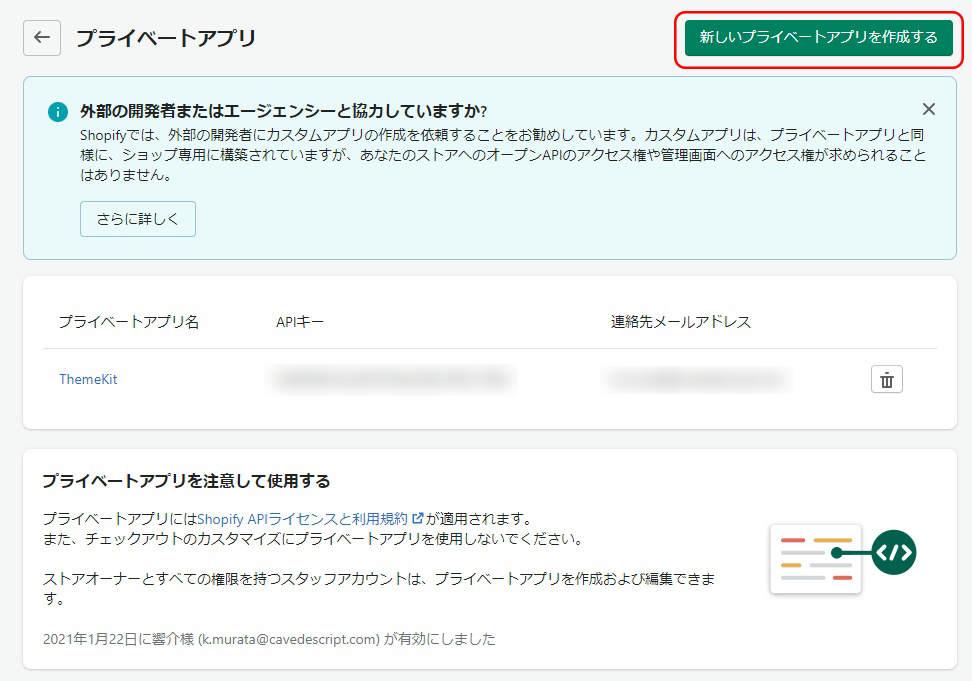
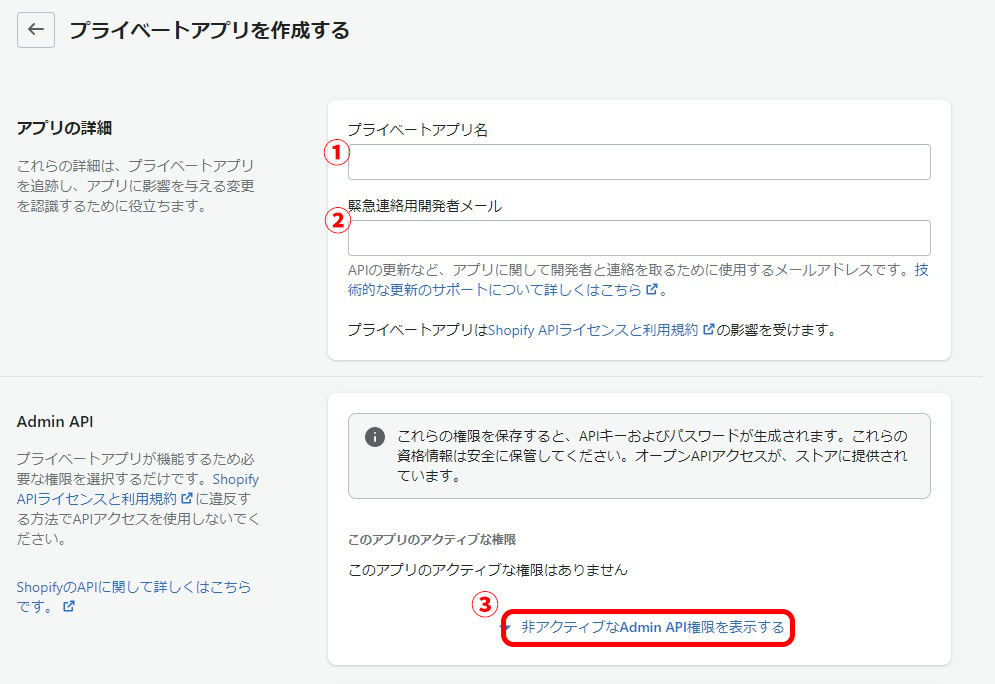
そんでもって次に出てくる画面では右上の「新しいプライベートアプリを作成する」を押しましょう!画像では下にすでにアプリ名が出てますが、これは初期では出ておりません。おじさんとこはすでに作ってるから出てるだけです。恥ずかしいからモザイク処理です
設定しなくちゃいけない事!
ここで設定しなくちゃいけないのは
「テーマテンプレートとそのアセット」をいじる権利があるアプリ
を作る事です!なんだかいろいろな設定項目がありますが、僕も正直使った事ない物ばかりで、よーわかりません。きっと外部アプリから色々いじれる便利な機能がいっぱい眠ってるんでしょうけど・・・今は無視しましょう。
さて、ここで設定しなくちゃいけないのは画像で言うと① ② そして③を押す事です。
①は後で表示される名前なので自分がわかり易ければなんでもOKです。僕の場合は「Theme Kit」と普通にわかり易く付けたりしてます。
②は単純にメールアドレスですね。そして③を押すと下に色々と展開するので、次の画像みたいに処理します。
いっぱい出てくるので、中から「テーマ」と書かれた部分を探して、それを「読み取りおよび書き込み」に設定してやります。
ここで問題なのがクライアントさん次第では英語のまま作業する事になるのですが、その場合「テーマ」って書いてないです!そんな時に探す目印が下線を引いてある「read_themes,write_themes」の所です。
日本語でも微妙に違ったニュアンスで出てきてた事もあったような気がするのですが、ここは変わらないのでここを覚えておきましょう。
設定したら保存すればOKです!「アプリを作成する」ボタンが出てくるので押してしまいなさい!
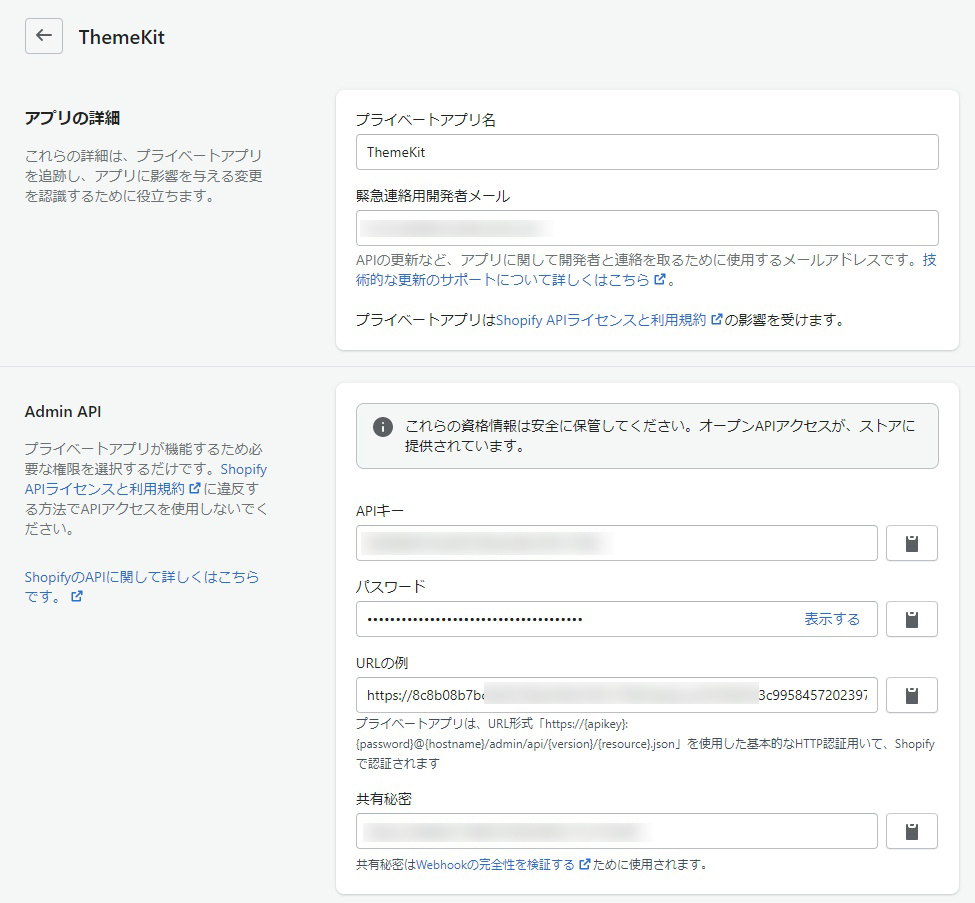
そしてアプリが作成されるとこんな画面が出てきます。
恥ずかしいのでモザイクだらけですが、この画面に書かれている情報を後で使いまくりますので、どこかにコピペでもしといてくださいまし。(別に戻ってくれば再び見れますけどね)
これでプライベートアプリの設定は終了です!
最近はアプリで設定可能
Theme kit Access
Theme Kitをインストールする
さぁ、お次はThemeKitなる物をインストールしなくてはいけません。公式の説明を見るとWindowsの場合は「chocolate」を使えなんて書いてあったりします。が、そんな甘い物使い方がわかりません。なんて不親切なんだこの野郎。アプリ使うのに知らない別のアプリまで覚えさせようと言うのかいな?
と、僕はchocolateについてググるのが嫌だったので、もう1つの方法を採用しています。ダイレクトにwindowsにインストールする方法ですね。
なのでこちらの解説は「ダイレクトなインストール方法」です。チョコレート食べたい人はコンビニに行って買って来て下さい。そして僕に送ってくれてもいいです。
まずは本体をダウンロードしてきましょう。これまた意外とどこ押したらダウンロードページにたどり着けるのかよくわからないのがshopify公式なので、リンク張っときます。
ここで解説するのはwindowsの人専用なのでダウンロードする候補としては
「windows-386.zip」か「windows-amd64.zip」のどちらかになります。基本的に64bitOSを使っていると思うので、その場合はamd64の方をダウンロードしましょう。32bitに人は386をダウンロードして下さい。
どっちかわからない人は気合で自分のOSのビット数ぐらいは把握できるようになりましょう!!気合です!!
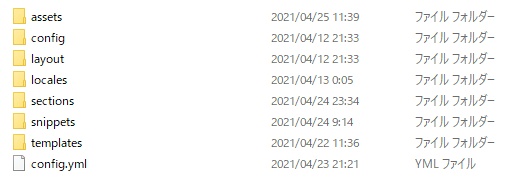
ダウンロードしたファイルの中にはたった1つ「theme.exe」と言うファイルだけが入っています。ここからインストールを開始します。
まずはこの「theme.exe」を任意のフォルダに解凍します。そこがインストール先になりますが、一応公式の手はずでは
C:\Program Files\Theme Kit
へのインストールを推奨しています。のでここでは逆らわずに、Program FilesにTheme Kitフォルダを作って、さっきダウンロードしたtheme.exeを格納してやりましょう!
非常にシンプルで、置くだけです。(oldっていつの間に入ってたんだ?多分過去のバージョンを残してるファイルだと思う)
これでインストール完了なら楽勝なのですが、ここからが今まであまり触れた事のない領域になってきます!
そう、メモの準備をするなら今です!
なんでもPATH変数ってのを編集する必要があるのです。今まで生きている中で全くなじみがないPATH変数。まず読み方がわからないのでググります。
google先生は「パース」って言ってますが、これは日本人が苦手な発音できない「ス」ですね。
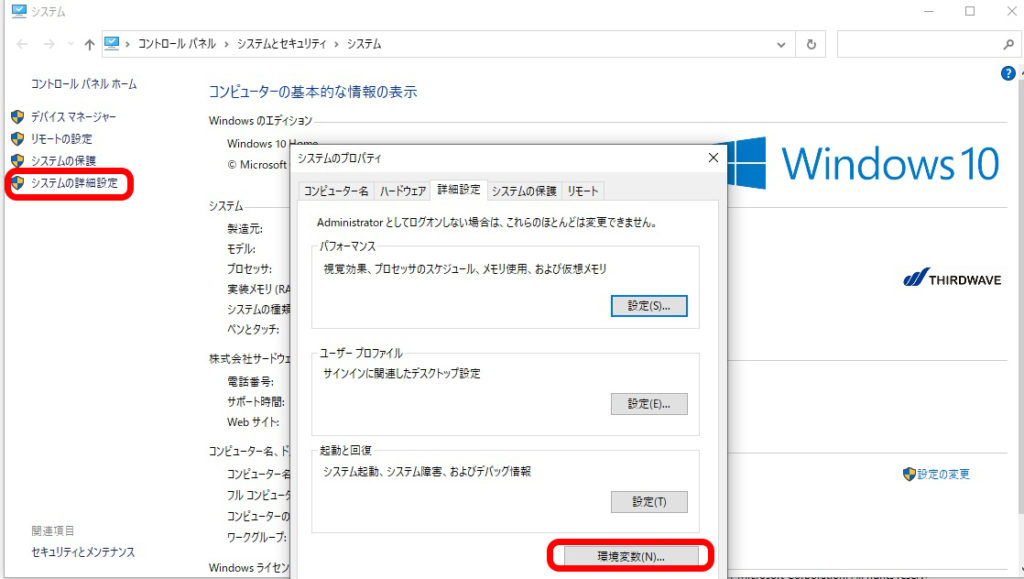
windwosのコンパネからシステムをまずは選びましょう!
コンパネってなんだよ?って方は左下の検索窓にsystemって書けば出てくる「システム」をクリックすればOKです。

んで「システムの詳細設定」を押すと、ほら出て来たでしょ?なじみ深くない「環境変数」なるボタンが!それをぽちっと押して中にPATH変数を書き込むんです。
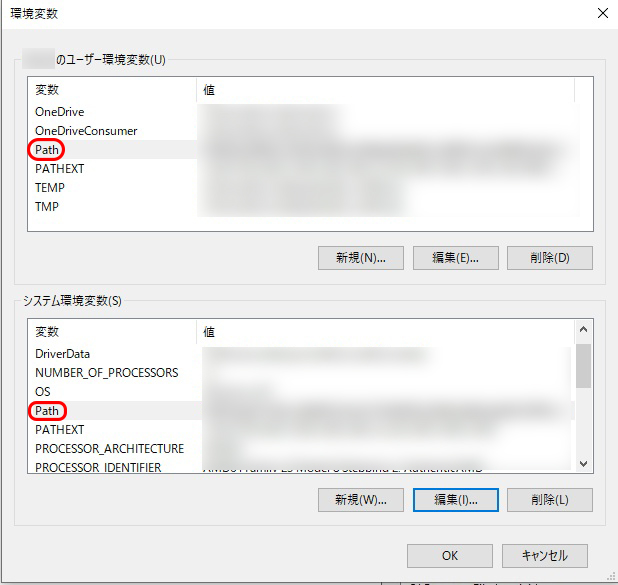
そしたら次の画面もなかなか頭を悩ませてくれます。上下に分かれてやがります!!気を付けて対処しねぇとですね。
両方とも目的に「PATH」の項目はあるみたいなので、余計に頭を悩ませますが、これは上の方は現在使用中のユーザー限定での設定。下側は使用してるパソコン共通の設定。つまり殿ユーザーでログインしてても設定される設定って事です。
基本的には下の方を選んで問題ないと思いますが、職場のPCとかで他の人は違うアカウントでwindowsを使ってるぜ!なんて時には上の方を選びましょう。
どっちに入れるか決めたら「新規」をクリックします。
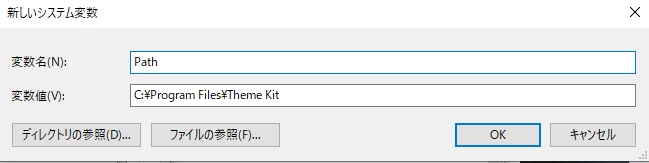
そしたら、こんなのが出てくるので
・「変数名」に Path
・「変数値」に C:\Program Files\Theme Kit
と入力します。ちなみに変数値はさっきインストールしたディレクトリを入れるので、違うディレクトリにtheme.exeを収納した人は、そのアドレスを書けばOKです。
これでついにインストール完了です!!
ThemeKitの基本的な使い方
さて、晴れてインストール出来たので、次は最初の使い方です。まずはTheme Kitを立ち上げましょう。
来れにはPowerShellを使いますので、PowerShellを立ち上げて下さい。
むむ?PowerShellが何かって??・・・あれだよ、あれコマンド打つ奴だよ。黒い画面の奴だよ。左下の小窓にPowerShellって打てば出て来るさぁ!
で、立ち上げた画面がこちらです。

ここにまず「theme」って書いてenter押しちゃってください。

こんな画面出たら勝ちです!インストールは大成功です。で、最初にやらなきゃいけないのが最新版へのアップロードです。まぁインストールしてるファイルは最新版だと思うので、大体「最新版だよ!大丈夫!」って言ってもらえるだけなのですが、まず最初に一応やりましょう。その時のコマンドは
theme update
とシンプルです。これやって、更新されない事を確認したらOKです。
お次はいよいよshopifyの編集したいテーマをダウンロードしましょう!
テーマ毎にIDがある
ちょっと重要なのはテーマごとにIDが決まっている事です。shopifyの管理画面から「オンラインストア」→「テーマ」を選ぶと、一番上のアクティブなテーマと、下の方にテーマライブラリーがあっていくつかテーマが格納されているかと思います。
このテーマ1つ1つが別々のIDを持っています!
IDの調べ方は簡単で、なんでもいいので「カスタマイズ」ボタンを押してみましょう。するとブラウザのアドレスバーの数字が書かれているのがわかるかと思います。

この数字が、テーマが個別に持っているIDです。これを元にテーマファイルをダウンロードするわけです。
さて、IDがわかったので次はいよいよダウンロードしてやりましょう。
テーマファイルをダウンロードする
今度はPowerShellに戻って、テーマファイルをダウンロードするフォルダを設定しましょう。
このフォルダは任意に好きな所を使ってください!僕の場合はクライアントさんの専用フォルダをかならず作るのでその中に「newtheme」とかの名前でフォルダを作ってます。
で、PowerShellでそのフォルダにアクセスする必要があるので
cd C:\***\customer\newtheme
みたいに指定してフォルダを移動します。絶対パスが長くなってる場合は手打ちしないでエクスプローラのアドレスバー押すとコピペ出来るので、そっちのが早いです。
ちなみに「cd」が指定フォルダに移動するコマンドです。
さー、いよいよダウンロードするコマンドを打ち込みます。そのコマンドがこちら
theme get –password=ここがパスワード –store=xxxxx.myshopify.com –themeid=テーマのID
うーん、わかり辛い。途中に日本語入れちゃったりしてるのもあるけど、そもそも結構わかり辛いです。解説サイトとかだと
theme get --password=[your-api-password] --store=[your-store.myshopify.com] --themeid=[your-theme-id]こんな風に書いてあって、この[]がいるのかでまず悩みますね。正解はこの[]はいらない!です。なので例えばこんな感じです
theme get --password=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4 --store=xxxx.myshopify.com --themeid=122312678284※21年9月10日修正 ハイフン2つの場所がWordPressさんたら自動補正してて、1つしか表示されていない所を訂正しました!
上記のパスワードもテーマのIDも適当にそれっぽくしてある感じですが、ここでさっき設定したアプリのパスワードを使うわけですね。
そう「shppa_」で始まるのが今回使用するパスワード。ほかにも色々APIキーとか排出されてますが、今んとこ使いません!使うのはパスワードだけです。
二番目の–storeはストアのURLですね。これはドメイン設定する前のmyshopifyのアドレスを入力します。
三番目がさっき確認したお目当てのテーマIDです。これを入力して実行すると・・・ダウンロードが開始されます!!
こんな感じでフォルダが作成されていたら成功です!おめでとうございます!!
Theme kitでの編集の仕方
ここは細かくは解説しませんが、ダウンロード終了後の編集方法です。
まずダウンロードしたファイルを編集する事がもちろん可能です!それをどうやってアップロードするのかが問題になります。
方法としては2つ。
- 編集したファイルを手動でアップロードする
- 編集したそばから自動でアップロードする
この2択を迫られるわけですが、自動アップロードの方が楽ではありますが、まずは手動アップロードの方法からです。
手動アップロード
これはまずローカル環境で編集し終わったら、PowerShellを起動してください。そんでもって「theme」と打ってThemeKitを起動。次に編集したファイルの位置に「cd」で移動します。
そこで呪文を唱えてください
theme deploy
これで現在のファイルとの差分を自動で判断してアップロードしてくれるはずです。(この辺の設定ファイルがどうやらフォルダ内にある「config.yml」にあるっぽいです)
自動アップロード
コチラは現在使っているテーマなのか?それとも現在は使っていないライブラリーにあるテーマなのかでコマンドが変わります。
まずは簡単な現在は使っていないライブラリのテーマ更新は、まずPowerShellでthemeと打ってThemeKitを起動。そしてcdコマンドでテーマファイルがあるフォルダに移動してから呪文を唱えます。
theme watchおおっ!シンプル。テーマを見てそうなコマンドじゃないですか。これで自動追尾が始まって、1つ改行しただけでもアップロードしてくれます!
お次に現在activeになっているテーマです。こちらは自動アップロードはやや危険です。と言うのも現在もお買い物中のお客さんいるかもしれませんからね。途中で挙動が変わったら大変です!
なので普通の呪文「theme watch」だと跳ね返されます。そこでこのバリアを破る必殺の呪文を唱えなくえてゃなりません!
theme watch --allow-liveもう必殺と言うかお願いです。(笑)
テーマをウォッチするのを許してちょ!って感じのコマンドを入れると、なんと現在activeなテーマでも自動更新を始めてくれちゃいます。オープン前のショップ構築なら結構有効で使えますよ!
リニューアル案件とかだと危険すぎて全く使いたくないですね。
これで晴れてアップロードも出来るようになりました。やぁローカルで開発出来るぜ!マジ便利だぜ愛しのVScodeちゃん!ってなりますよ。
まとめ
- shopify側でプライベートアプリを設定する
- ThemeKitをインストールする
- ThemeKitを使う
この順番でやっていけば、あなたも立派にshopify開発者への第一歩を踏み出せます!VScodeちゃんで編集できるのはやっぱ最高です。
ちなみに初期ではliquidに対応していないので、プラグインをVScodeちゃんに入れてあげると、色が変わったりして使いやすくなりますよ。
さらに便利なのはVScoed上のassetフォルダにドラッグ&ドロップで画像ファイルも投げ込めます!もうローカル環境開発を覚えたら、shopifyの「コードを編集する」には戻れませんよ。