お客さんからの依頼でよくあるのが、商品ページ内に「カートに追加する」ボタンを途中にも追加したい!なんて依頼です。
shopify的には実は同じ商品ページ内に複数のボタンを追加する事を推奨していないので、そもそもやらない方がいいのではありますが、それでも増やしたい事なんて有りますよね?
そんな時に扱う方法としては
- liquidを編集して追加する
- Buy Buttonアプリを追加する
辺りの解説しか、少なくとも日本語の情報はまだ見た事がありません。(なんでだろう?)でも実は、もう1つ一番簡単な方法があるのです。それは・・・
- HTMLでリンクを作る
何て方法があります。コード的には3つの中で圧倒的に少ない分量で書けますので、知っていて損はない最高の方法だと思うのですが、何故か解説記事はまだ海外でしか見かけませんね。
そんなHTMLでカートボタンを作成する方法を解説します。
HTMLでリンクを作るとは?
Buy Buttonアプリの場合
大体、解説されているのは「But Button」を使って設置する方法です。この場合はBut Buttonアプリをインストールして、それをいじくって出来上がるコードをコピペすればいいわけですが、出来上がるコードは
<div id='product-component-1619487010938'></div>
<script type="text/javascript">
/*<![CDATA[*/
(function () {
var scriptURL = 'https://sdks.shopifycdn.com/buy-button/latest/buy-button-storefront.min.js';
if (window.ShopifyBuy) {
if (window.ShopifyBuy.UI) {
ShopifyBuyInit();
} else {
loadScript();
}
} else {
loadScript();
}
function loadScript() {
var script = document.createElement('script');
script.async = true;
script.src = scriptURL;
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(script);
script.onload = ShopifyBuyInit;
}
function ShopifyBuyInit() {
var client = ShopifyBuy.buildClient({
domain: 'cavedescript-trial.myshopify.com',
storefrontAccessToken: '9c5548718c2658d05970f19b786c983a',
});
ShopifyBuy.UI.onReady(client).then(function (ui) {
ui.createComponent('product', {
id: '6195634012336',
node: document.getElementById('product-component-1619487010938'),
moneyFormat: '%C2%A5%7B%7Bamount_no_decimals%7D%7D',
options: {
"product": {
"styles": {
"product": {
"@media (min-width: 601px)": {
"max-width": "calc(25% - 20px)",
"margin-left": "20px",
"margin-bottom": "50px"
}
},
"button": {
"font-size": "16px",
"padding-top": "16px",
"padding-bottom": "16px",
":hover": {
"background-color": "#006ae6"
},
"background-color": "#0076ff",
":focus": {
"background-color": "#006ae6"
},
"border-radius": "9px",
"padding-left": "80px",
"padding-right": "80px"
},
"quantityInput": {
"font-size": "16px",
"padding-top": "16px",
"padding-bottom": "16px"
}
},
"buttonDestination": "checkout",
"contents": {
"img": false,
"title": false,
"price": false
},
"text": {
"button": "いますぐ購入"
}
},
"productSet": {
"styles": {
"products": {
"@media (min-width: 601px)": {
"margin-left": "-20px"
}
}
}
},
"modalProduct": {
"contents": {
"img": false,
"imgWithCarousel": true,
"button": false,
"buttonWithQuantity": true
},
"styles": {
"product": {
"@media (min-width: 601px)": {
"max-width": "100%",
"margin-left": "0px",
"margin-bottom": "0px"
}
},
"button": {
"font-size": "16px",
"padding-top": "16px",
"padding-bottom": "16px",
":hover": {
"background-color": "#006ae6"
},
"background-color": "#0076ff",
":focus": {
"background-color": "#006ae6"
},
"border-radius": "9px",
"padding-left": "80px",
"padding-right": "80px"
},
"quantityInput": {
"font-size": "16px",
"padding-top": "16px",
"padding-bottom": "16px"
}
},
"text": {
"button": "Add to cart"
}
},
"option": {},
"cart": {
"styles": {
"button": {
"font-size": "16px",
"padding-top": "16px",
"padding-bottom": "16px",
":hover": {
"background-color": "#006ae6"
},
"background-color": "#0076ff",
":focus": {
"background-color": "#006ae6"
},
"border-radius": "9px"
}
},
"text": {
"total": "Subtotal",
"button": "Checkout"
},
"popup": false
},
"toggle": {
"styles": {
"toggle": {
"background-color": "#0076ff",
":hover": {
"background-color": "#006ae6"
},
":focus": {
"background-color": "#006ae6"
}
},
"count": {
"font-size": "16px"
}
}
}
},
});
});
}
})();
/*]]>*/
</script>ペタっと張っても長いですね。これが作成している商品ページ内に書かれていると、たかだか「カートを追加する」ボタンを作成するだけで、もの凄く読みづらいコードになる事、間違いなしな状況になってしまいます。
しかもスタイルを設定するにも・・・そう。結構json形式で書かれてたりするので面倒くさいんですよね。普通のcssとは書き方が違うのですよ。色とか幅はある程度、アプリ側で制御できるんですけど、何気に上下の幅はここをいじらないと変えられないとか・・・ああぁ面倒くせぇし、長げぇ。ってなります。
liquidを編集する場合
これに関しては書きません!だって、ここ解説したら夜が明けます。ここだけで解説ページがゴリゴリに数ページ書けるんじゃないか?って分量になりそうですし、テーマによっても出力方法が違ったりするので、割愛します。
HTMLでリンクを作る方法(ここが本命の記事)
で、本命のHTMLで作る方法を解説します。さきにコードを書くとこれだけです
<div class="add_button"><a href="ここに追加するURLを書く">カートに追加する</a></div>いたってシンプル。1行で済みますし、スタイルに関してはdivに設定したクラスに書けばいいので、自由自在に書けますし、別に「divタグ」にしなくてもいいです。「aタグ」で囲めばなんでもいいわけですよ。
肝心の中身のURLをどう描くか!
これだけが問題なのですが、カートに追加するにも2つの種類があります。
★1つは文字通り「カートに追加する」ボタンでカート画面に遷移
★1つは「今すぐ購入」の機能で、カートは通過して、チェックアウト画面に遷移
そもそものshopifyの機能として日本で使う上でやや使いづらい問題がこの、2つの「カート画面」と「チェックアウト画面」の差ですね。カート画面には色々追加出来て、ここには「配送時間指定」とかも盛り込めるのですが「チェックアウト画面」には盛り込めないので、チェックアウト画面にいきなり遷移するとお客さんは配送時間の設定すら出来ないんですよね。なのでこの辺りは必要に応じて使い分けて下さい。
ではそのHTMLリンクの作り方です。
まずは作りたい商品の編集ページに移動します。
僕の解説ではお馴染みの「くまちゃん」に今回もご協力いただきましょう。こんな商品の編集ページですね。
今回使うのはこの画面上ではなくて「アドレスバー」にご注目下さい!
https://cavedescript-trial.myshopify.com/admin/products/6922048536765こんなアドレスだと思います(開発ショップだから、皆さまはアクセスできないですけど)
で、このアドレスをこう書き換えて下さい。(皆様はご自分のショップの何か適当な商品を使ってくださいませ)
https://cavedescript-trial.myshopify.com/admin/products/6922048536765.jsonそうすると、こんな画面になるはずです

おお、何やら見た事がない商品情報の羅列が出てくるではないですか。細かい解説はしないですけど、こんな風にshopifyの商品情報が管理されている事が分かるわけです。
json形式のデータなんですが、、、見ての通りこのままだとクッソ見づらいです!
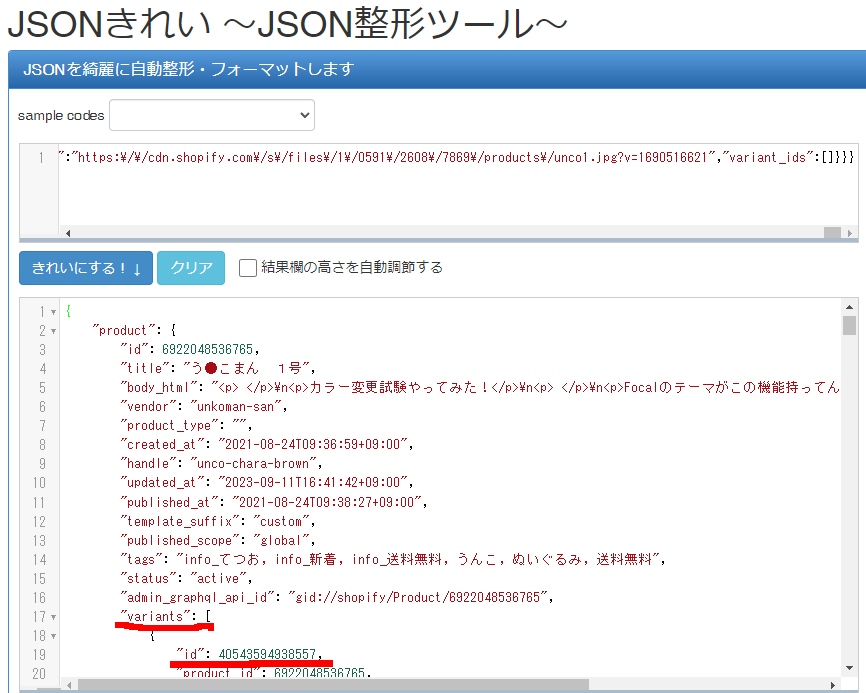
そこで「JSONきれい」などを利用して少し見訳すしたのがコチラ。

今回、HTMLリンクを作るのに必要な情報は「商品固有のvariant ID」です。上の画像で赤線を引いてあるところですね。この商品が個別に持つIDを利用してURLを作成するのです。
今回で言えば「40543594938557」の部分ですね。すぐその下のpruduct IDとはまた違うので注意が必要です!
ちなみに、アパレル商品のサイズ違いとか選択肢がいくつかあるような商品の場合は、選択肢毎にvariant IDが表示されるので、それをリンクに使います。
ドロップダウンボックスとかで制御したい場合はJavaScriptで頑張れ!!
で表示されたvariant IDを元にリンクのURLを作成します。そこで、作成するURLですが2パターンあります。
★まずはカートに追加するボタン(カート画面に遷移)
https://ショップURL/cart/add?id=40543594938557&quantity=1と言うURLを書けばいいのです。ショップURLはご自身のショップのURLですね。最後の1の数字はカートに追加する数量なので、ここを「2」にしたらカートに2個追加されます。
リンクを作成してみるとわかりますが、これでショップのカートページに遷移していきますよ。あら簡単。
★お次は今すぐ購入ボタン(チェックアウト画面に遷移)
https://ショップURL/cart/40543594938557:1さっきよりややシンプルになりましたが、これだけです。こちらも最後の1が数量なので、ここを変えれば数量が変化できます。
リンクの遷移先はチェックアウト画面なので、配送日時指定したい場合とかは使わない方がいいです。配送指定が必要のない商品とかには使いやすいですね!
つまり最終的にはこんな感じで作ればいいのです。
<div class="add_button"><a href="https://ショップURL/cart/add?id=40543594938557&quantity=1">カートに追加する</a></div><div class="add_button"><a href="https://ショップURL/cart/40543594938557:1">カートに追加する</a></div>ね、たったこれだけでもうカートに追加するボタン作れちゃうんですよ!
もちろん注意点があります。
まとめ + デメリットも理解しよう
まとめちゃうと、要するに、商品編集ページで「.xml」をくっ付けて表示した「variant ID」を元にURLを作成する。
カートに追加するボタンなら
https://ショップURL/cart/add?id=40543594938557&quantity=1今すぐ購入ボタンなら
https://ショップURL/cart/40543594938557:1と2通りのURLがあって、あとはこれを「aタグ」で普通にリンク作ればいいだけ。もうほんとそれだけで作成可能です。But Buttonアプリで設置しなくてもいいわけですね!
物凄く簡単に出来上がるカートに追加ボタンですが、ちょっとデメリットも有ります。
なんと言っても「強制的に遷移」するので、商品ページからは離脱する事になります。もちろん(target=”_blank”)で別window開いちゃう手もありますけど。あと、動的にカート画面が右から「うにゅ」っと出てくるようなカートには対応していませんのでご注意です!
そらからログインさせてお買い物させたい時なんかも、導線に注意を払う必要があるかな?と思いますので、設置する時にはクライアントさんがの目的に合わせて設置してあげるといいと思います。
でも滅茶苦茶便利だし、コードはすっきりするし、ボタン型じゃなくてもなんでもリンク張れるし、とにかく便利です!是非ご活用くださいませ^^