shopify開発の三種の神器ってご存じですか?公式ブログにも記載があるし、公式ブログにしては初心者にもわかりやすい解説だと思います。
今回はその三種の神器の1つ「Line Item Property」について開発初心者向けの解説をします。
- Line Item Propertyって何?
- Line Item Propertyの便利さ
- どうやって作るのか?
- どうやって設置するのか
こんな点を解説していきます。
cart attributesについて知りたい時はこちらへどうぞです。
OS2.0系は同じ方法で追記できません!この記事の理解は必要ですが、その上で追記法は別途こちらの記事で解説しています。
Line Item Propertyって何?
まぁ、まずはここですよね。そもそもなんだよこれ?って話ですよね。
Line Item Propertyは「商品ページに設置するinputフィールド」の事です。まぁ、まずは下の画像を見比べてくださいな。
まずはbefore。Debutテンプレートの標準商品ページです。

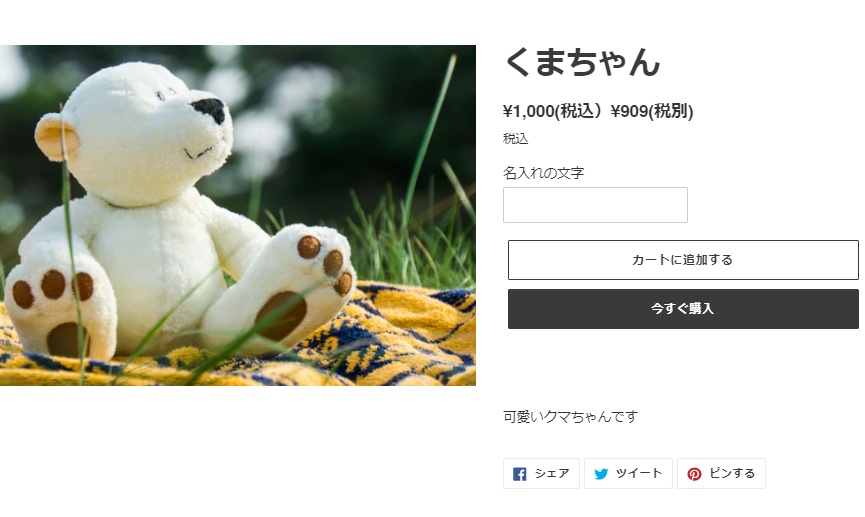
続きましてafter。Line Item Propertyでinputフィールドを足した同じDebutテンプレートの商品ページです。

見た目にも結構変化があるのでわかりやすいですよね。商品にオプションを追加したときみたいに、inputフィールドが増えています。
オプション設定の場合、Debutは標準ではセレクトボックスが付くのですが、この見本ではチェックボックスと、テキストフィールドが追加されているわけです!
Line Item Propertyはどんな便利さが
商品ページに入力項目が増やせるということは、商品ごとに注文時に何やら情報を追加できる!というのがこのLine Item Propertyの便利な所です!
よくあるパターンとしてオリジナルの文字入れをするような商品で「文字情報を入力する」なんて事に使えます!僕の実践例としても「名入れ刺繍」をしたい!と言うご要望にこの機能でカスタマイズ実装したことがありますよ!
ちなみに使えるinput項目は
- input type=”text”
- textarea
- input type=”radio”
- input type=”checkbox”
- select
- input type=”hidden”
の6項目が標準で簡単に追加できる項目です。「標準に簡単で」と言う書き方をしているのは、ajaxを利用するとfileデータの送信も可能っちゃ可能なのでこの書き方にしてありますが、難易度的には大幅にアップするので今回はこの方法は解説しませんのであしからず。
では、実際にLine Item Propertyを使って注文する時にどうやって出力されるのかを見てみましょう!
ここにこんな風に入力すると・・・

ほれ、こんな風にこの赤枠の中が出力されます。お客さんにもわかりやすくていいですね!
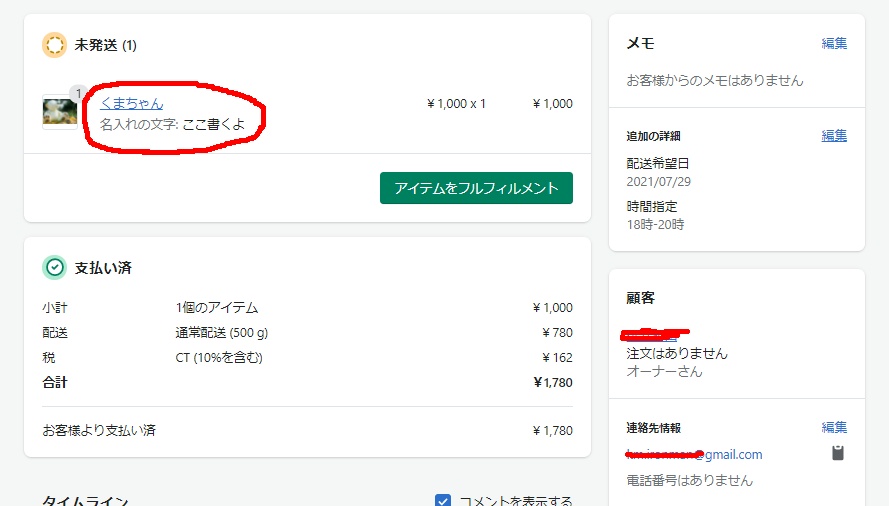
続きまして、これをマーチャント側(このマーチャントって言葉が僕は嫌いです。意味がわかりませんよね)で把握する場所は注文管理の個別の注文情報で

こんな風に、ここに載ってきます。これをもとに商品に名入れとかある場合には利用可能なわけです。
Line Item Propertyの作り方
まぁ単純な話がinputタグなので、shopifyのルールに乗っ取ったinputタグを作ってやればいいのです。そのルールを見るためにまず1つの例を乗っけます。
<p class="line-item-property__field">
<label for="">名入れの文字</label>
<input id="" type="text" name="properties[名入れの文字]">
</p>はい。例えばこちらです。
これはshopify開発でとってもお世話になるサイト「Shopify UI Element Generator」で作ったinputフィールドです。

結構謎なのは「pタグ」で囲ってある事です。別にいいっちゃいいのですが、僕は気持ち悪いので、結構divタグに書き換えちゃいます。
ちょっと触れたので先に紹介しますとShopify UI Element Generatorはshopify開発者は絶対に知らないといかんサイトです!なんせinputフィールドを作ってくれますからね。
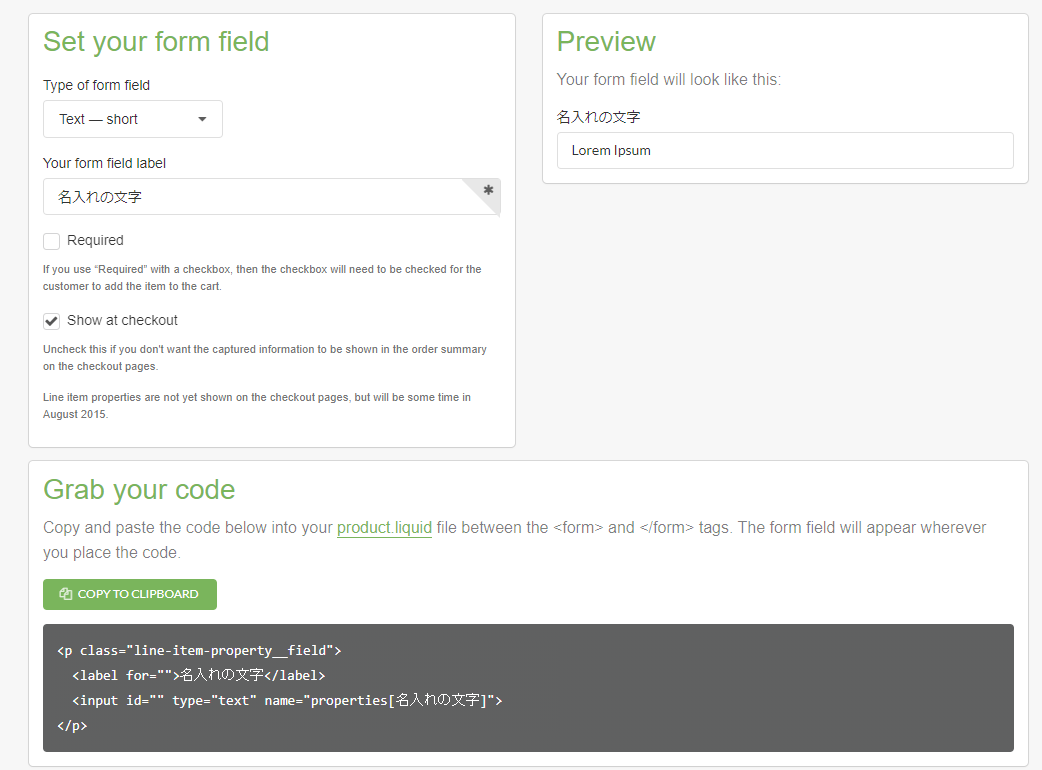
上記のコードを生成した時の画面がこれです。簡単でしょ?
簡単に解説すると、まずは左側部分は3か所の入力があって
「Type of form field」 = inputフィールドのタイプ
「Your form field label」 = 見出し
「Required」 = チェックを入れておくと入力必須項目になる
「show at checkout」 = チェックアウト画面で出力するか
と言う感じです。「show at checkout」がやや特殊ですね。ここにチェック入れると
「name=”properties[名入れの文字]”」 これが 「name=”properties[_名入れの文字]”」 こうなります。色付けても分かりづらいぐらいですが「アンダーバー」が先頭につくわけですね。
これのあるなしで、チェックアウトで出力するかしないかをコントロールします。チェックアウトで出力するかしないかは、例えば「input type=”hidden”」を利用してお客さんには気付かれないように付与しておきたい情報などをこっそり埋め込むときに使えます!(配送業者に伝える為のコードとかですかね)
設置の仕方はめちゃくちゃ簡単で、コードが下の黒い四角枠の中に出てくるのでそれをコピーすりゃいいだけです。簡単にinputフィールドが出来ちゃいます。
仕組みは「name=”properties[名入れの文字]”」の部分が公式ページによると「命名規則に沿ったinputタグであることを示します。」と言う説明が書かれているのですが、正直よくわからんですよね。
cart attributesと同様で、liquidでもその値を参照できるのは何気に便利になりますので、とりあえず「出来る」事は覚えておきましょう!!
Line Item Propertyの設置の仕方
では、挿入の仕方ですね。

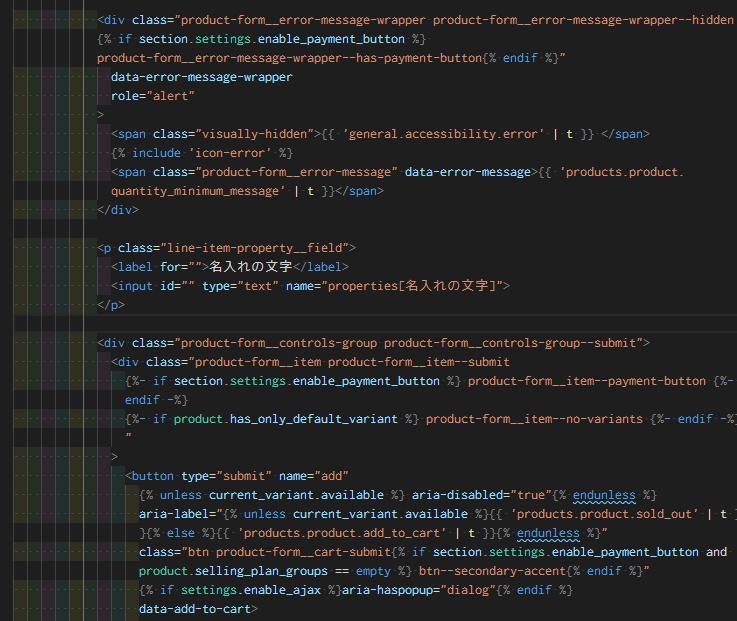
今回もとりあえずテンプレートはDebutを使っていて、挿入個所はformタグの中ならどこでもいいのですが、見た目としても落ち着くように「カートに追加ボタン」の上に挿入しています。
cart attributesの解説とやや被るので、簡潔にすましちゃいましたが、詳しいのが知りたい方はこちらをどうぞです。
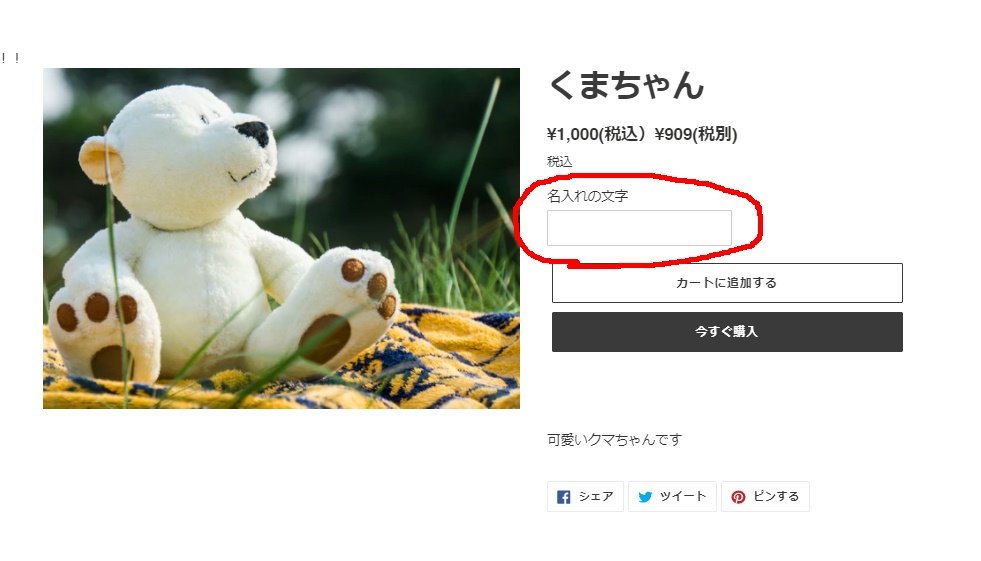
で、完成するのが、先ほども紹介していた画像に赤丸だけ付けますが

こんな感じです。ここの欄さえあれば、名入れ商品を簡単に実現できます!
そして、今回は商品毎に出力したい時と、したくない時なんかがあると思いますが、そんな時はタグなんかで出力を管理するといいですよ!コード的には前に開設したcontainsを利用してみます。
{% if product.tags contains "名入れ" %}
<p class="line-item-property__field">
<label for="">名入れの文字</label>
<input id="" type="text" name="properties[名入れの文字]">
</p>
{% endif %}商品に「名入れ」ってタグがcontains(含まれる)場合(trueの場合)ifの中を書いてね!
ぐらいの意味になってますので、お客さんには「名入れしたい商品の時には、「名入れ」ってタグ付けて下さいねぇ!」ぐらいの説明をすればOKです。商品毎にテンプレートを設定しなくても半自動化の完了ですよ!
まとめ
Line Item Propertyを使うと、お客さんの入力できる項目が商品ページで増える。と言う事がわかったかと思います。
やり方は順を追って書けば
- Shopify UI Element Generatorでコード生成
- product.liquidにコピペ(実際にはproduct-template.liquidとかテンプレによって名前は変わる)
シンプルにこれだけです。
あとしつこいようですがShopify UI Element Generatorでの生成は絶対に知っておきましょう。もちろん使わないでオリジナルのinputフィールドを作っても大丈夫です。
装飾したい時はスタイルを付ければきれいにもなりますしね!
その他、アイデアとしてですがJavaScriptとかで制御すれば「チェックボックスにチェックがある時だけテキストボックスに入力できるようにする」とかも出来ますね。まぁただのinputタグですからその辺りはHTML+CSSの知識を駆使して構築してみて下さい!






