shopifyって日本語対応がイマイチしきれてないのと、日本の文化にも馴染んでない部分があるんですよね。
まぁ、慣れで開発には支障がないし、クライアントさんも慣れてくるので、大丈夫ではあるのですが、唯一、最終のお客さんは完全な個人なので、その文化の違いを受け入れてくれるわけではありません。
だからお客様向けに送られる「通知関係」だけはしっかり整えてあげないといかんのです。
そんな通知の整え方を解説する記事になってます。
shopifyからは、どんなメールが届くのか
まずは自動配信されるメールがどんな種類あるのか確認しよう。
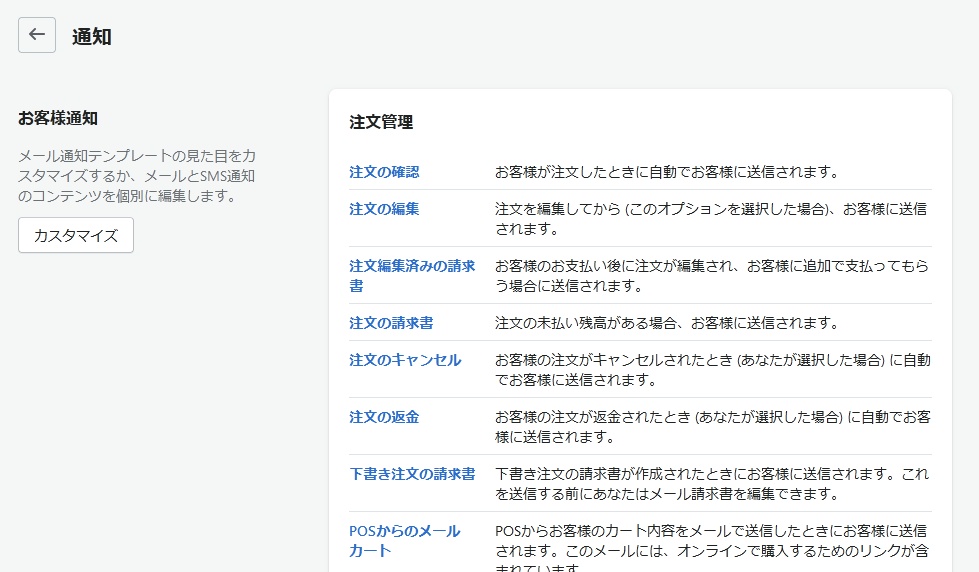
管理画面左下の設定の中に「通知」と言うのがあるのでそこをクリックすると

こんな画面が出てきます。
結構沢山の自動返信メールがあるので、1つ1つの解説は出来ないので、今回はこの中でも一番最初にお客さんの届く「注文の確認」メールについて解説していきます。
まずは「注文の確認」をクリックしましょう!

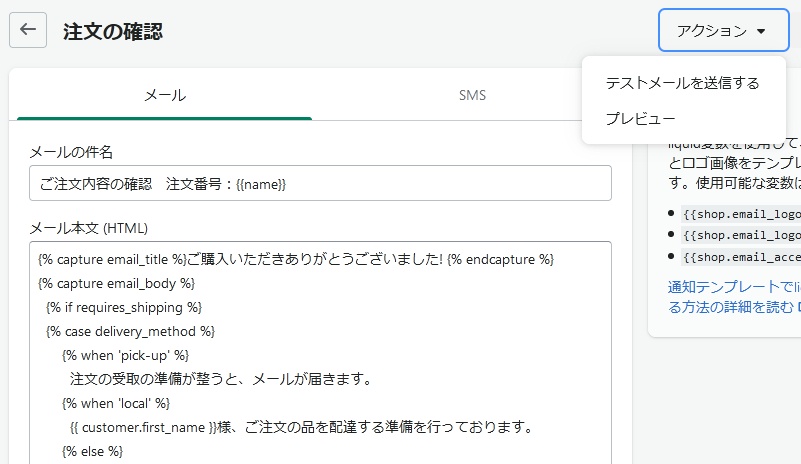
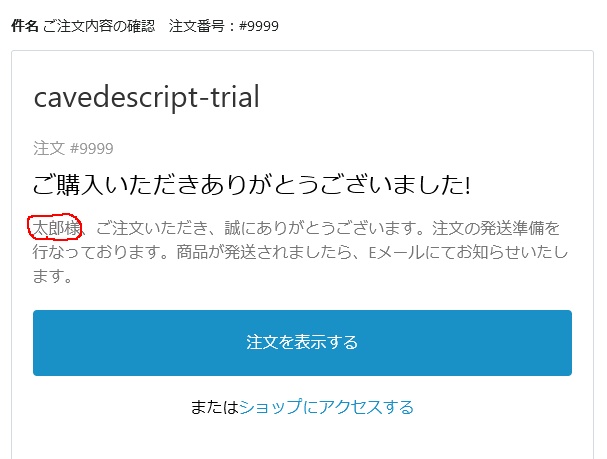
したら、こんな感じの画面が出てくるので、とりあえずプレビューしてみましょうかね。そうすると問題が発覚します!!

まずメールの上部に1つ問題が・・・「太郎様」
うん、様は付いてる。まぁいいんでないかい?いや、待てよ?
「響介様」って宛名でメールくることあるかな?若干馴れ馴れしくない??
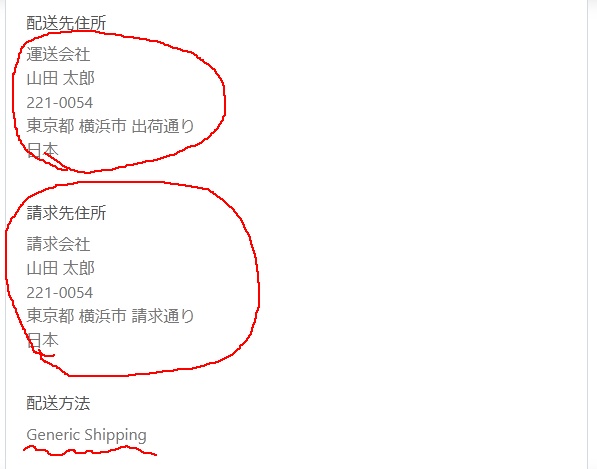
と言う問題に気が付きます。そしてメールの下部に行くと

住所の書き方もなんか違和感あるんですよね。「運送会社」とか「請求会社」の欄はいらないし、「日本」も、とりあえず表記いらんだろ。
あと配送方法がもろ英語。なんなの「Generic Shipping」??ってなりますよね。
他のメール内容にも下の名前で呼んでくる内容とか、ストアオーナー側にくるメールだからって呼び捨てだったりと、色々と馴れ馴れしいんですよね。
さて、この「注文の確認」メールを正しい書き方に変えてやりましょう!
まずはメールの中身を見てみよう
さて、まずはメールがどういう風に出来ているのか見てみましょう。
初期のコードがこれです。思いっきりliquidを使いまくった構成で
「素人が手を出したら火傷するぜ」
って雰囲気が凄いです。
{% capture email_title %}ご購入いただきありがとうございました! {% endcapture %}
{% capture email_body %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.first_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
{{ customer.first_name }}様、ご注文いただき、誠にありがとうございます。注文の発送準備を行なっております。商品が発送されましたら、Eメールにてお知らせいたします。
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% endif %}
{% endcapture %}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>{{ email_title }}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="/assets/notifications/styles.css">
<style>
.button__cell { background: {{ shop.email_accent_color }}; }
a, a:hover, a:active, a:visited { color: {{ shop.email_accent_color }}; }
</style>
</head>
<body>
<table class="body">
<tr>
<td>
<table class="header row">
<tr>
<td class="header__cell">
<center>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
<td class="shop-name__cell">
{%- if shop.email_logo_url %}
<img src="{{shop.email_logo_url}}" alt="{{ shop.name }}" width="{{ shop.email_logo_width }}">
{%- else %}
<h1 class="shop-name__text">
<a href="{{shop.url}}">{{ shop.name }}</a>
</h1>
{%- endif %}
</td>
<td class="order-number__cell">
<span class="order-number__text">
注文 {{ order_name }}
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>{{ email_title }}</h2>
<p>{{ email_body }}</p>
{% if order_status_url %}
<table class="row actions">
<tr>
<td class="empty-line"> </td>
</tr>
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ order_status_url }}" class="button__text">注文を表示する</a></td>
</tr>
</table>
{% if shop.url %}
<table class="link secondary-action-cell">
<tr>
<td class="link__cell">または<a href="{{ shop.url }}">ショップにアクセスする</a></td>
</tr>
</table>
{% endif %}
</td>
</tr>
</table>
{% else %}
{% if shop.url %}
<table class="row actions">
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ shop.url }}" class="button__text">ショップにアクセスする</a></td>
</tr>
</table>
</td>
</tr>
</table>
{% endif %}
{% endif %}
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% assign gift_card_line_item = line_items | where: "gift_card" %}
{% if gift_card_line_item.first %}
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>ギフトカード</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<p> ギフトカードの個別のメールが届きます。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% endif %}
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>注文概要</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
{% for line in subtotal_line_items %}
<tr class="order-list__item">
<td class="order-list__item__cell">
<table>
<td>
{% if line.image %}
<img src="{{ line | img_url: 'compact_cropped' }}" align="left" width="60" height="60" class="order-list__product-image"/>
{% endif %}
</td>
<td class="order-list__product-description-cell">
{% if line.product.title %}
{% assign line_title = line.product.title %}
{% else %}
{% assign line_title = line.title %}
{% endif %}
{% if line.quantity < line.quantity %}
{% capture line_display %} {{ line.quantity }} of {{ line.quantity }} {% endcapture %}
{% else %}
{% assign line_display = line.quantity %}
{% endif %}
<span class="order-list__item-title">{{ line_title }} × {{ line_display }}</span><br/>
{% if line.variant.title != 'Default Title' %}
<span class="order-list__item-variant">{{ line.variant.title }}</span><br/>
{% endif %}
{% if line.selling_plan_allocation %}
<span class="order-list__item-variant">{{ line.selling_plan_allocation.selling_plan.name }}</span><br/>
{% endif %}
{% if line.refunded_quantity > 0 %}
<span class="order-list__item-refunded">返金済み</span>
{% endif %}
{% if line.discount_allocations %}
{% for discount_allocation in line.discount_allocations %}
{% if discount_allocation.discount_application.target_selection != 'all' %}
<span class="order-list__item-discount-allocation">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span>
{{ discount_allocation.discount_application.title | upcase }}
(-{{ discount_allocation.amount | money }})
</span>
</span>
{% endif %}
{% endfor %}
{% endif %}
</td>
<td class="order-list__price-cell">
{% if line.original_line_price != line.final_line_price %}
<del class="order-list__item-original-price">{{ line.original_line_price | money }}</del>
{% endif %}
<p class="order-list__item-price">
{% if line.final_line_price > 0 %}
{{ line.final_line_price | money }}
{% else %}
無料
{% endif %}
</p>
</td>
</table>
</td>
</tr>{% endfor %}
</table>
<table class="row subtotal-lines">
<tr>
<td class="subtotal-spacer"></td>
<td>
<table class="row subtotal-table">
{% for discount_application in discount_applications %}
{% if discount_application.target_selection == 'all' %}
{% capture discount_title %}
{% if discount_application.title %}
{{ discount_application.title | upcase }}
{% else %}
ディスカウント
{% endif %}
{% endcapture %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>ディスカウント</span>
<span class="subtotal-line__discount">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span class="subtotal-line__discount-title">{{ discount_title }}</span>
</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>-{{ discount_application.total_allocated_amount | money }}</strong>
</td>
</tr>
{% endif %}
{% endfor %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>小計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ subtotal_price | money }}</strong>
</td>
</tr>
{% if delivery_method == 'pick-up' %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>受取</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }}</strong>
</td>
</tr>
{% else %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>配送</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }}</strong>
</td>
</tr>
{% endif %}
{% if current_total_duties %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>関税</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ current_total_duties | money }}</strong>
</td>
</tr>
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>税金合計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ tax_price | money }}</strong>
</td>
</tr>
{% if total_tip and total_tip > 0 %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Tip</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_tip | money }}</strong>
</td>
</tr>
{% endif %}
</table>
<table class="row subtotal-table subtotal-table--total">
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>合計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_price | money_with_currency }}</strong>
</td>
</tr>
</table>
{% if total_discounts > 0 %}
<p class="total-discount">
割引 <span class="total-discount--amount">{{ total_discounts | money }}</span>
</p>
{% endif %}
{% assign transaction_size = 0 %}
{% assign transaction_amount = 0 %}
{% for transaction in transactions %}
{% unless transaction.kind == "capture" or transaction.kind == "void" %}
{% assign transaction_size = transaction_size | plus: 1 %}
{% assign transaction_amount = transaction_amount | plus: transaction.amount %}
{% endunless %}
{% endfor %}
{% if transaction_size > 1 or transaction_amount < total_price %}
<table class="row subtotal-table">
<tr><td colspan="2" class="subtotal-table__line"></td></tr>
<tr><td colspan="2" class="subtotal-table__small-space"></td></tr>
{% for transaction in transactions %}
{% if transaction.status == "success" and transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
{% capture transaction_name %}{{ transaction.payment_details.credit_card_company }} (カード番号下4桁: {{ transaction.payment_details.credit_card_last_four_digits }}){% endcapture %}
{% else %}
{% capture transaction_name %}{{ transaction.gateway_display_name }}{% endcapture %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>{{transaction_name}}</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ transaction.amount | money }}</strong>
</td>
</tr>
{% endif %}
{% if transaction.kind == 'refund' %}
{% if transaction.payment_details.credit_card_company %}
{% assign refund_method_title = transaction.payment_details.credit_card_company %}
{% else %}
{% assign refund_method_title = transaction.gateway %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>返金</span>
<br>
<small>{{ refund_method_title | capitalize }}</small>
</p>
</td>
<td class="subtotal-line__value">
<strong>- {{ transaction.amount | money }}</strong>
</td>
</tr>
{% endif %}
{% endfor %}
</table>
{% endif %}
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>お客様情報</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
{% if requires_shipping and shipping_address %}
<td class="customer-info__item">
<h4>配送先住所</h4>
{{ shipping_address | format_address }}
</td>
{% endif %}
{% if billing_address %}
<td class="customer-info__item">
<h4>請求先住所</h4>
{{ billing_address | format_address }}
</td>
{% endif %}
</tr>
</table>
<table class="row">
<tr>
{% if requires_shipping and shipping_address %}
<td class="customer-info__item">
<h4>配送方法</h4>
<p>{{ shipping_method.title }}</p>
</td>
{% endif %}
{% assign transaction_count = transactions | size %}
{% if transaction_count > 0 %}
<td class="customer-info__item">
<h4>決済方法</h4>
{% for transaction in transactions %}
{% if transaction.status == "success" or transaction.status == "pending" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
<p class="customer-info__item-content">
<img src="{{ transaction.payment_details.credit_card_company | payment_icon_png_url }}" class="customer-info__item-credit" height="24" alt="{{ transaction.payment_details.credit_card_company }}">
<span>{{ transaction.payment_details.credit_card_last_four_digits }}で終わる — <strong>{{ transaction.amount | money }}</strong></span>
</p>
{% elsif transaction.gateway_display_name == "Gift card" %}
<p class="customer-info__item-content">
<img src="{{ transaction.gateway_display_name | downcase | replace: ' ', '-' | payment_type_img_url }}" class="customer-info__item-credit" height="24">
{{ transaction.payment_details.gift_card.last_four_characters | upcase }}で終わる — <strong>{{ transaction.amount | money }}</strong> <br />
ギフトカード残高: {{ transaction.payment_details.gift_card.balance | money }}
</p>
{% else %}
<p class="customer-info__item-content">
{{ transaction.gateway_display_name }} — <strong>{{ transaction.amount | money }}</strong>
</p>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
</td>
{% endif %}
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row footer">
<tr>
<td class="footer__cell">
<center>
<table class="container">
<tr>
<td>
<p class="disclaimer__subtext">ご不明な点がございましたら、このメールにご返信いただくか、<a href="mailto:{{ shop.email }}">{{ shop.email }}</a>までご連絡ください。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<img src="{{ 'notifications/spacer.png' | shopify_asset_url }}" class="spacer" height="1" />
</td>
</tr>
</table>
</body>
</html>
はいっ、長いスクロールご苦労様です。メールの見た目シンプルなんですけど、コードはこんなに長いんですよ。
本題とはややズレるのですが少しだけliquidについても解説しましょう。冒頭部分に{% capture %}がある部分ですね。
{% capture email_title %}ご購入いただきありがとうございました! {% endcapture %}
{% capture email_body %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.first_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
{{ customer.first_name }}様、ご注文いただき、誠にありがとうございます。注文の発送準備を行なっております。商品が発送されましたら、Eメールにてお知らせいたします。
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% endif %}
{% endcapture %}この{% capture %}はプログラミングで言う所の変数に近い物が有ります。shopifyのliquidはは変数の定義としてこれとは別に{% assign %}と言う別の変数を持っているので「変数に近い」と表現してみました。
{% capture email_title %}ご購入いただきありがとうございました! {% endcapture %}
見ての通り、閉じタグ的な物が付いていますよね。これで変数「email_title」を定義して、中身として「ご購入いただきありがとうございました!」を代入している感じです。これを本文中で読みだしてるんですよね。
<h2>{{ email_title }}</h2>
<p>{{ email_body }}</p>こんな記述がある場所がありますよね?ここで呼び出してます。
さて、とりあえず簡単なliquid解説は終えたので本題に移りましょう
ここを書き換えよう!
今書き換えたいポイントは3つです
- 下の名前で呼んでくる
- なんか変な住所欄
- 支払い方法が英語
さて、こいつらを順にやっつけましょう。
下の名前問題
なんで下の名前で呼んでくるのかはこのコードが原因です。
{% capture email_body %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.first_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
{{ customer.first_name }}様、ご注文いただき、誠にありがとうございます。注文の発送準備を行なっております。商品が発送されましたら、Eメールにてお知らせいたします。
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% endif %}
{% endcapture %}そう、この「email_body」内の
{{ customer.first_name }}様
の部分ですね。よくよく見れば、「first_name」って書いてありますからね。海外の人たちはこれでいいんでしょうよ。でもここは日本!ジャパンです!!
なのでこう書き換えましょう
{{ customer.last_name }}{{ customer.first_name }}様
これで「太郎様」が「山田太郎様」に変わります。
名前の部分はこれでOKですが、ここで1つ覚えておく必要がある部分が有ります。
それは「customer」の部分です。ここ、必ずしもcustomerとは限らないんです。後で配送情報の所で再び出てくるので、とりあえずこの「customer」について留意しておいてください。
なんか変な住所欄を直す
お次は住所欄です。ここはコードで言うと
{% if requires_shipping and shipping_address %}
<td class="customer-info__item">
<h4>配送先住所</h4>
{{ shipping_address | format_address }}
</td>
{% endif %}
{% if billing_address %}
<td class="customer-info__item">
<h4>請求先住所</h4>
{{ billing_address | format_address }}
</td>
{% endif %}この辺りのコードです。発送先住所が
{{ shipping_address | format_address }}
請求先アドレスが
{{ billing_address | format_address }}
としてコードが書かれています。
これは「shipping_address」と言うオブジェクトをアドレス用のフォーマットで出力してね。と言う命令になります。
※オブジェクトに付いて知りたい時はこちらを読んでね
まぁまぁ丁寧な命令でお客様が入力した情報を丁寧に出力してくれますが「運送会社」「請求会社」「日本」とかいらなくない?って情報も出てくるのでもう少しカスタムできる方法を紹介します。
ちなみにですが「運送会社」「請求会社」に関しては、購入者が法人である場合には、その法人名が出力される場所なので、あってもいい気がしないでもないですが、例えば自分の働いてる会社を乗りで入力してしまったら、自分の住所の前に社名が出力されしまうので、いるのかいらないのか考え物でもあります。
その辺りは、ホームページのお客様に合わせて出力する、しないを決めてもいいかもしれません。
で書き換え方ですが、正解から行くとこうなります。
{{ shipping_address | format_address }}の部分は
<p style="color: #777">
{{ shipping_address.last_name }}{{ shipping_address.first_name }}<br>
{{ shipping_address.zip }}<br>
{{ shipping_address.province }}{{ shipping_address.city }}{{ shipping_address.street }}<br>
</p>{{ billing_address | format_address }} の部分は
<p style="color: #777">
{{ billing_address.last_name }}{{ billing_address.first_name }}<br>
{{ billing_address.zip }}<br>
{{ billing_address.province }}{{ billing_address.city }}{{ billing_address.street }}<br>
</p>こうなります。<p style=”color: #777″>で囲ってないと文字が黒くなるので、文字色だけ指定する為のPタグの中に入れてます。で、要するに
shipping_address,billing_addressは住所のすべてを持っているオブジェクトなので、その中から一つを指定して出力してやっているわけです。
ちなみに会社名を表示したい場合の命令は
{{ shipping_address.company }}
{{ billing_address.company }}
で出力可能なので、必要に応じて書き込んでください。
addressオブジェクトが持っている情報を確認したい時はココで確認できます
ここでさっき覚えてcustomerの意味
ここでさっき覚えていてもらったcustomerの意味ですね。
今回の配送先と請求先ではshippingとbillingが指定されています。
要するにこの頭の部分毎に持っている情報が違います。
- customer 顧客情報
- shipping 配送先情報
- billing 請求先情報
と読んで字のごとくですが、もう少し細かく説明すると、まず購入する人は必ずメールアドレスか電話番号を入力するのでその時点で「顧客」としてショップ側に認識されます。
この時に入力された情報が「customer」の持つ情報です。
その後購入時に配送先を指定すると思いますが、これが「shipping」の持つ情報。自分で買う場合にはcustomerの情報を自動で引っ張ってくれますので同じ物を持つことになります。
よくあるのは、贈り物として違う住所を入力するケースですね。この場合は配送先に入力された住所などがこのshippingに入ってきます。
billingは請求先なので支払う人の情報ですね。これも通常ならcustomerから引っ張ってくるので、まぁこうやって書くものだ!ぐらいで大丈夫です。
これで住所の書き換えは完了です。
英語の配送情報をどうにかする
最後の問題は
配送方法
Generic Shipping
をどうするかですね。これもまずは出力しているタグを見つけましょう。
<p>{{ shipping_method.title }}</p>
これが配送方法を出力するタグです。でも出力結果はご存知「Generic Shipping」もっとオフィシャルな部分で翻訳させて欲しいのですが、何気に出来ないのでここを強引に翻訳するプログラムを書く必要が出てくるのが面倒くさい。で正解は
<p>{{ shipping_method.title | replace: 'Generic Shipping','通常配送' }}</p>になります。さてさて、解説しますと、まずはshipping_method.titleを指定していったん、「Generic Shipping」を出力させます。でもそれをフィルターにかけて、「Generic Shipping」だったら「通常配送」に書き換えてね(replace)と言う命令を書いてる感じです。
この方法でとりあえず、通常配送はクリア可能です。
ただ、配送なのでもちろんそれ以外にも出てくる可能性があります。すべてを把握してないのと、出力される文字が何なのかわからないので、指定し辛いのですが複数ある場合の例としてはこんな書き方です。
{{ shipping_method.title | replace: 'Generic Shipping', '通常配送' | replace: 'cool Shipping', 'クール配送' }}実際にはcool shippingなんてないですけど、要はreplaceを増やせばいい!って事です。
この応用で、他のメールで例えば支払方法で
Bank Depositなんてのを書き換えるなら
{{ gateway | replace: 'Bank Deposit', '銀行振込' }}なんて方法もあります。出力する元のタグはメールのプレビューを見るとなんとなく位置が分かるのでトライしてみて下さい!
まとめ(完成コードあるよ)
まとめると
①first.nameだけだと下の名前で呼ぶことになるからlast.nameも呼び出そう!
②配送先などの住所は個別に出力しよう
③英語で出力されちゃうのは、強引に日本語に訳せ!
と言う事になります。
まるまる「注文の確認」メールに関してはコードも張っておきます。このままコピペで、とりあえずマシです!
<!-- ここがタイトル -->
ご注文内容の確認 注文番号:{{name}}
<!-- 以下本文 -->
{% capture email_title %}ご購入いただきありがとうございました! {% endcapture %}
{% capture email_body %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.last_name }}{{ customer.first_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
{{ customer.last_name }}{{ customer.first_name }}様、ご注文いただき、誠にありがとうございます。注文の発送準備を行なっております。商品が発送されましたら、改めてメールにてお知らせいたします。
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% endif %}
{% endcapture %}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>{{ email_title }}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="/assets/notifications/styles.css">
<style>
.button__cell { background: {{ shop.email_accent_color }}; }
a, a:hover, a:active, a:visited { color: {{ shop.email_accent_color }}; }
</style>
</head>
<body>
<table class="body">
<tr>
<td>
<table class="header row">
<tr>
<td class="header__cell">
<center>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
<td class="shop-name__cell">
{%- if shop.email_logo_url %}
<img src="{{shop.email_logo_url}}" alt="{{ shop.name }}" width="{{ shop.email_logo_width }}">
{%- else %}
<h1 class="shop-name__text">
<a href="{{shop.url}}">{{ shop.name }}</a>
</h1>
{%- endif %}
</td>
<td class="order-number__cell">
<span class="order-number__text">
注文 {{ order_name }}
</span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>{{ email_title }}</h2>
<p>{{ email_body }}</p>
{% if order_status_url %}
<table class="row actions">
<tr>
<td class="empty-line"> </td>
</tr>
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ order_status_url }}" class="button__text">注文を表示する</a></td>
</tr>
</table>
{% if shop.url %}
<table class="link secondary-action-cell">
<tr>
<td class="link__cell">または<a href="{{ shop.url }}">ショップにアクセスする</a></td>
</tr>
</table>
{% endif %}
</td>
</tr>
</table>
{% else %}
{% if shop.url %}
<table class="row actions">
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ shop.url }}" class="button__text">ショップにアクセスする</a></td>
</tr>
</table>
</td>
</tr>
</table>
{% endif %}
{% endif %}
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% assign gift_card_line_item = line_items | where: "gift_card" %}
{% if gift_card_line_item.first %}
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>ギフトカード</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<p> ギフトカードの個別のメールが届きます。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% endif %}
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>注文概要</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
{% for line in subtotal_line_items %}
<tr class="order-list__item">
<td class="order-list__item__cell">
<table>
<td>
{% if line.image %}
<img src="{{ line | img_url: 'compact_cropped' }}" align="left" width="60" height="60" class="order-list__product-image"/>
{% endif %}
</td>
<td class="order-list__product-description-cell">
{% if line.product.title %}
{% assign line_title = line.product.title %}
{% else %}
{% assign line_title = line.title %}
{% endif %}
{% if line.quantity < line.quantity %}
{% capture line_display %} {{ line.quantity }} of {{ line.quantity }} {% endcapture %}
{% else %}
{% assign line_display = line.quantity %}
{% endif %}
<span class="order-list__item-title">{{ line_title }} × {{ line_display }}</span><br/>
{% if line.variant.title != 'Default Title' %}
<span class="order-list__item-variant">{{ line.variant.title }}</span><br/>
{% endif %}
{% if line.selling_plan_allocation %}
<span class="order-list__item-variant">{{ line.selling_plan_allocation.selling_plan.name }}</span><br/>
{% endif %}
{% if line.refunded_quantity > 0 %}
<span class="order-list__item-refunded">返金済み</span>
{% endif %}
{% if line.discount_allocations %}
{% for discount_allocation in line.discount_allocations %}
{% if discount_allocation.discount_application.target_selection != 'all' %}
<span class="order-list__item-discount-allocation">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span>
{{ discount_allocation.discount_application.title | upcase }}
(-{{ discount_allocation.amount | money }})
</span>
</span>
{% endif %}
{% endfor %}
{% endif %}
</td>
<td class="order-list__price-cell">
{% if line.original_line_price != line.final_line_price %}
<del class="order-list__item-original-price">{{ line.original_line_price | money }}</del>
{% endif %}
<p class="order-list__item-price">
{% if line.final_line_price > 0 %}
{{ line.final_line_price | money }}
{% else %}
無料
{% endif %}
</p>
</td>
</table>
</td>
</tr>{% endfor %}
</table>
<table class="row subtotal-lines">
<tr>
<td class="subtotal-spacer"></td>
<td>
<table class="row subtotal-table">
{% for discount_application in discount_applications %}
{% if discount_application.target_selection == 'all' %}
{% capture discount_title %}
{% if discount_application.title %}
{{ discount_application.title | upcase }}
{% else %}
ディスカウント
{% endif %}
{% endcapture %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>ディスカウント</span>
<span class="subtotal-line__discount">
<img src="{{ 'notifications/discounttag.png' | shopify_asset_url }}" width="18" height="18" class="discount-tag-icon" />
<span class="subtotal-line__discount-title">{{ discount_title }}</span>
</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>-{{ discount_application.total_allocated_amount | money }}</strong>
</td>
</tr>
{% endif %}
{% endfor %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>小計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ subtotal_price | money }}</strong>
</td>
</tr>
{% if delivery_method == 'pick-up' %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>受取</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }}</strong>
</td>
</tr>
{% else %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>配送</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ shipping_price | money }}</strong>
</td>
</tr>
{% endif %}
{% if current_total_duties %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>関税</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ current_total_duties | money }}</strong>
</td>
</tr>
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>税金合計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ tax_price | money }}</strong>
</td>
</tr>
{% if total_tip and total_tip > 0 %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>Tip</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_tip | money }}</strong>
</td>
</tr>
{% endif %}
</table>
<table class="row subtotal-table subtotal-table--total">
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>合計</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ total_price | money }}</strong>
</td>
</tr>
</table>
{% if total_discounts > 0 %}
<p class="total-discount">
割引 <span class="total-discount--amount">{{ total_discounts | money }}</span>
</p>
{% endif %}
{% assign transaction_size = 0 %}
{% assign transaction_amount = 0 %}
{% for transaction in transactions %}
{% unless transaction.kind == "capture" or transaction.kind == "void" %}
{% assign transaction_size = transaction_size | plus: 1 %}
{% assign transaction_amount = transaction_amount | plus: transaction.amount %}
{% endunless %}
{% endfor %}
{% if transaction_size > 1 or transaction_amount < total_price %}
<table class="row subtotal-table">
<tr><td colspan="2" class="subtotal-table__line"></td></tr>
<tr><td colspan="2" class="subtotal-table__small-space"></td></tr>
{% for transaction in transactions %}
{% if transaction.status == "success" and transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
{% capture transaction_name %}{{ transaction.payment_details.credit_card_company }} (カード番号下4桁: {{ transaction.payment_details.credit_card_last_four_digits }}){% endcapture %}
{% else %}
{% capture transaction_name %}{{ transaction.gateway_display_name }}{% endcapture %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>{{transaction_name}}</span>
</p>
</td>
<td class="subtotal-line__value">
<strong>{{ transaction.amount | money }}</strong>
</td>
</tr>
{% endif %}
{% if transaction.kind == 'refund' %}
{% if transaction.payment_details.credit_card_company %}
{% assign refund_method_title = transaction.payment_details.credit_card_company %}
{% else %}
{% assign refund_method_title = transaction.gateway %}
{% endif %}
<tr class="subtotal-line">
<td class="subtotal-line__title">
<p>
<span>返金</span>
<br>
<small>{{ refund_method_title | capitalize }}</small>
</p>
</td>
<td class="subtotal-line__value">
<strong>- {{ transaction.amount | money }}</strong>
</td>
</tr>
{% endif %}
{% endfor %}
</table>
{% endif %}
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<h3>お客様情報</h3>
</td>
</tr>
</table>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
{% if requires_shipping and shipping_address %}
<td class="customer-info__item">
<h4>配送先住所</h4>
<p style="color: #777">
{{ shipping_address.last_name }}{{ shipping_address.first_name }}<br>
{{ shipping_address.zip }}<br>
{{ shipping_address.province }}{{ shipping_address.city }}{{ shipping_address.street }}<br>
</p>
</td>
{% endif %}
{% if billing_address %}
<td class="customer-info__item">
<h4>請求先住所</h4>
<p style="color: #777">
{{ billing_address.last_name }}{{ billing_address.first_name }}<br>
{{ billing_address.zip }}<br>
{{ billing_address.province }}{{ billing_address.city }}{{ billing_address.street }}<br>
</p>
</td>
{% endif %}
</tr>
</table>
<table class="row">
<tr>
{% if requires_shipping and shipping_address %}
<td class="customer-info__item">
<h4>配送方法</h4>
<p>{{ shipping_method.title | replace: 'Generic Shipping','通常配送' }}</p>
</td>
{% endif %}
{% assign transaction_count = transactions | size %}
{% if transaction_count > 0 %}
<td class="customer-info__item">
<h4>決済方法</h4>
{% for transaction in transactions %}
{% if transaction.status == "success" or transaction.status == "保留中" %}
{% if transaction.kind == "authorization" or transaction.kind == "sale" %}
{% if transaction.payment_details.credit_card_company %}
<p class="customer-info__item-content">
<img src="{{ transaction.payment_details.credit_card_company | payment_icon_png_url }}" class="customer-info__item-credit" height="24" alt="{{ transaction.payment_details.credit_card_company }}">
<span>{{ transaction.payment_details.credit_card_last_four_digits }}で終わる — <strong>{{ transaction.amount | money }}</strong></span>
</p>
{% elsif transaction.gateway_display_name == "ギフトカード" %}
<p class="customer-info__item-content">
<img src="{{ transaction.gateway_display_name | downcase | replace: ' ', '-' | payment_type_img_url }}" class="customer-info__item-credit" height="24">
{{ transaction.payment_details.gift_card.last_four_characters | upcase }}で終わる — <strong>{{ transaction.amount | money }}</strong> <br />
ギフトカード残高: {{ transaction.payment_details.gift_card.balance | money }}
</p>
{% else %}
<p class="customer-info__item-content">
{{ transaction.gateway_display_name }} — <strong>{{ transaction.amount | money }}</strong>
</p>
{% endif %}
{% endif %}
{% endif %}
{% endfor %}
</td>
{% endif %}
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row footer">
<tr>
<td class="footer__cell">
<center>
<table class="container">
<tr>
<td>
<p class="disclaimer__subtext">ご不明な点がございましたら、このメールにご返信いただくか、<a href="mailto:{{ shop.email }}">{{ shop.email }}</a>までご連絡ください。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<img src="{{ 'notifications/spacer.png' | shopify_asset_url }}" class="spacer" height="1" />
</td>
</tr>
</table>
</body>
</html>
shopifyはどうしても海外仕様なところが多くて敬遠される方がいるかと思いますが、何とか自力で日本語化して行く事で、お客さんの不安も取りされます!
そう言ったケアをしていくと、フリーランスWEB制作者としても新しいお仕事につながるかと思いますので、色々と「裏側」も研究してきましょう!