このページはShopifyの初期テーマの1つ、DebutのトップページにカスタムHTMLを追記するための方法を解説しています。
Debut以外にもカスタムHTMLが追記できなテーマの場合は同じ方法で追加可能なので、そんな機能が欲しい人は読むといいと思いますよ!
カスタムHTMLが欲しくなった
Shopifyの無料テンプレートDebut。シンプルながらそこそこ使い勝手もいいので、サクッとECショップを構築したい場合にはわりかし使いやすいテンプレートです。
僕自身1つ納品実績もある、ちゃんと使える無料テーマです!
トップページにも画像、画像付きテキスト、動画などなどこの画像の通り色々と高機能です!

でも、唯一‥‥カスタムHTMLが追加できないんですよね。
今回、頂いたお仕事ではトップページ以外の機能としてはDebutで全然十分でした。商品ページと固定ページはそもそもカスタムHTMLが使い放題ですからね。トップページだけ使えない!!と気が付いたので、急遽トップページにカスタムHTMLが追記できるようにする必要が出たのです。
別に有料テーマ使わなくてもいい店舗さんの場合にはDebutの機能で必要十分なんだけど、トップページのカスタマイズがぁぁぁぁ!!
ってパターンです。よくある話だと思います。
Sectionを作ればいい
本題です。カスタムHTMLをトップページで使えるようにするには、早い話がsectionを作ればいいのです。

shopify開発を始めるとおなじみになる、
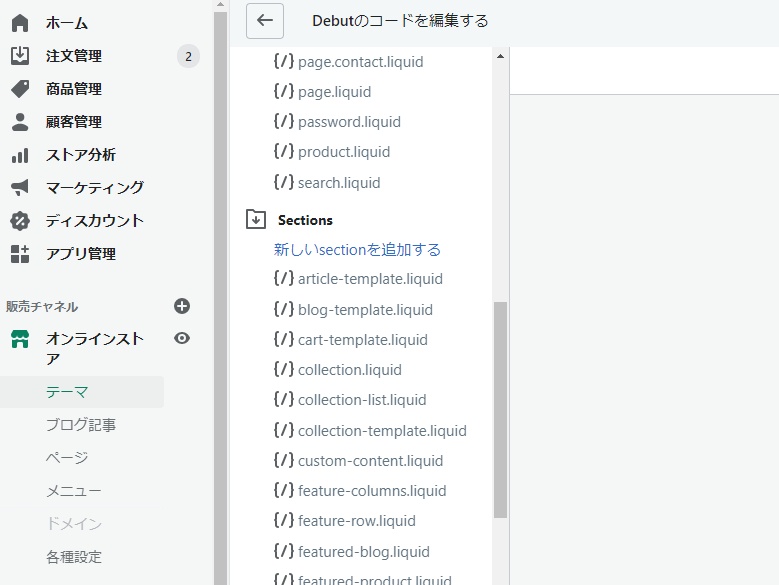
「オンラインストア」→「テーマ」→「アクション」→「コードを編集する」
を選ぶと出てくるこの画面ですね。まずはここからsectionを追加しましょう。
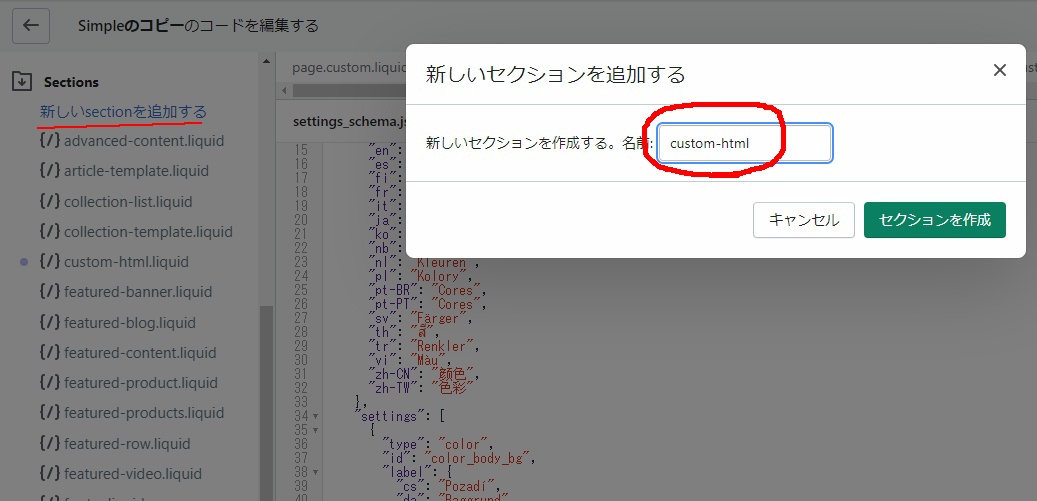
今回追加したいのは「カスタムHTML」なので、「custom-html」とでも名付けたsectionにしましょうかね。

左の「新しいsectionを追加する」を選ぶと出てくる画面に「custom-html」と書くだけです。
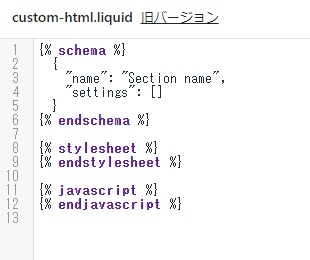
そうするとからのsection用のliquidファイルが生成されます。からと言ってもsection標準のタグなんかはすでに入ってますね。

ここにカスタムHTMLを追記するための記述をすればいいわけです。
custom-html.liquidの中身
先に中身を全部書いてみましょう
<div class="custom-field">
{{ section.settings.origin_custom_html }}
</div>
{% schema %}
{
"name": "カスタムHTMLだよ",
"settings": [
{
"type": "html",
"id": "origin_custom_html",
"label": "カスタムHTMLのラベルは",
"default": "<p>ここにHTMlタグを挿入できます。何かいてもいけるはずです!!</p>"
}
],
"presets": [
{
"name": "カスタムHTML",
"category": "テキスト"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}このままコピペでも使えますよ。
では、中身の解説です。sectionファイルの構成は
・「上部がHTMLで出力する部分」
・「下部はshopifyのカスタマイズ用の指示など」
と言う2部構成で出来ています。
まず上から解説していくと
<div class="custom-field">
{{ section.settings.origin_custom_html }}
</div>ここだけですね。非常にシンプル。
divタグも実はあっても無くてもいいです。これは出力ごとに、ラップしておきたかったので追記しておいただけでです。
csutom-filedクラスで囲まれたカスタムHTMLフィールドが作りたかったので(Widthを固定したかった)囲っただけであって、実際に必要なのは
{{ section.settings.origin_custom_html }}
ここだけです。うーん、シンプル。
構造としては
このセクションが読み込まれたら、settingのIDがorigin_custom_htmlを読み込んでこいや!
って言う意味になってます。
上の部分は解説こんぐらいですので、下の部分に取り掛かりましょう
{% schema %}
{
"name": "カスタムHTMLだよ",
"settings": [
{
"type": "html",
"id": "origin_custom_html",
"label": "カスタムHTMLのラベルさぁ",
"default": "<p>ここにHTMlタグを挿入できます。何かいてもいけるはずです!!</p>"
}
],
"presets": [
{
"name": "カスタムHTML",
"category": "テキスト"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}いよいよコードっぽい感じの中身です。
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}この下の部分は今回は使わないのですが、見ての通りstyleとかjavasctiptを読み込みたい時には使います。今回は使わないけど、一応消さないで取ってあります。気にしないで!!
問題はその上の{% schema %}で囲まれた内容です。
さぁ上から解説しましょう
json形式で書かれているのが、このスキーマ君です。
設定する属性が今回は上から“name“,”setting“,”presets“の3つで、それぞれに対してさらに、細かい設定がされている感じです。
nameの中身
"name": "カスタムHTMLだよ",だけ書かれてますね。これはこの作ったsectionそれ自体の名前を決めています。なんでも記述可能で、最終的には

この部分になります。なんでもわかり易い名前を付けてやってください。
settingの中身
"settings": [
{
"type": "html",
"id": "origin_custom_html",
"label": "カスタムHTMLのラベルは",
"default": "<p>ここにHTMlタグを挿入できます。何かいてもいけるはずです!!</p>"
}中身に今回設定されているのは”type“,”id“,”label“,”default“の4つです。これを1つ1つ見ていくと
typeはこのセクションが何のタイプなのかを表しています。今回は”html”と書いているので、ここはhtmlを書く場所だよ!と言う指定をしている感じです。ここが”text”ならテキストしか書けないフィールドになります。
どんなtypeがあるのかはshopify公式のコチラから確認できます。
idは呼び出す時用の設定です。上部で書いた{{ section.settings.origin_custom_html }}このコード内で呼び出しているのがわかりますね!
セッティングのorigin_custom_html呼び出せやぁ!
って書いてあるのはここです。
labelはここです。

今回はセッティング項目が1つしかないのであっても無くてもいい項目ですが、セッティング項目が増えてきた時に見えやすくするためのラベルですね。好きな名前を付けたらいいです!
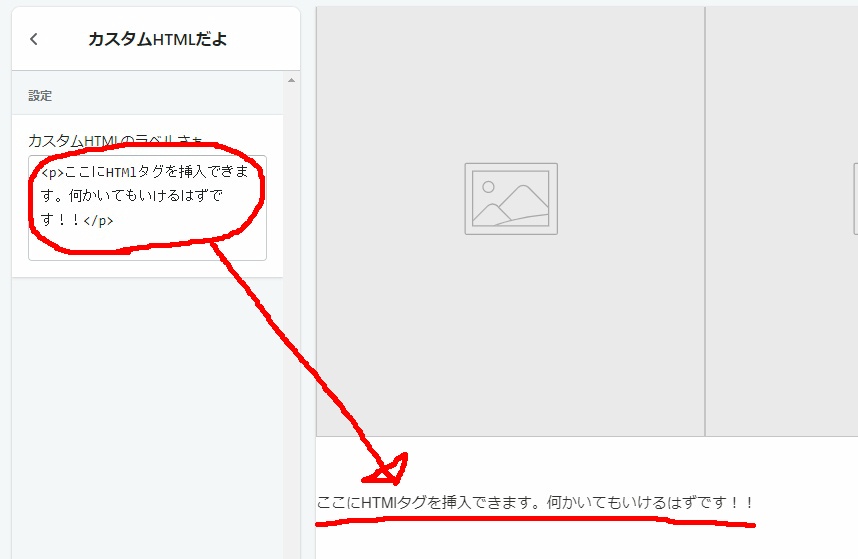
defaultは最初に書いておく中身ですね。

左上のカスタムHTMLフィールドに最初に書かれている部分ですね。右側のトップページにも反映されているのがわかるかと思います。defaultもあっても無くてもいい項目ですが、あった方が親切です!
「最終的に使うのはエンドのクライアントさん」
を想定して、わかり易くしてあげる事が重要かと思います!
presetsの中身
"presets": [
{
"name": "カスタムHTML",
"category": "テキスト"
}最後の部分、presetsの中身です。
これがあるとないのが全然違う事になります!
prestesを設定していない場合には、このsectionそのものがトップページでは使えるsectionにはなりません。ここでprestesを設定する事でトップページから読み込めるsectionになるので、トップページで使いたい時には、必ず設定して下さい!
ここは、”name“,”category“の2つの属性から出来ていますね。
nameはトップページのカスタマイズをする時に左側から選ぶ欄で出てくる名前です。
categoryはそのnameが所属する場所を指示している感じです。

"presets": [
{
"name": "カスタムHTML",
"category": "テキスト"
}このコードだと「テキスト」と言うカテゴリーに「カスタムHTML」と言う選択項目を追記してね!と言う事になっています。
ほらこれで追記できていますよね。ちなみにカテゴリーは好きに設定できます。1つも所属していないカテゴリーを設定すると、新しいカテゴリーが勝手に出来上がります。
その時にカスタマイズのどこら辺に表示されるかは「A-Z順」→「あいうえを順」→「漢字の場合はよくわからん順(たぶん文字コード順)」に上から並ぶ感じです。
まとめ
さて、これでDebutでカスタムHTMLがトップページでも使えるようになりました!カスタマイズしたトップページを作るなら非常に有効かつ必須なツールかと思いますので、ぜひみなさんコピペでもして使ってくださいませ。
要約してまとめると
①sectionファイルを作る
②sectionファイルの中身の構造を知る
③カスタムHTMLが使える事を確認する
ぐらいですね。②の部分が重要なので、その辺りは記事を読めばわかると思いますよ^^
Debut以外のカスタムHTMLを搭載していないテーマで使用可能ですから、バシバシどうぞ。
そしてシンプルながら、このコードが理解できるようになると、shopifyカスタマイズの幅は大幅に広がってきますよ!