shopifyって商品情報のコンテンツ部分で入力できる欄が1つしかないんですよ。そこにhtmlタグとかも突っ込まなくちゃいけないので商品数が多いとめっちゃ大変です!!
当然、数が多い時はリストを作って流し込むのですが、その作業が結構面倒くさい。けど何とか楽にしようとExcelを使って攻略をしていく方法の1つのヒントです!
書くところはココ
まずはこんな商品ページを試しに作ってみています。娘がいるおじさんらしいチョイスでしょ?(適当な人形の写真使ってるだけなのは秘密です)

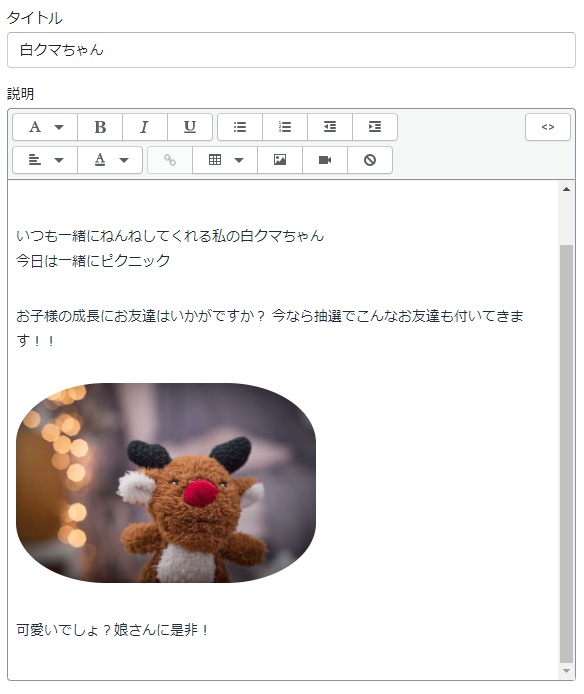
これが裏側ではどうなってるかと言うと、下の画像の通り

WordPressみたいに直感的にある程度、素人でも操作できるようにフォントサイズやら、色やら変更できるようにはなっています。
しかし、これだと投稿する時に「ここは太文字で赤色」「ここは「画像」置きたいな」なんて1つ1つ手作業で入力になってしまうので、例えばクライアントさんから商品500個あるんですけど・・・
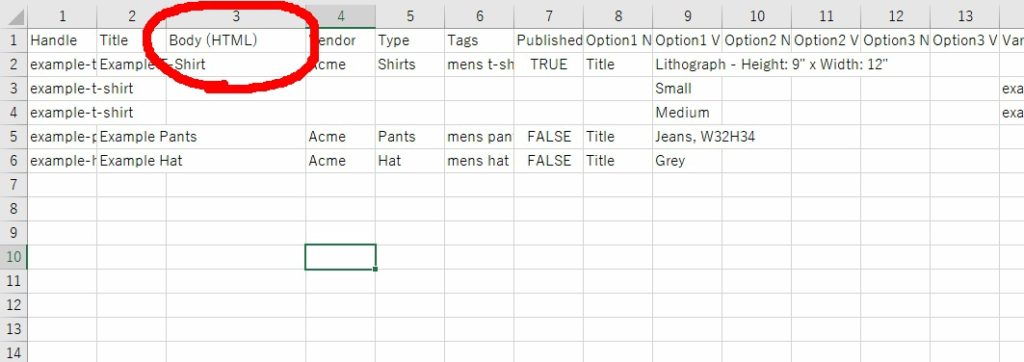
なんて相談された時に鬼の作業になってしまうので、当然商品リストをcsvで流し込む話になるわけです。で、shopifyには公式のcsvテンプレートが用意されていて、それが

こんな感じです。赤い丸は後で言うからとりあえずほっとけですよ。
このテンプレートに必要な情報を正しく書き込んでいかなくてはいけないので、1つ1つやるよりはましだけど、やっぱり結構手間です!クライアントさんが、どの程度リスト化してくれているかによっても作業量は大幅に変わってきます。
さて、今回の本題は「商品説明を流し込む」なので、そこだけにスポットライトを当てて説明しましょう!
商品説明を流し込む
さて、ここでさっきに赤い丸が役に立つ時が来ました!
商品説明はテンプレートの3列目「Body (HTML)」の欄に、そのHTMLタグも含めたすべてを書ききらなくてはいけません!
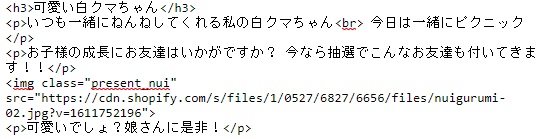
例えばさっきのぬいぐるみの商品ページをタグが見えるモードで見ると

こんな感じです。まぁHTMLのタグですよね。(cssは別ファイルに書いてあるのでclassで指定してます)
これも全部含めて「Body (HTML)」に書くことになるのでExcel上の表記は
<h3>可愛い白クマちゃん</h3><p> いつも一緒にねんねしてくれる私の白クマちゃん<br> 今日は一緒にピクニック</p><p>お子様の成長にお友達はいかがですか? 今なら抽選でこんなお友達も付いてきます!!</p><img src="https://cdn.shopify.com/s/files/1/0527/6827/6656/files/nuigurumi-02.jpg?v=1611752196" class="present_nui"><p>可愛いでしょ?娘さんに是非!</p>
これが横一直線に書かれる事になるわけです。なげぇし見づれぇですよね。これを500個やるのはえらいこっちゃ!!!なので、文明の利器Excelさんが大活躍する事になります!
今回はコードを分解すると
<h3>タグ 1つ <p>タグ 3つ <img>タグ 1つ
と言う構成なのがわかるでしょうか?その中にコンテンツを書き込んでいるわけです。
ここがキモなのですが、クライアントさんは当然タグなんざぁ触りません!でもコンテンツ内容は書いてもらわないといけませ。しかしクライアントさん任せで「タグの中に書いてくださいね」ではあまりにも不親切なので、書きやすくしてあげる必要もあります。
そこで書く部分とタグの部分を分解して、それを最終的に1つのセルに収める方法を採用するのがベストと考えられます。
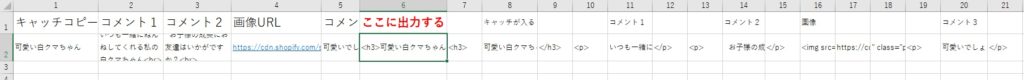
先に最終的な出来上がりをお見せすると

こういう構造のcsvを作らなくてはいけません。
ここに出力するの部分に「Body (HTML)」に収める内容が完成するようになっている仕組みです。右側見てもらうとわかるように「タグだけのセル」「コンテンツが書かれてるセル」に分かれてますよね?
面白いのはimgタグ。最初は[
「img src=”」だけで、締めの方は「” class=”present_nui”>」とだけセルに書いてありますよね?
ダブルコーテーションの中身だけは左の「画像URL」にクライアントさんに書いてもらうので(そこももっとクライアントさんの手間省く方法あるけど、今回は割愛します。気になる人はコメントでも下さい)、ダブルコーテーションの中身だけ欲しいんですよ。
なので前後のセルにはその「開始の”」と「締めの”」が乗っかってきてるわけです。
左側がお客さんに入力してもらう欄で、最終的にはそれを文字列連結するわけです。
今回覚える関数はCONCATENATE (CONCAT)
で、文字列連結を出来る関数がこのセクションのタイトルにある「CONCATENATE」関数です。
これは連結した文字列を,で区切って指定すると連結してくれる関数です。
「カンマで区切って」が重要な要素で区切らない方法もあるんです。が、それはExcel2019から使えるCONCAT関数の場合なので、それ以前のExcelを使ってる方も多いと思うので今回はCONCATENATE関数で説明します。
使い方は至ってシンプル、例えばこんな表で
| A | B | C | |
| 1 | 10 | 20 | |
| 2 | 30 | 40 |
C1のセルに「=CONCATENATE(A1,B1)」と書けばB2セルとB3セルが文字列連結して
1020
と出力されます。まぁそれだけの関数です。が、これで全部をつなぐんです!

さて、さっきの答えに色を付けてわかり易くしつつ、セルの中身の関数も見えるようにしてみました。
CONCATENATEで連結だけど長くて、長くて。。。
CONCAT関数だととっても楽で「=CONCAT(R[1]:R[15])」って書くだけでR1~R15まで順番に連結してねぇ!って事になります。office365を契約しようかマジで悩むレベルで楽です(僕の2016なの)
要するに、全部繋げて「ここに出力する」セルに文字列連結を完成させたものをcsvのテンプレートの「Body (HTML)」セルにコピペする感じです。
これなら左の「黄色い部分」をお客さんに書いてもらうだけです!右側は操作しないでもらいたいエリアで、タグとか、左に書いてもらった物を転記してるセルとかですので、ブラックアウト気味にしておきます。
まとめ
今回は非常にシンプルなHTMLでお見せしてますが、実際にはもっと複雑な構成になるので横にめっちゃ長いExcelファイルが使われる事になるわけです。
それでもCONCATENATE関数(CONCAT)があれば何とかなります!クライアントさんでも入力できるようにしてあげれば先々も楽ですしね。
その他にも「Handle」に連結文字列でj「.jpg」付けたりして画像ファイルを取り込んだりいろんな方法でとにかく「1商品毎に横1列」の長いExcelを作るのがshopifyでcsv商品流し込みのコツです!
いろんなExcelのスキルが必要だ!!
って事をshopify開発したい人は理解しておきましょう!!



