shopifyで商品管理する上でとっても重要なの「タグ」です。WEB制作する方はWordPress使える事が多いと思うので、何となくわかるかと思いますが、投稿につけるタグあるじゃないですか?あれと似たような感じです。ただし
shopifyにはカテゴリがないのでタグが命です!!
そして、タグのliquidで加工する事も出来るので、商品登録開始と同時にマネジメントしておいた方がいい要素でもあります。
今回はそんなタグにスポットライトを当てて、タグの有効な付け方、使い方を学んでみましょう!
まずは一番普通の使い方(コレクション作成)
タグを使う上で一番圧倒で気に使うのがコレクション作成用です。
shopifyでコレクションを作る時にはいろんな条件でコレクション作成が出来るのですが、タグで管理するのが圧倒的に楽です。自動判定してくれるようになるので、コレクションから外したい場合、加えたい場合もタグの管理だけで行けちゃうわけです

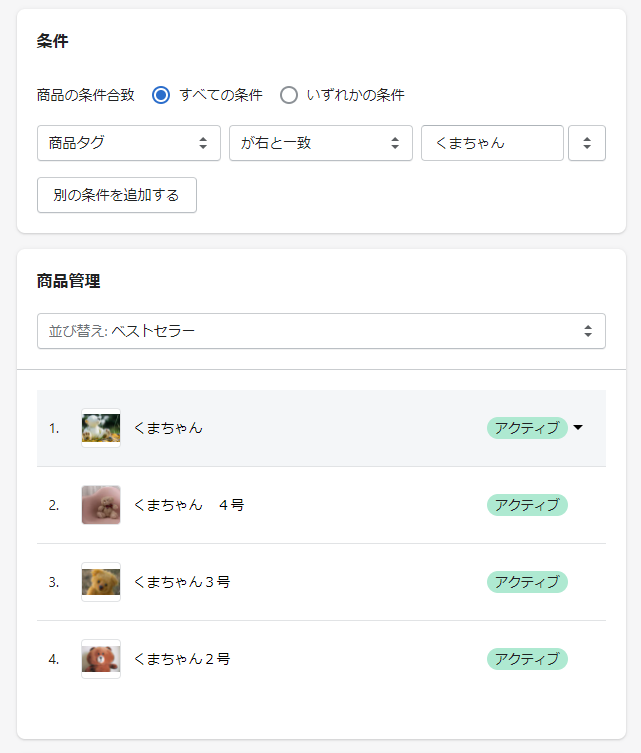
今までこのブログの為に、さんざん色んなタグを付けられたりした、可哀そうなくまちゃんの商品管理画面がこちらです。かわいそうですねぇ。「うんこ」とか付けられてるんですよ・・・
しかしここには色んなヒントが隠されています!
タグの上側には登録されているコレクションの一覧も見えますよね?例えばこの中の「くまコレ」のコレクション設定画面を見てみましょう。

ご覧の通り、こちらは「商品タグ」が「くまちゃん」と一致するのが「くまコレ」に登録されるための条件です。とってもシンプルです。商品に「くまちゃん」ってタグを付けてあるのを取れば、ここからも消えるわけです。
コレクションは複数条件も設定できるので

こんなのも出来ます。ぬいぐるみをクール便で送ろうとしている愚行には目も当てられません。
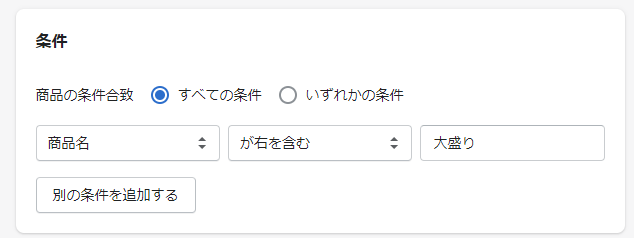
以前、リニューアルをしたお店さんでは特定のタグの使い方を理解しておらず、コレクションをこんな風に設定してらっしゃいました。

商品名をフックにコレクションを作ったらっしゃったのです。これでも成立はしますが、タイトルに含まないといけないので商品タイトルを付ける際に「縛られる要素」が出てくるのは・・・ちょっと面倒ですよね。
大盛りはまだいいですが、ショートワードでたまたま被っちゃう系も拾っちゃうかもしれませんし。タグだとその辺りの心配もないので、タグ管理が楽です!
特定のタグで何か操作する
カスタマイズで使うのが特定のタグが付いている時に何かしら操作する方法です。
僕がよく実装するのは「送料無料」商品の時に商品ページやコレクションページで「送料無料」と言う文字を付けるカスタマイズですかね。
これについては以前のブログで【contains】を使うと出来る方法に記載もしているので、詳しくはそちらをご覧ください。
今回はさらっとコードだけ書いておくと
{% if product.tags contains '送料無料' %}
<p>送料無料<p>
{% endif %}送料無料だけ表示する場合はこれでもOKです。ほかのタグもいくつか出力したい時は
{% for tag in product.tags %}
{% if tag contains '送料無料' %}
<p>{{ tag }}<p>
{% endif %}
{% if tag contains 'クール便' %}
<p>{{ tag }}<p>
{% endif %}
{% endif %}のがいいですね。これだと送料無料があれば「送料無料」が表示されるし、クール便タグがあれば「クール便」を表示してくれます。
片っぽだけ ・ 両方 ・ 何もなし
のすべてが自動判定されるわけです。
他の事例でも最近「ネット販売は価格記載を含めて禁止なんだけどカタログとしては記載して、お問い合わせを促したい」と言うお客さんの依頼で
「ネット販売禁止」と言うタグを商品に付けて下さい!
と言う事だけお伝えして商品ページの「値段部分」「カートボタン周り」を
{% unless product.tags contains 'ネット販売禁止' %}
【価格表示してるタグとか】
【カートボタン周りとか】
{% endunless %}
{% if product.tags contains 'ネット販売禁止' %}
<a href="contact">お問い合わせ</a>
{% endif %}こんな物をliquidで作った事があります。これだと「ネット販売禁止」タグが付いている商品には値段とカートボタンがなくなって、代わりに「お問い合わせ」へのリンクが貼られるわけです!
あら、便利ですわ!!
配列になるように作るタグ
最後が最も応用編の使い方。タグ全体にやや癖はあるのですが、これでなんでも出来るようになるタグ付け方法です。
shopifyはタグその物を配列として扱えるわけではないのですが、記号をフックに配列を作る事が出来ます。例えば
【color_red】
と言うタグが好事例です。かなり使うテクニックですので、覚えておくといいですよ!
海外の記事なんかではこう言う部分を「prefix」と言います
{% for tag in product.tags %}
{% if tag contains 'color' %}
{% assign tagArray = tag | split: "_" %} %}
{{ tagArray | last }}
{% endif %}
{% endif %}この場合はの出力結果は【red】になります。原理としてはまず
- for文でproduct.tagsをループして1つ1つのタグを処理
- 処理中のタグ(tag)にcolorが含まれていた(contain)場合
→tagArray変数にtagを入れなさい(この場合【color_red】)
→ただし_のとこで区切ってね(配列にしてね) - tagArrayの配列の最後(last)を表示してね
と言う風に3段階処理がされているわけです。あら便利ですねぇ!
ちなみにそれを最大限生かして作ったのが手作りカラーパレットです
この原理を使って最大4パーツに分けた事もあります。お客さんがカテゴリ名(コレクション)を「英語名」「フランス語名」「和名」で表記したい!と言う要望があったので
【cat_おもちゃ_toy_jouet】
と言うタグを付けてもらって(Excelで自動生成出来るようには改良してみた)後はliquidで処理です。
splitで区切って作った配列でもちゃんとindex番号は付くので
和名で表記したい所 tagArray[1]
英語で表記したい所 tagArray[2]
フランス語で表記したい所 tagArray[3]
なんて処理が出来るわけです。ほーら便利なタグちゃん!!
まとめ
ここまでの処理を見てみると、後から大量に登録した商品に新ルールでタグを付けて行くと大変そうなのも何となく想像できますかね?1000商品に後から処理する事を想像してみて下さい・・・・ほら、もうくじけたでしょ?!
だから僕は最初の要件定義する時にタグの設計に最も力を入れます。最初は「配列タグ」を使うような必要性がないかもしれませんが、お店の成長してきた後にも使いやすいように多少面倒くさいルールでも「いつか必ず役に立ちます!」と言って、少しだけルールを覚えてもらったりしてタグのルールをお客様には説明する事が多いです!
それをしておかないと、後で1000を超える商品を再検討する羽目になります。コレクションも作り直しかもしれません!
そうならない為にも、重要なのはタグと言うのは
- コレクションが作れる
- 条件分岐に使える
- 配列としても使える
と言う3つの要素を抑えておきましょう!
ちなみに顧客情報にも、注文情報にもそれぞれタグが付けられたりします。それで条件分岐して会員ランク分け表示なんかも可能なんですが、それはおいおいブログ書きますね!!