この記事は初心者向けの記事です!shopifyのliquidいじる時点で初心者じゃないだろ?って突っ込みは受け付けません。
そしてshopifyの情報は英語ソースが多いのでビビってる。なんて
わからない事だらけのそこのあなた!!
それでも触れ合っていくとわかるもんなので、挑戦してみてね。僕だってよくわからんけど動かしながらなんとか食らいついてますから!!
liquidをブラウザ上じゃなくてローカルで開発したい
shopifyで開発をしようとすると、liquidと言う他では扱わない「テンプレート言語」なる物が登場します。基本的にはこれをshopify上で編集するわけなのですが、当然いつものように「VScode」で開発したいな・・・なんて欲求に駆られるわけです。
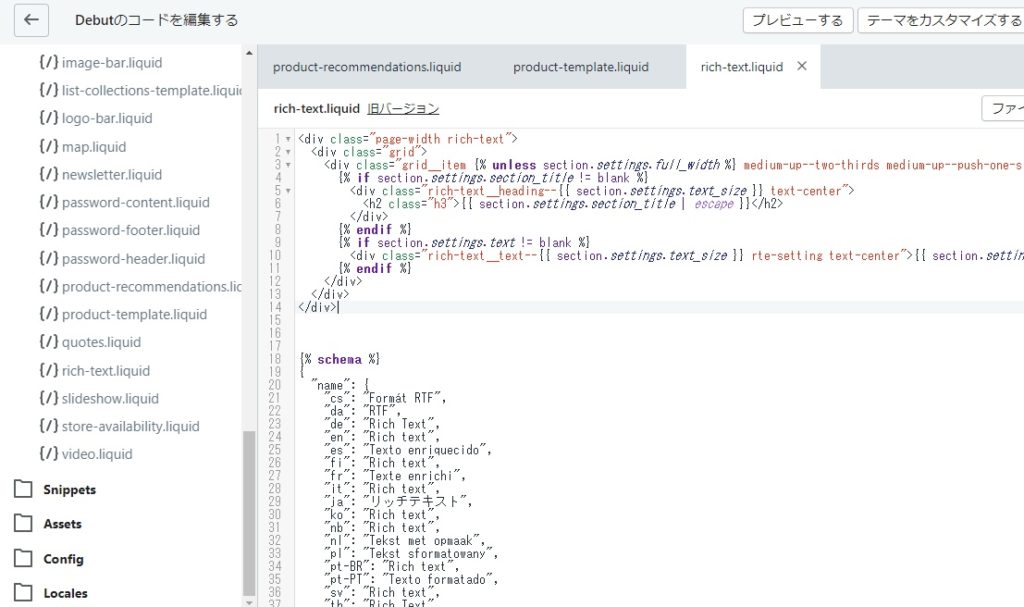
基本的にはブラウザshopify上で編集をする事になるので

こんな感じの環境でやるのですが、やっぱりいつもの慣れたVScodeで編集したいじゃないですか!!
と言う事で方法を探るとやっぱりあるのですが、まずは環境構築をしなくちゃいけません。この環境構築も意外と初心者には難しいと思います。
こんなshopify公式の説明はありますが「コマンド」ってなんだよ?!って言うフロントエンドエンジニはさんはきっと多いと思いますから、今度これの、わかり辛い所の補足記事も書こうと思います。
が、今回はそこはクリアした後の環境構築です!
liquidをVScodeで編集する時はこのプラグインを入れよう
さて、無事にローカル環境は構築できたとしましょう。するとこんな画面になるはずです。

※実験用にliquidファイルを1つだけのフォルダでお見せしております。
さて、まっちろけっけ。白くて何にも見えないよ。。。いや読めはするよ。って状態です。
この状態でコードを書き始めてもスニペット(変換予測)も出してくれません。位置から全部コード書き切るのかよ!!めんどくせーよ。予測変換くれよ!!
そんなあなたにお勧めのプラグインがこれ!
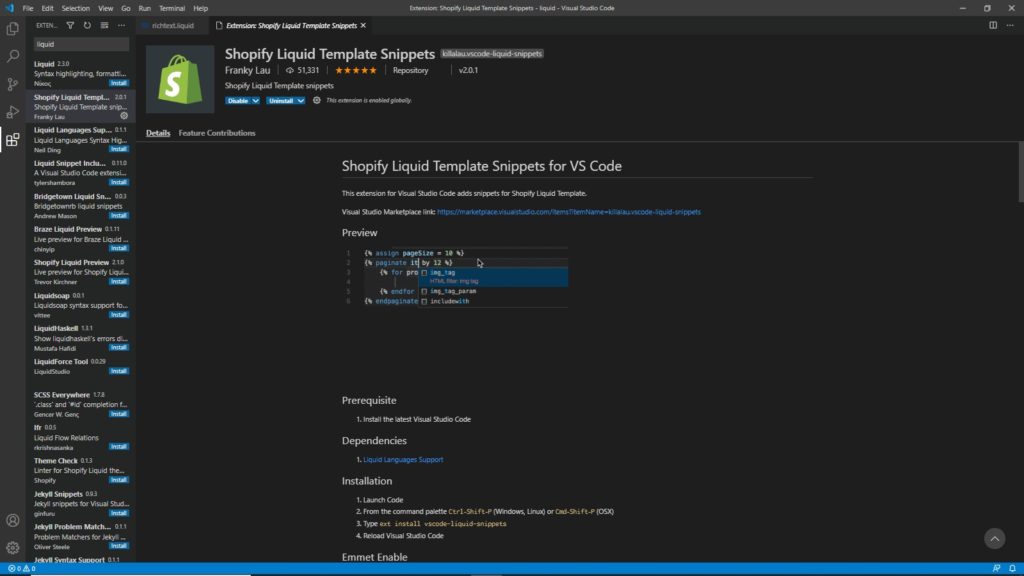
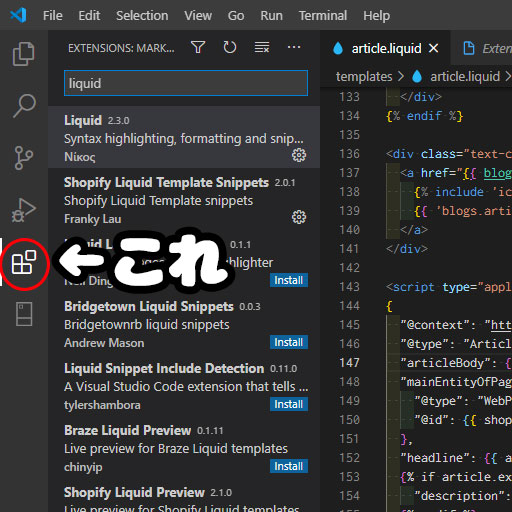
shopify Liquid Template Snippets

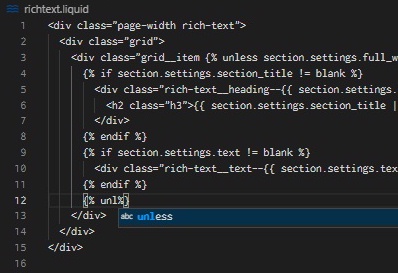
これをインストールするだけで
うおぉおおお!予測変換してるぜぇぇ!ってなります。
あぁ!なんて便利なんだ。これで心置きなく楽できる。おじさん嬉しいよ。でもおじさんにはまだ困った問題が・・・まっちろなんだよ。まっちろだと何が何だか読むのが面倒くせぇんだよ。
そう、おじさんは色が欲しいんだよ!!
そんな時にオススメのプラグインはこれ。その名も
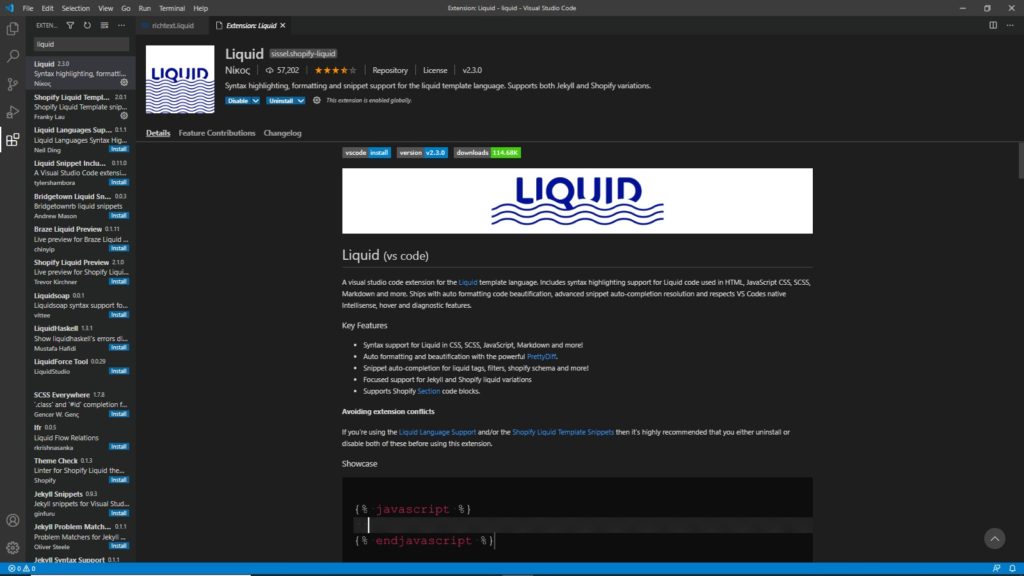
Liquid

なんてそのまんまの名前なんでしょう。これを入れるだけで?まさか色が??

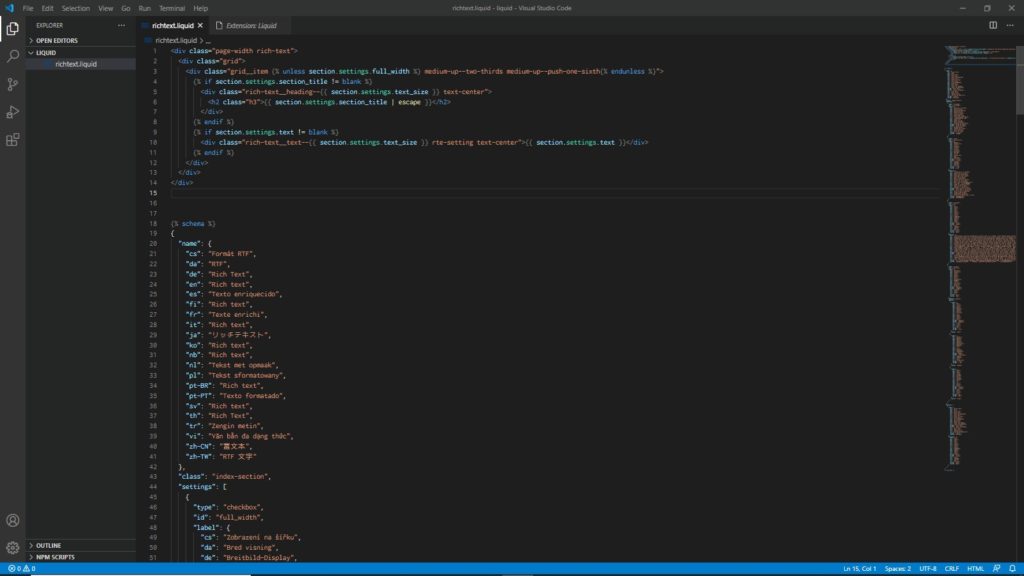
ああ、すばらしい。なんて素晴らしいんだ!色付きじゃないか!!これならおじさん苦労して紐解かなくても見た目でだいたいわかるじゃないか!!
感動したよ!!
まとめ
まとめる程の事もないし、VSこで中級者以上の方にはいたって簡単な事だと思いますが、まだまだひよっこな僕たちには「わからない事がわからない」状態なので、今後もこんな簡単な事でもたまに記事書いてみます。
あ、ちなみにプラグインの探し方は・・・Vscodeの左側の

これ押して出てくる検索窓にさっきのプラグインの名前入れて検索すれば出てくるから!installボタン押して、再起動したら完了だよ!