WordPressの固定ページテンプレートみたいにshopifyのテンプレートも増やす事が出来ます。その辺の理屈もWordPressに似てはいるけど、全部liquidファイルをいじって行かなきゃいけないので、若干慣れが必要なので記事で解説しております。
テンプレートファイルを増やす
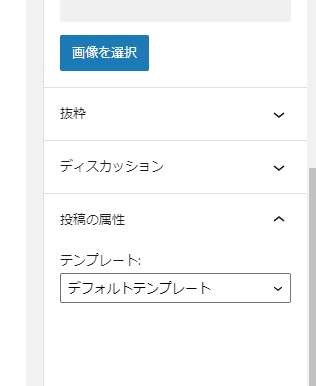
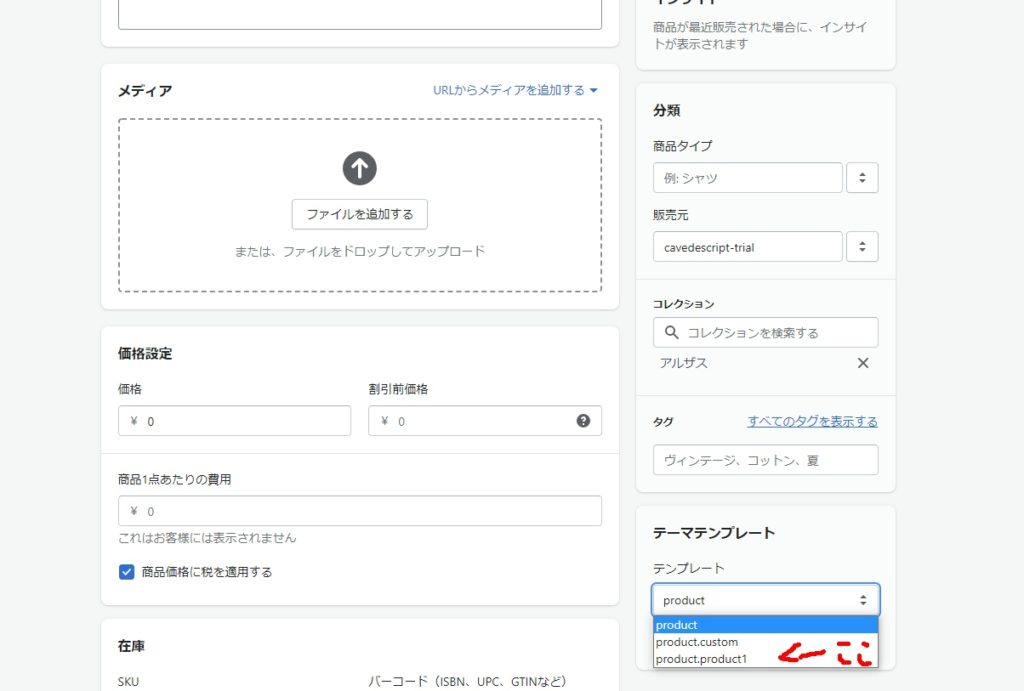
WordPressでは投稿のテンプレートを増やすのに「single-×××.php」を作って増やして行くのがご存知かご存じでないかは今回は置いときます。知っているとして、single-×××.phpを増やすと投稿ページでは下の画像みたいに、テンプレートが選べるようになりますよね?

このデフォルトテンプレートのとこのドロップダウンで選べる奴です。
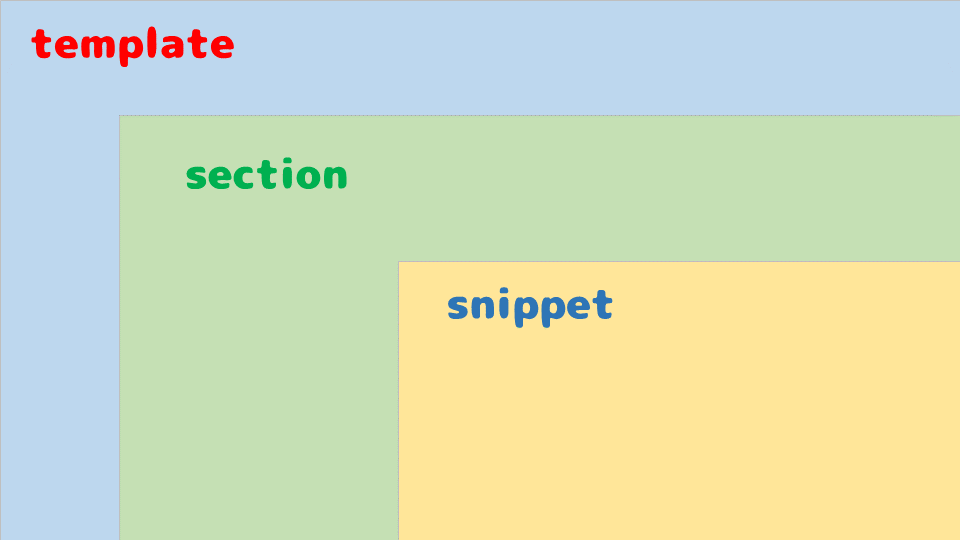
shopifyもテンプレートファイルを増やす事が可能で、その方法を解説しようってわけです。まず最初に理解しておく必要があるのは、shopifyにはファイルの構造が「3階層ある」って事です。図解すると

こんな感じ。
・テンプレート
・セクション
・スニペット
の順に階層になってるイメージです。実際にはスニペットはテンプレートからでも呼び出せるので、正確には階層にはなってないんですけど、階層と認識していてた方が理解が早いと思います。
いずれセクションとスニペットの違いが分かればいいので、今は階層と思っておきましょう。
テンプレートだけが選択できる
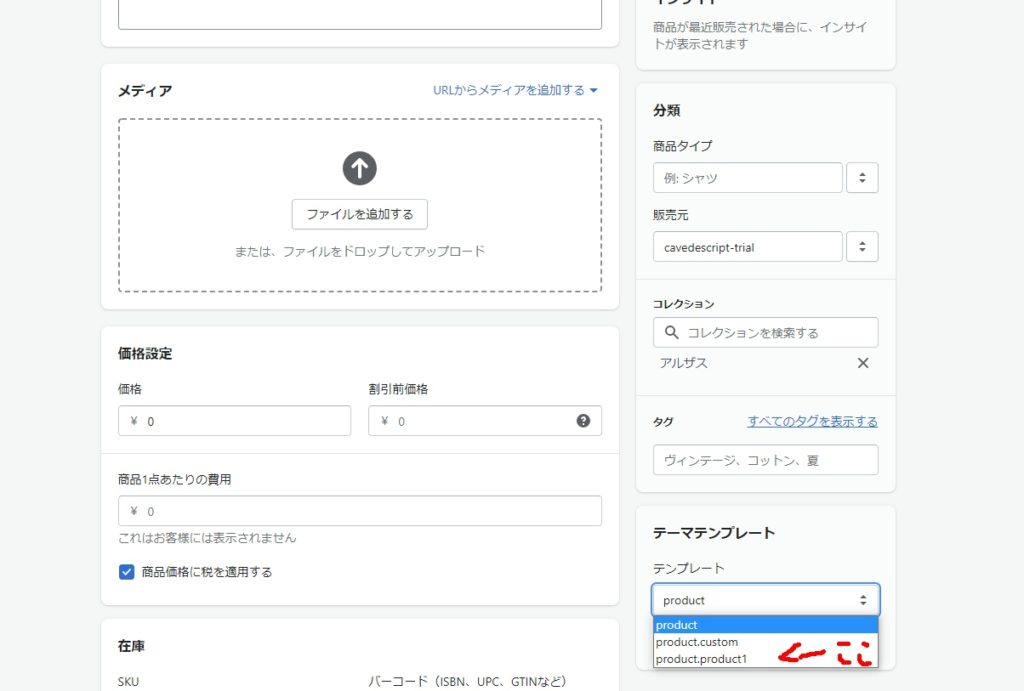
で、今回のテーマは商品ページを作る上でのテンプレートなので、商品ページを作る時に

こんな風に1つテンプレートを増やしたい時の方法です。
まずはshopifyの管理画面で
「オンラインストア」→「カスタマイズ」→「コードを編集する」
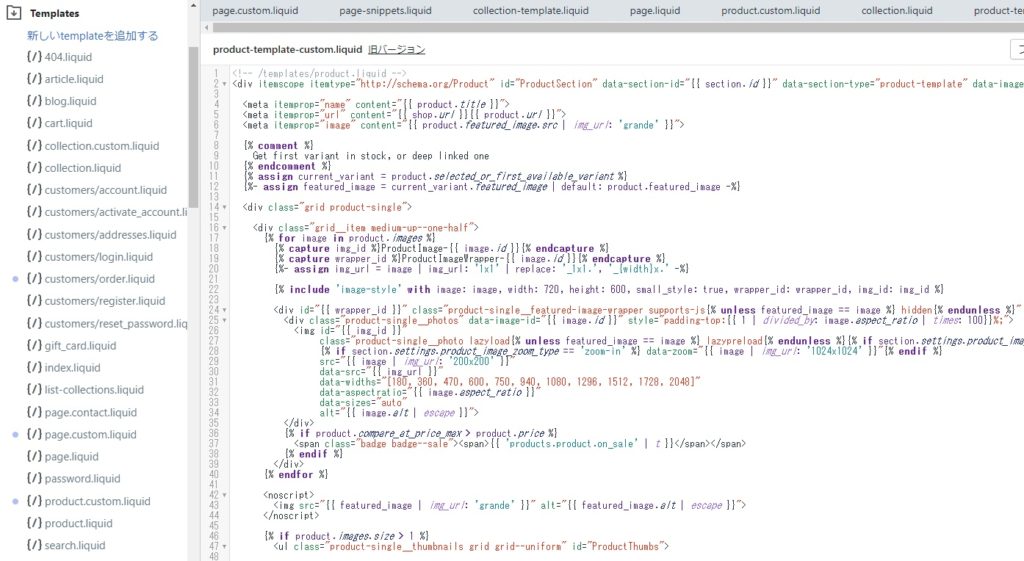
で出てくる画面でがこれです。

左側の一番上に「Template」が見えますよね?これが「テンプレート階層」です。この中で商品ページは「product.liquid」で出来上がっていますので、まずこいつを見つけます。
見つけた上で、テンプレートを増やすにはこいつを増やしてやる必要が有ります。
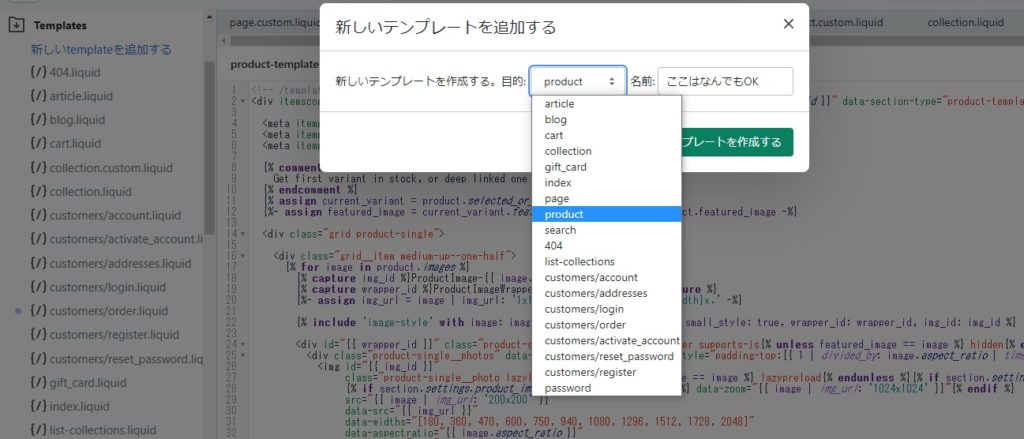
左のサイドバーから「新しいtemplateを追加する」を選択すると、下の画面みたいなのが出てきます。

templateの追加時にはある程度制限があって、まず最初の部分でどのtemplateを増やすのかを選択します。今回は商品ページのテンプレートを増やしたいので「product」を選択。
後ろの「ここはなんでもOK」部分は何でもいいんですが、今回は特定の商品ページでも作りたいと仮定して
「product1」
と入力して先に進んだことにしといて下さい。
するとこれだけで、商品追加ページから最初の画像の様に

新しいテンプレートが追加されて、選べるようになります。ただ中身は何もいじってないのでこのままではただ選べるだけですけどね。
なのでこの「product.product1.liquid」の中身を見てみましょう。
テンプレートファイルの中見
まずこのコードを見てみると
{% section 'product-template' %}
{% section 'product-recommendations' %}こんな風に書いてありますよね?いたってシンプルです。
この部分が最初の方で解説した階層構造みたいな感じで
{% section ‘product-template’ %}
の部分では左サイドバーにあるSectionsの中から
1行目は「product-template.liquid」
2行目は「product-recommendations.liquid」
を呼び出してあげてる部分なんですね。なので実際に編集するのはテンプレートファイルではなくて、その子階層にある「product-template.liquid」の方になるわけです。
★「product-recommendations.liquid」は今回は割愛します!!
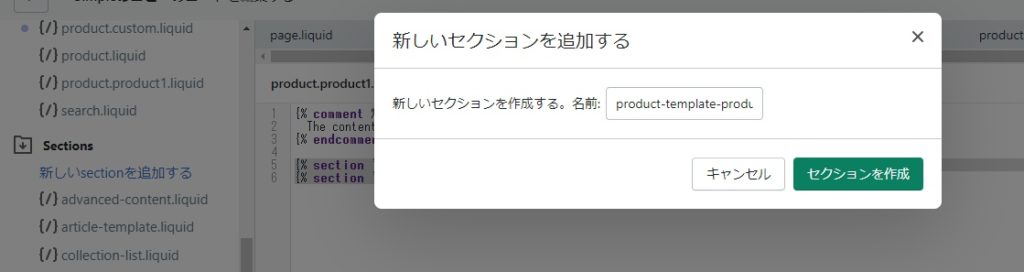
で、直接呼び出されている「product-template.liquid」を編集すればいいのですが、元々あるテンプレートをいじると後で戻すときにかなり困る事になるので次はSectionsの方で「新しいsectionを追加する」を押して、これを複製します。

テンプレートの時と違って、特に名づけのルールは無いので、なんでも入力可能です。
わかり易く今回は
「product-template-product1」
と入れてみました。そうするとsectionsの方に
product-template-product1.liquid
が出来上がります。
★ただしこれは中身がほぼ空のファイルが出来るので中身は
「product-template.liquid」
を丸々コピペします。

これで丸っと「product-template.liquid」がコピーされた「product-template-product1.liquid」ファイルが完成です。
こっちは何かしておかしくなってもバックアップで大本のファイルが残ってるのでいじりたい放題やっちゃって下さい!
最後に最初の「product.product1.liquid」の方のsection呼び出し部分を
{% section 'product-template-product1' %}
{% section 'product-recommendations' %}に書き換えると、product.product1からproduct-template-product1を呼び出す。と言う仕組みが完成します!
なので商品ページでテンプレート「product.product1」を選択した商品は、実際には「product-template-product1」の中身を表示して行く構造に変わっていきます!
ちょっとだけ、いじった見本
さて実際に作り上げたテンプレートを変更していく方法には大きく触れませんが、例として
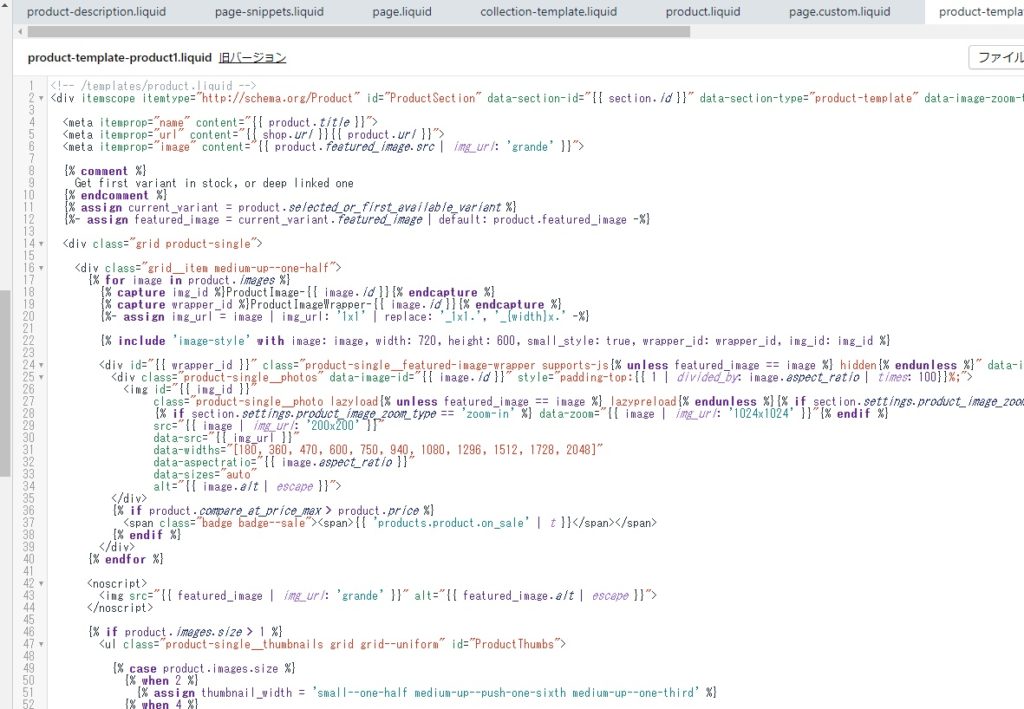
まず作り上げたテンプレートの実際に書き変える方「product-template-product1」を開きます。

こんな画面ですね。
今回は商品ページに書き込む方法です。
商品「ボディ」部分に書き込んだものをどこら辺が読み込んでいるのか?を大体見つけます。
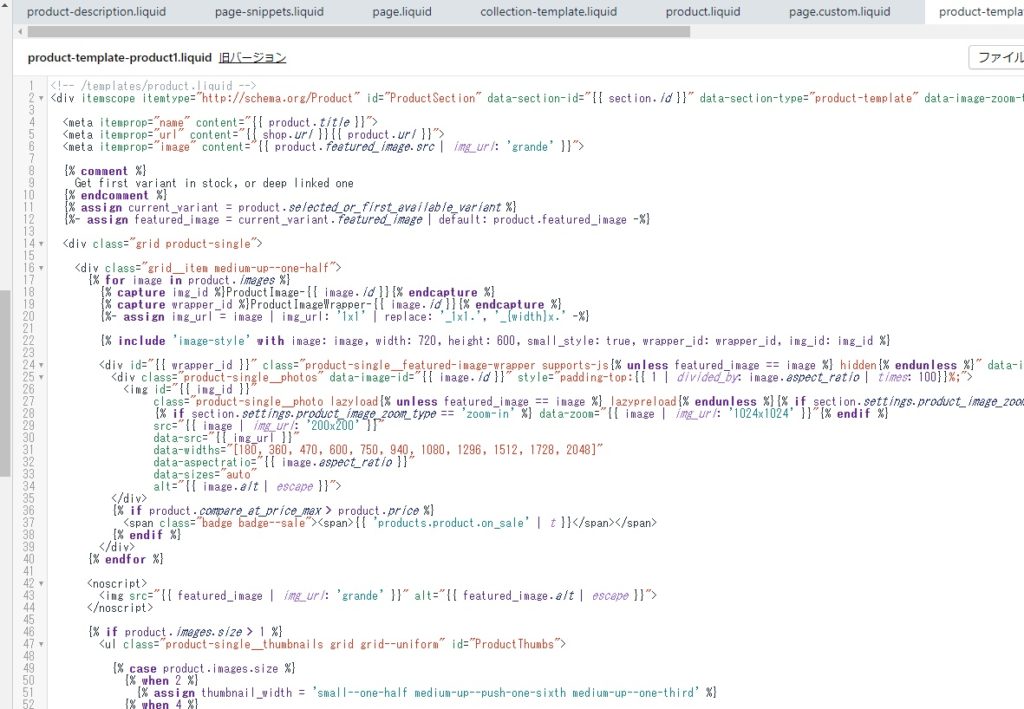
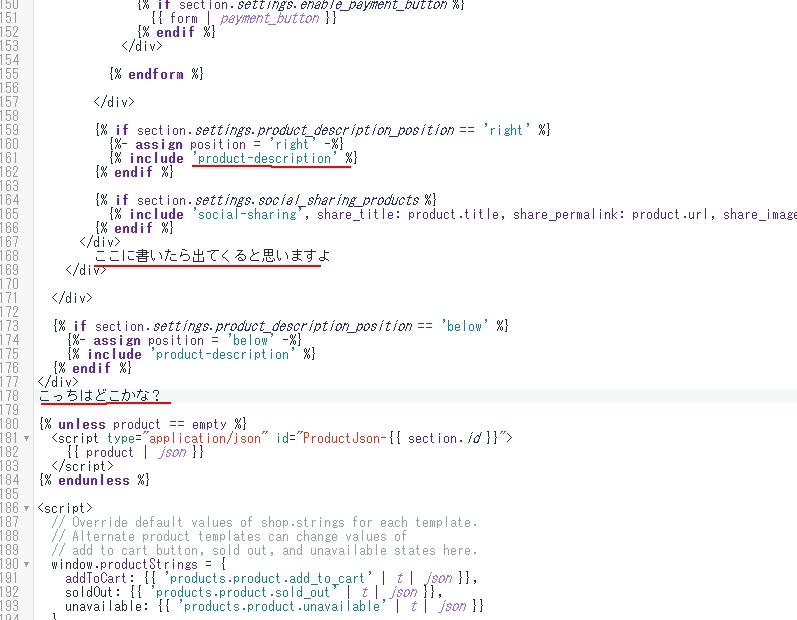
「product-description」周辺に書き込めばいけんじゃね?って言う事で、それが書いてある辺りを見つけて、ここに書いたらどこに出るかな?みたいな意味で、単純に文字列でも追加してみます。

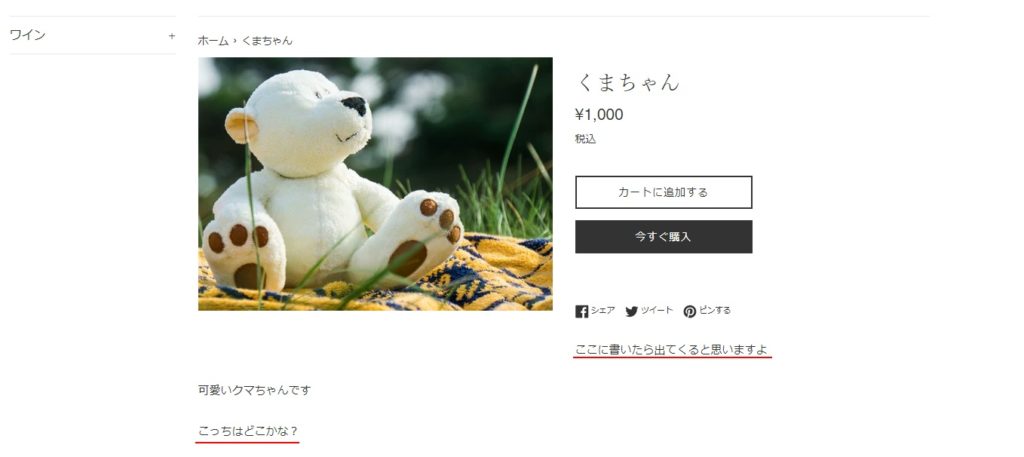
ここでは2か所に書き込んでみました。それでこの「product.product1」を適用した商品ページを確認します。

ほら、2か所に出てるでしょ?
これでコードをどこに書き込んだら商品ページのどこに出るのかが確認出来ましたので、カスタマイズしたい時にはその部分に色々と追加して行けばいいわけです。
追加できるのは【liquid】のコードはもちろん【HTML]】のタグも書き込めますから、それでカスタマイズして行けばいいわけです。
後はとにかく色々やってみましょう!