この記事はちょっと古くてgoogleアナリティクス設置ならこちらの記事が2023年3月以降では正解です。ただしタグマネージャーの設置はアナリティクスだけが目的ではないので、タグマネ設置部分はこの記事で学習出来ますよ
shopifyはプランによって計測できる項目数が違うのですが、最初からマーケティングをする為の分析ツールが付いています!月額$25のベーシックプランでは正直そこまで強くないですが、スタンダードとアドバンスだと、shopify内で分析すればもうOKじゃない?ってぐらいの充実度ですが、それでもGoogle系の計測ツールは当然使いたくなります!
なので、どうやってアナリティクスを仕込んでいくとかを解説していきたいと思います。
アナリティクスの設置方法、Googleタグマネージャーの設置方法がわかりますよ!またGA4は中々に面倒くさい設定があるので覚えなきゃいけない事も多い。そこで最後にオススメ講座も紹介しています。
GA4で計測しよう
この記事を書いているのは2022年9月です。この時点で既に「UA」と呼ばれるGoogleアナリティクスの旧方式は2023年7月1日をもって計測を停止する!と言う事が発表されています。
なのでUAに関してはもはや新規で設置する必要はなく、新規ならGA4に慣れるしかないのでGA4一択で解説していきます。
まずはGoogleアナリティクスを設定していきますが、どうやってGA4のアカウントを作るか?ここではそこの詳しい解説はしません。その辺は色々世の中にソースが落ちていると思うので、ググってみてください。
shopifyでどうやってこれを設置して行くのか?
と言う事に絞って解説を進めます。
設置方法は現状1つ?
方法は2通りあって、まずはコードの知識がさほどなくても設置できる簡単の方から。
管理画面で貼り付ける方法
実はGA4だと貼り付けれられない!2022年9月現在
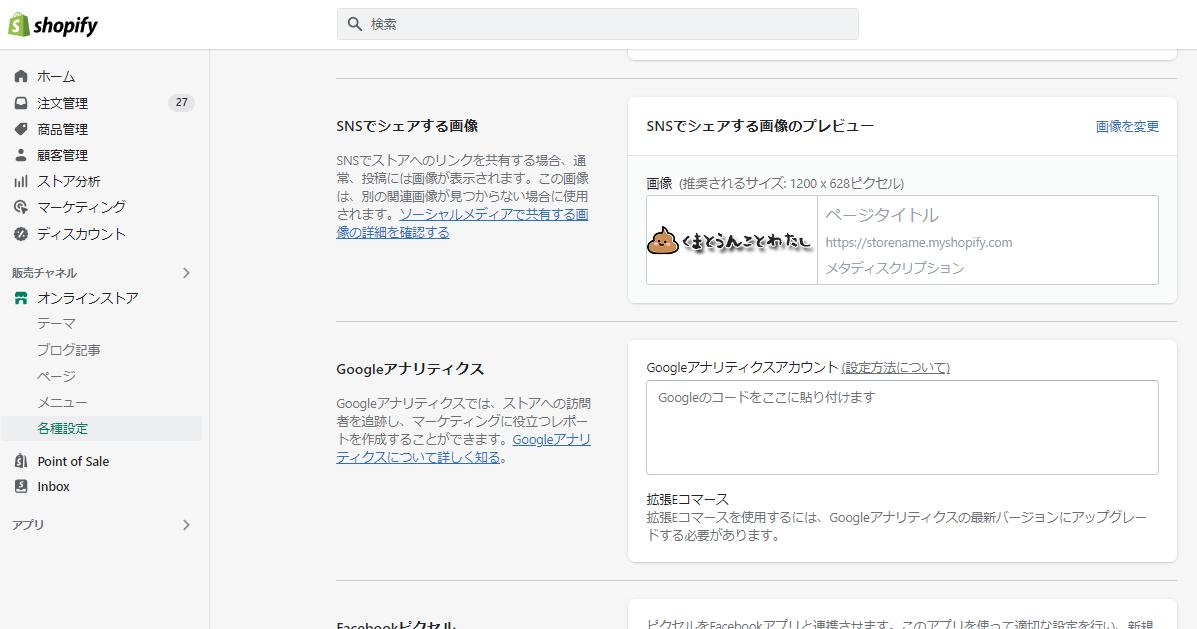
shopifyの管理画面【オンラインストア】→【各種設定】→「googleアナリティクス」の欄にタグを張り付ける方法です。画面で言うとここ

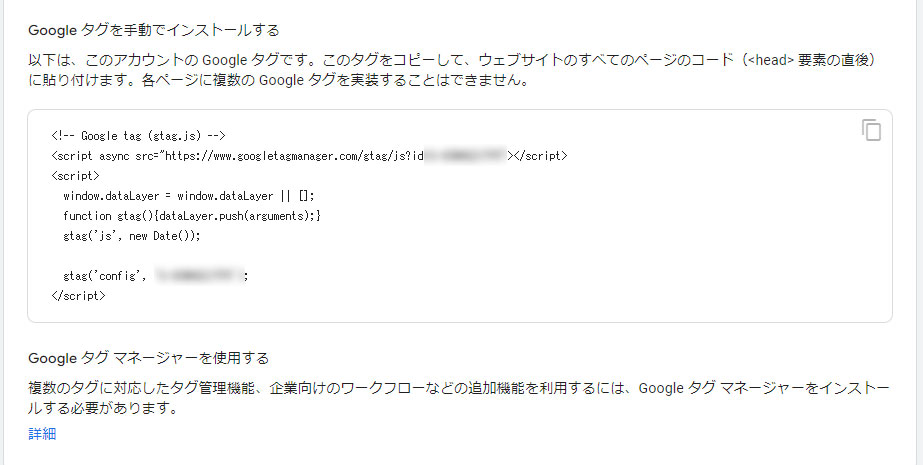
この空欄の所に、例えばアナリティクスの方で言えばこんな画面があるはずなので

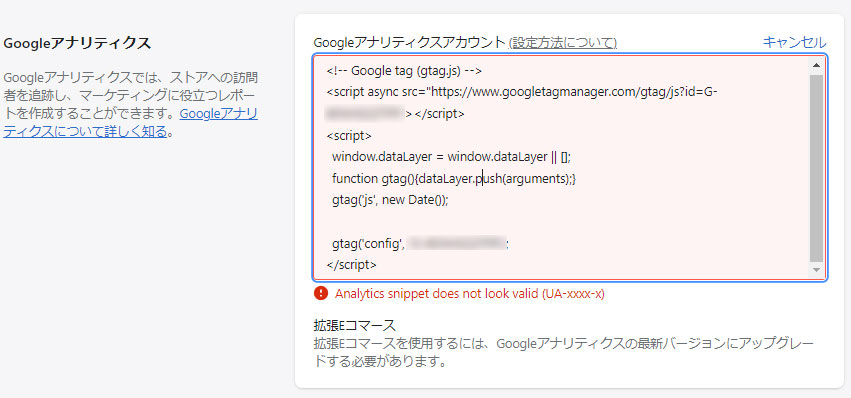
ここから貰ってきたタグをペタ!っと貼り付ければOK・・・と思いきやGA4のタグを張り付けるとこうなります。

UA-の文字が見つからないから貼れないよ!みたいなエラーが出ます。要するに使えません!GA4がリリースされて1年ぐらいたつのですがいまだここでは対応してこないのは若干不思議ですが、とりあえずこのオフィシャルっぽい場所にUAしか貼り付ける事が出来ません!(2022年9月現在)
直接貼り付ける方法
と言う事でもう1つの方法、shopifyのテーマファイルの中に直接貼り付ける方法を採用します!
貼り付ける場所は使用しているテーマに関わらず、ほぼこの方法で行けるはずです。今の所例外なテーマは見た事ありません(理論上は例外もあり得ますが、たぶん誰もやらんと思う。)
まずは【オンラインストア】→【テーマ】に進みます。
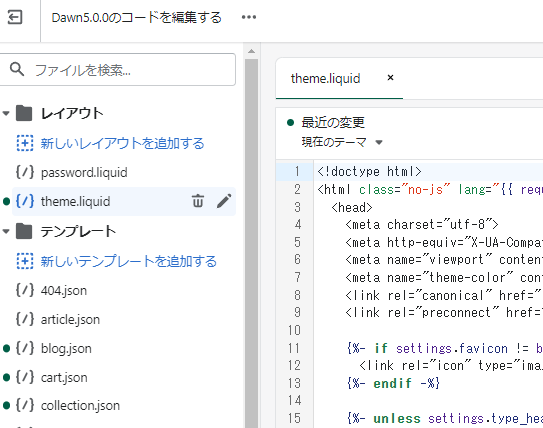
そうするとこんな画面なはずなので【アクション】の中から、【コードを編集】をクリックします。

それで開いた画面の左側がこうなっているはずなので、中から【theme.liquid】と言うファイルを開きます。

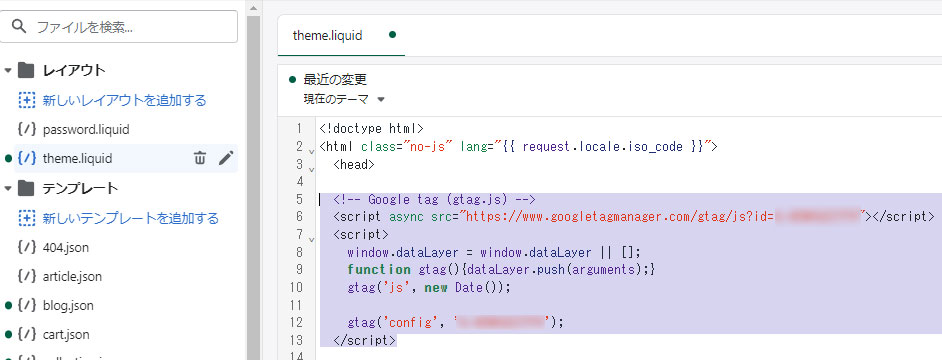
theme.liquidの中に必ず <head> と言う箇所が見つかるはずなので、その真下にアナリティクスのコードを貼り付けます!

2枚目の画像で色が付いている部分が貼り付けた後です!これでアナリティクスの設置は完了します。
htmlの知識が無い方にはハードルが高く見えてしまうかもしれませんが、とりあえず例外が無いのでこの方法で大丈夫です!
が、GA4の場合は実はアナリティクスを直接貼り付けて終わり!ってパターンは少ないとは思います。その事は次の章で・・・
タグマネージャー(GTM)を使うべき理由
GA4は従来の計測方式よりもより細かく「イベント」等の設定をしていかないとちゃんと計測できなかったりします。そうです。
要するに面倒くさい
と言うことになります。
アナリティクスだけでもやる方法は無きにしもあらずなのでしょうが、正直Googleタグマネージャ(GTM)を経由してイベントを設定した方が遥かに楽です。月とスッポンです(言葉選びがおかしい)
なので実際には今まで説明してきたアナリティクスのタグではなくて、Googleタグマネージャーのタグを設置する事になります。と言ってもやる事はたいして変わりません。
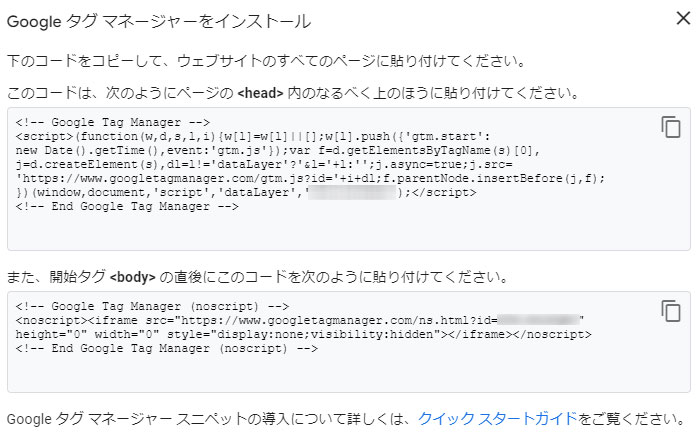
タグマネージャーの場合貼り付けるタグが2つ発行されます!
1つは通常のタグですが、もう1つはJavaScriptをオフにしている人対策で貼るタグです。

こんな奴ですね。上段はアナリティクスの時と同じ貼り方で <head> の真下に張り付ければOKです。もう1つ <body> の直後に貼れ!って書いてあると思うので、しょうがないのでそっちも貼ります。

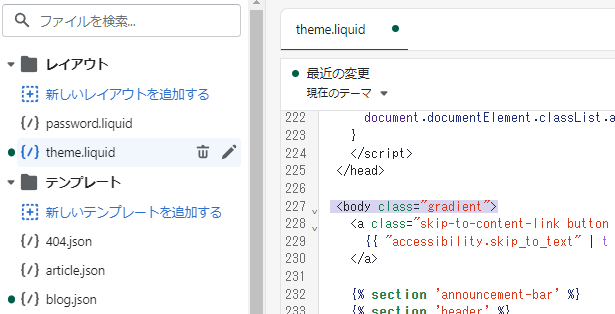
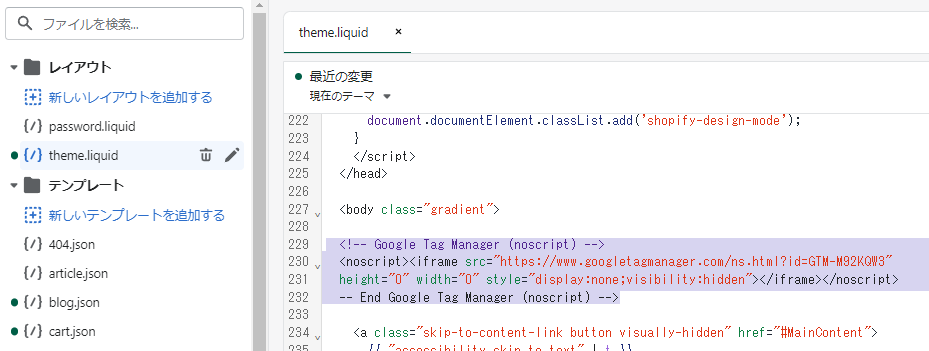
<body>の直後に貼れ!って言ってんのに class=”gradient” って言うのも付いてる・・・これでいいの?と思う方もいらっしゃると思いますが、問題ございません!ここです!ここが貼り付け位置です。と言う事で貼ります。

この位置に貼れればOKです!上下のhtmlに関してはテーマによって記述が違うと思いますが、とにかくbodyタグの直後に貼れば大丈夫です!ビビらずに貼りましょう!
これでタグマネージャー設置完了・・・ではない!!
もう1つ貼り付けておかなきゃいけない場所があります。
それが【設置】→【チェックアウト】をクリックして開くと下の方にある

ここ【注文状況ページ】と言う部分です。

ここはshopifyで会計を済ませた人がたどり着く「サンクスページ」に追加でJavaScriptが書き込める場所です!小難しい話ですがshopifyのチェックアウトは4ページの遷移で成り立っています。
【顧客情報入力】→【配送選択】→【決済】→【サンクスページ】
と言う構成です。この構成は shopify PLUS と言う鬼高いプラン(月額$2000)以外ではオフィシャルに用意されている、部分以外全くカスタマイズできないページでして、唯一サンクスページだけはスクリプトが書けるので、前半の3ページにはどうあがいてもGTMの設置が出来ません!
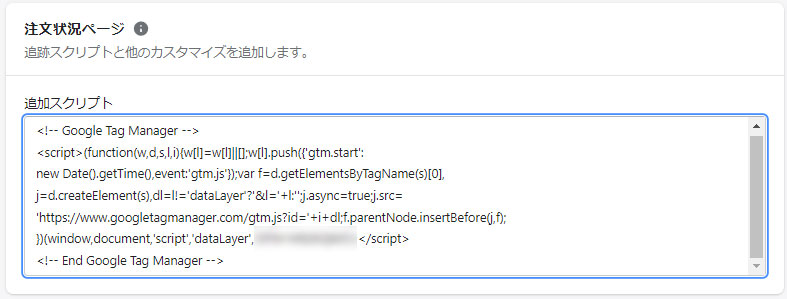
最終の「サンクスページのみ」GTMの設置が可能なので、その為にここにこうやって貼り付けます。

これで今度こそ全部設置完了です!!
GTMの使い方は学ぼう(オススメ講座紹介)
さて、晴れて設置完了したわけですが、GA4はとっても設定が大変です!何を測定したいかで色々設定方法も変わってきます。それはもう鬼のように変わってきます!
そんなすべてをここで網羅して解説なんてできませんので、僕が参考にしてめちゃくちゃわかりやすかった講座を貼っておきます。
Youtubeとかでも色々見たんですけど、GA4に関して端的にわかりやすく説明してくれてるのが少なくて、ようやくたどり着いた、素晴らしい講座がUdemyに有ったのでこれ見るのが最短距離だと僕は今の所思っています。
Googleタグマネージャー(Google Tag Manager)初心者からの完全ガイド/2022年最新GTMマスター

コチラの講座ただ、アナリティクスの計測方法がわかるだけじゃなくて、shopifyでも使うことになる、Facebook PiexlやGoogle広告用のコンバージョンの取り方、Yahoo広告用の設定など広告系マーケで必須になる設定もついでに覚えられるので、shopify制作者としてはお客様に価値貢献できる講座として一石二鳥です!
覚えておいて損はないと思いますし、2022年9月の段階だとWEB制作者(マーケターではない)はみんな「GA4・・・だよね。学ばなきゃね。」な段階だと思うので、ライバルに差も付きます^^




