shopifyでちょっとしたカスタマイズがしたくなった、そこのあなた!こんにちは♪
今日は「ちょっとしたカスタマイズがしたいんだけど、liquidファイル上のどこに書いたらいいんだー!!」って悩んでしまう時の探し方を解説してみます。
方法は2つ
- 地道に1つ1つ手繰り寄せる
- ローカル環境で開発する
っという方法に分かれるわけですが、両方ともちゃんと解説しましょう!
共通するのはCSSを元に探すって事
2つの方法があると言っていますが、両方とも共通した要素があります。それはCSSを元に探す!と言う部分です。
ある程度開発をする人ならお馴染みのデベロッパーツールでHTMLタグについている、クラスを確認して、そのクラスがどこにあるのかを探す。
言ってしまえば、たかだかこれだけの話です。
でもこのクラスを探すのが意外と大変なのが「手繰り寄せる」の方ですね。ローカル環境を構築していない場合は、ここがめちゃくちゃ面倒くさいので、もうこの為だけにでもローカル環境を構築する事を、お勧めしています!!
地道に1つ1つ手繰り寄せる
さて、とは言えローカル環境はハードルが高けぇぜ!って言う方もいらっしゃると思うので(僕も最初そうでしたからね)例えばこの画面をご覧ください。

何の変哲もない、おなじみ「くまちゃん」のdebutテーマでの商品ページです。今回は以前に解説している
これにも書いてあるのですが、この画面をカスタマイズしていきます。上の記事ではタイトルの下に「うさぎちゃん」と書き込んだわけですが、その場所の探し方を解説していたわけではないので
今回は場所の探し方を解説します。
そうですね、今回はこの「カートに追加する」と「今すぐ購入」ボタンの真ん中に「うんこ」って書いてやりましょう!
なんで「うんこ」を選んだのかは・・・そうですね。うちの息子が5歳で毎日「うんこ、うんこ」言いまくってるから知能レベルが幼稚園児並みだからです!!
まぁ、商品ページはわざわざ頑張って探さなくても見つけるのはさほど苦労はしないのですが、一応ちゃんと見つけに行きます。
それではLet’s「デベロッパーツール」の登場です!!

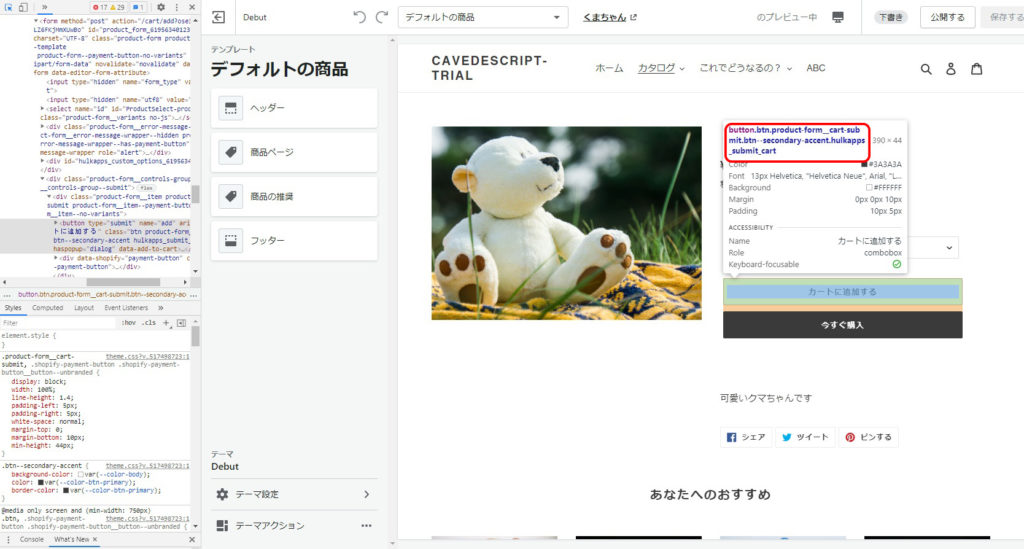
はいっ。まぁこんな感じで「カートに追加する」ボタンをデベロッパーツールの要素を調べるやつでホバーすればbuttonタグにいくつかクラスが付いているのがわかりますね?
btn
product-form__cart-submit
btn–secondary-accent
hulkapps_submit_cart
この4つが付属してるタグです。一番下のhulkappsはアプリで入れてるやつなので、今回は無視しといて、目印になりそうなクラスはどれかな?と考えるのが最初の作業です。
今回は「btn」に関してはほかでも使ってそうなクラス名なので「product-form__cart-submit」なんてまさにカート用のクラス名なのでこいつを元にliquidファイルを探しに行きましょう!
「管理画面」 → 「オンラインストア」 → 「テーマ」 → 「アクション:コードを編集」でコードを編集する画面を開きます。
まずはさっき見ていたページが「商品ページ」だと言う事が重要です。商品ページは必ず「product」で始まるテンプレートファイルが当たっています。なのでtemplateのフォルダから該当する「product」のliquidファイルを探しましょう。
あえて「product.liquid」を探すとは書いていないです。と言うのもカスタマイズしている場合には、テンプレートファイルが別に作られているかもしれません!その場合は「product.liquid」ではなく「product.custom.liquid」ファイルになってるかもしれないので、その辺りは、さっき見ていた「商品ページ」がどのテンプレートなのかを確認しましょう!
無事liquidファイルを見つけると中身は意外と長いので下の方は割愛しますが
{% comment %}
The contents of the product.liquid template can be found in /sections/product-template.liquid
{% endcomment %}
{% section 'product-template' %}
{% section 'product-recommendations' %}こんな感じです。(ちなみにこれしか書いてないテーマは結構多いですよ!debutは下に結構長くほかのコードが書いてあるパターンです)
要するにテンプレートファイルその物には中身をあまり書かないで、実際にはsectionファイルの方に書いてある方式ですね。
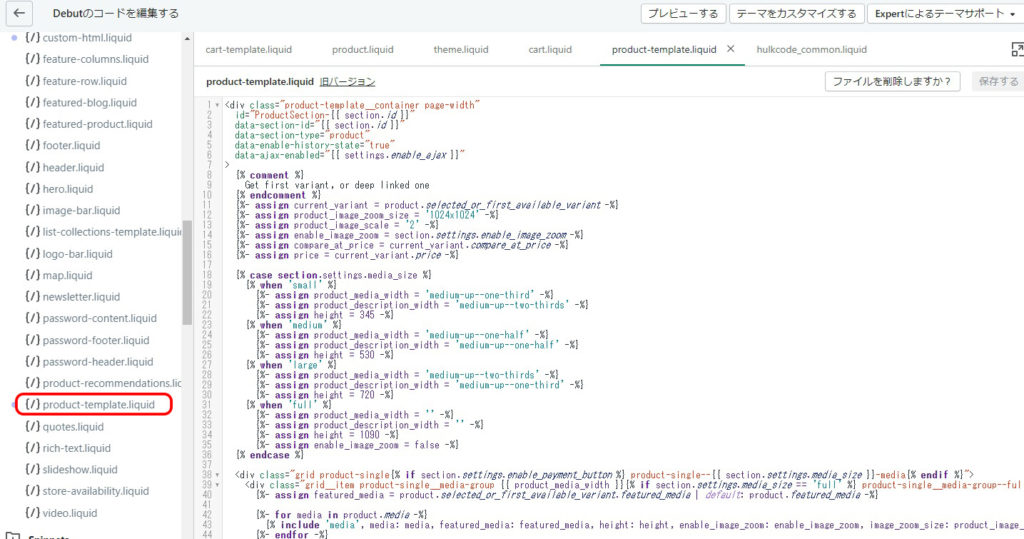
これがわかればお次のファイルに移動します。sectionフォルダ内の「product-template.liquid」を見つけましょう!

これですね。結構沢山コードが書いてあるのでこれっぽいですね!
なのでこのコード内を検索して、さっきのボタン位置を見つけます。「ctrl + f」ボタンの検索です!(マックは「commad + f」なのかな?)
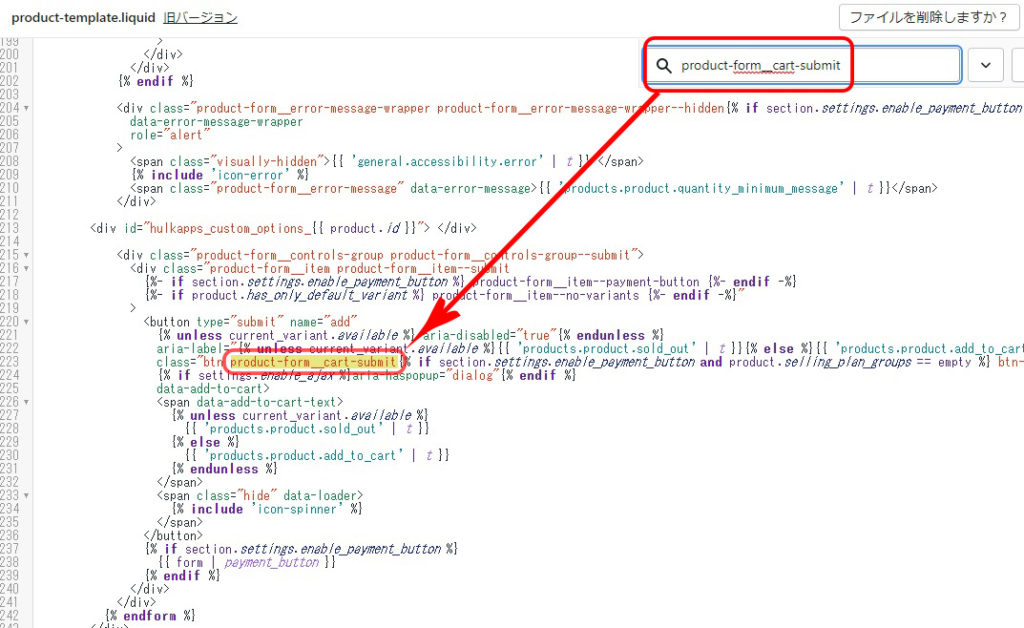
検索窓に「product-form__cart-submit」を入力すると

めちゃくちゃあっさり見つかりましたね!って事はこの周辺・・・と言うか下に「うんこ」って書けばうんこが出るはずです!
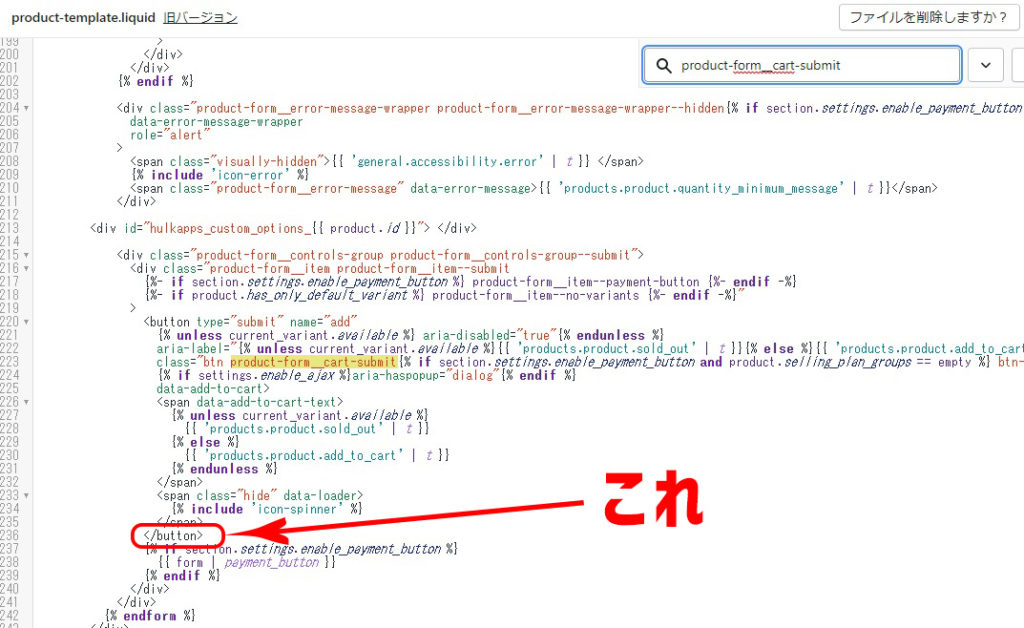
問題は対になる「今すぐ購入」ボタンがどれかって事ですね。まず考えるのはいろいろ書いてあるけど、違うボタンなんだからbuttonタグが一度終わるはずです。そう考えてbuttonタグの閉じタグを探します。

思ったよりも下の方でしたね。中身のコードが何なのかは気になるでしょうがとりあえず割愛します。
で、その閉じタグの下は
{% if section.settings.enable_payment_button %}
{{ form | payment_button }}
{% endif %}とかかれたコードが書いてあります。どうやらこれが「今すぐ購入」を出力しているコードみたいですね。
ちょっと横道にそれますが、ifで条件分岐しているのはテーマのセッティングで「動的チェックアウトボタンを表示する」にチェックが入っているかどうかを判定しています。
チェックが入っている・・つまり「true」の場合には「今すぐ購入」ボタンを表示してね!って言うプログラムなわけです。
これを見てもわかる通り「今すぐ購入」ボタンは直接スタイルの追加とかが出来ない事も知っておきましょう。(周りをdivタグとかで囲んでdivタグにスタイル付れば、親→子の指定でスタイルは変えられます)
今回はチェックが入っているので「今すぐ購入」ボタンが表示されているわけですが、目的はこの上に「うんこ」と書く事です。
なので、if構文の中に追記する・・つまり
{% if section.settings.enable_payment_button %}
うんこ
{{ form | payment_button }}
{% endif %}こう書けば、「今すぐ購入」ボタンが出力される時に一緒に「うんこ」も出力されますが、書き方が
うんこ
{% if section.settings.enable_payment_button %}
{{ form | payment_button }}
{% endif %}の場合には、「今すぐ購入」ボタンが非常時でも「カートに追加する」ボタンの下にはもれなく「うんこ」が付いてきます!

ほらね!「うんこ」って書いてあるでしょ^^
で、本題に戻りますと今回の主題は「書く場所を見つける」ですね。今回はテンプレートから手繰り寄せて、2つ目のファイルで見つかったので超簡単だったのですが・・・テンプレートによってはsectionファイルの中身もsnippetに細分化してsectionファイルを作っているパターンが結構あります!
その場合はsectionファイルの中のいたるところに
{% include ‘product-image’ %}
{% include ‘cart-button’ %}
もしくは
{% render ‘product-image’ %}
{% render ‘cart-button’ %}
みたいな記述が書きまくられている時があります。こうなった時が大変で、さっきみたいに2つ目のファイルで探しているクラスが見つからないと、あとはしらみ潰しにsnippetを探さなくてはいけません!!
ファイル構成が複雑なテーマですと、ほんとクラスを見つけるのにめちゃくちゃな苦労を強いられることもあります!
そう、こうなってくるといよいよローカル環境が必要だな・・・ってなってくる状況になります。
ローカル環境で開発する
さぁここでローカル環境の出番です!ローカル環境と言うのはつまり「VScode」でliquidファイルを編集する。と言う意味で読んでいただいて差し障りありません。
他のエディタは無視です。昔からコード書いてる人でない限り、近頃はVScode一択じゃね?って言う理屈でVScodeを使っているのが前提の話になります。
ローカル環境の構築法自体はこちらをご覧下さいませ。
ローカル環境下での探し方は超簡単です!すぐに解説も終わってしまいます。

まずローカル環境に落としたフォルダをVScodeで開きます。その後、上のメニューバーから「edit」 → 「Find in Files」を選択します。
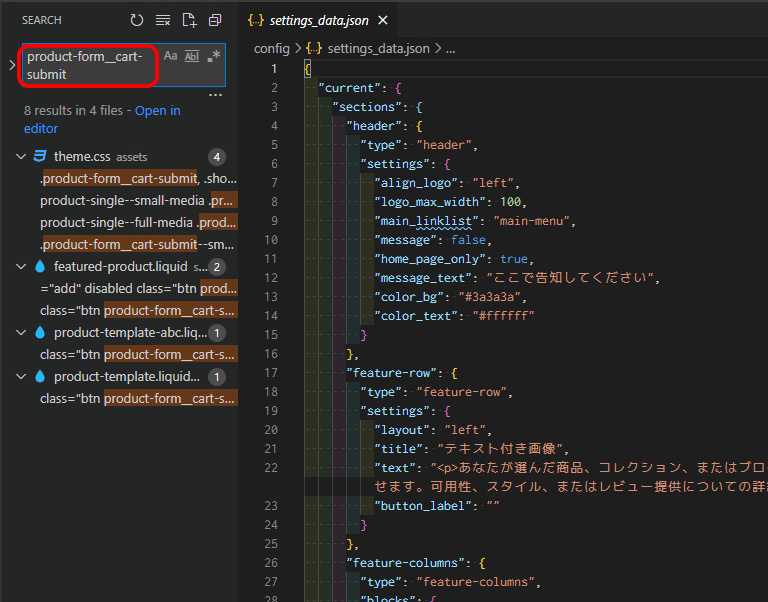
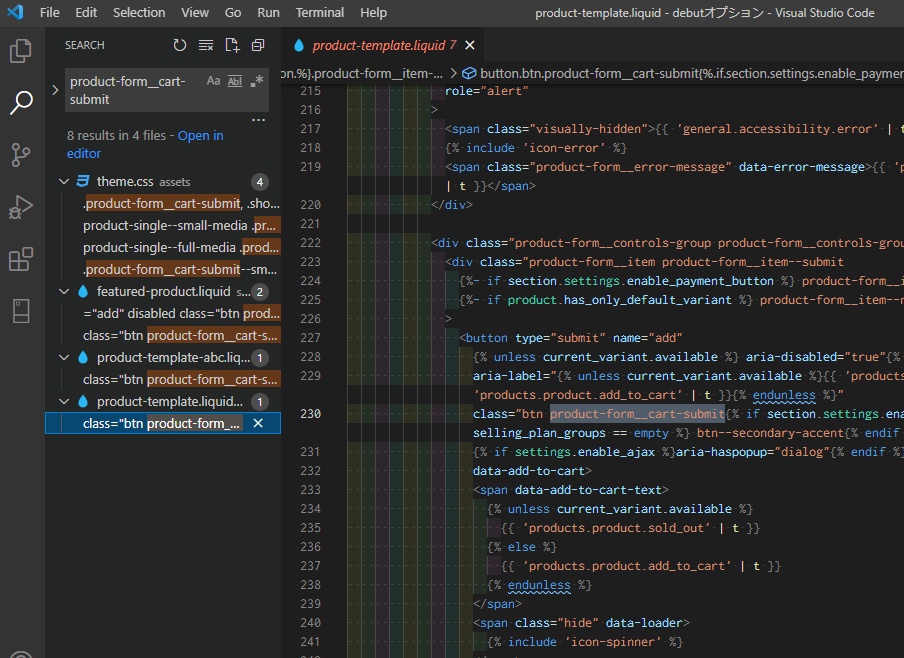
で、出てきた検索窓に「product-form__cart-submit」を入力すると

こんな感じで見つけてくれます!どうやら「product-form__cart-submit」はproduct-template.liquid以外にもfeatured-product.liquidにも使われているクラスなのですね。
それからproduct-template-abc.liquidは僕がカスタムして作ったファイルのなのでこの際無視して、theme.css内の記述まで発見してくれていますね!
もう便利!
これだけで全部見つけてくれちゃうので、ローカル環境さまさまなんですよ!
見てもわかる通り、cssファイル内まで見つけてくれるので、あとからのスタイル編集にも非常に役に立ちます!

ほら!クリックしただけで目的のコード探してくれたでしょ?もうこれさえあれば、コードの場所を探さなくてもいいんです!
まとめ
コードの記述場所の探し方どうだったでしょうか?
要するにCSSのクラス名を元に探すわけですが
地道に探す場合
2ファイル目で見つからないと絶望的な気分になる
ロカール環境の場合
全ファイル内から検索出来ちゃうから一瞬
と言う、どうしてもローカル環境で開発した方がいいぞ!と言う事がわかりますね!shopify開発したい人はとにかくローカル環境で開発する事を覚えましょう!
他にも便利なことが多いので作業効率10倍ぐらいあがりますよ!!