HTML+CSSの基礎からはじめる
今まで相当な我流でHTML+CSSを使ってホームページを
その場限りで作り続け、何とか形にする事が出来た事が
あるっちゃーあるので
HTML+CSSに関してはさわりの部分はわかっていました、、、が
やっぱり我流なので色んな「タグ」や「要素」の意味を
全く理解していませんでした。
ので、学習するからには
「なんだ全然知ってるぜ!その程度」
と思うような基礎の基礎からちゃんとやり直そう!と思い、
ドットインストールの一番最初からしっかりと見て
理解して学習を進める事にしました。
いやー、ほんと我流って怖い。
例えばもう中学生の頃から知ってはいたリンクを張るタグ
<a href=”index.html”><a>
的な超基本的なタグ・・エイチレフって読むんですね。
hrefの事、勝手に「ヒレフ」って呼んでました。ごめんなさい。
<link rel=”stylesheet”>
のrelも「レル」って呼んでました。ごめんなさい。
意味もなーんも考えてなかったので、ハイハイこう書くのね。ぐらいにしか考えてなかったのに・・・
「relation」の略式なんですね。スゲぇ納得しました。なるほどなるほど。
英語にちゃんとなってくれると意味も分かるので助かりますwww
Visual Studio Codeを使う
古臭い、古の時にしかhtmlを書いてこなかったおじさんは
ホームページをずっと「メモ帳」か「秀丸」で作り続けていました。
「秀丸」なんて今の人も使うのかしら?
あれ「秀丸は4000円」なんですよね。2000年以前のPC使いには
わかる人にはわかる部分を黒文字にしてみました。
今回、ドットインストールで進められるがままにVSCode
なる、Microsoft製のテキストエディタを採用する事になりました。
・・・・便利・・・いや便利
めっちゃ便利だ!!
メモ帳とはわけが違うぜ!!コードの区切り、要素の区切りで色変えてくれるし
「おめぇさぁ・・間違えてね?」
って波線とかで教えてくれるし。
メモ帳とはわけが違うぜバッキャロー!!

いやーマジ快適。
いままで秀丸ない環境(会社とか)ではこんなんでしたもん

ちゃんと習うべきだよ。基本からwww
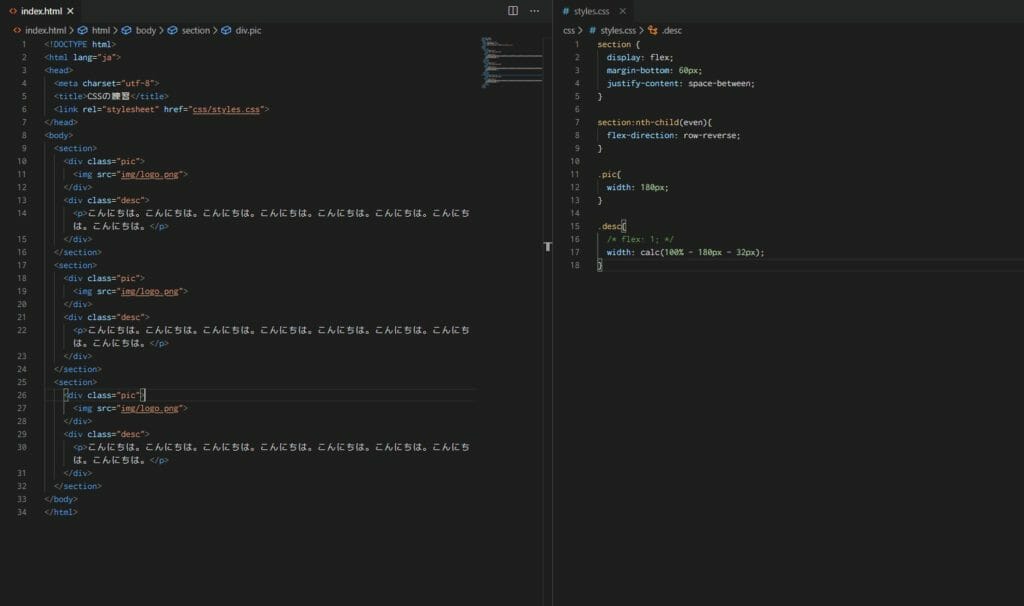
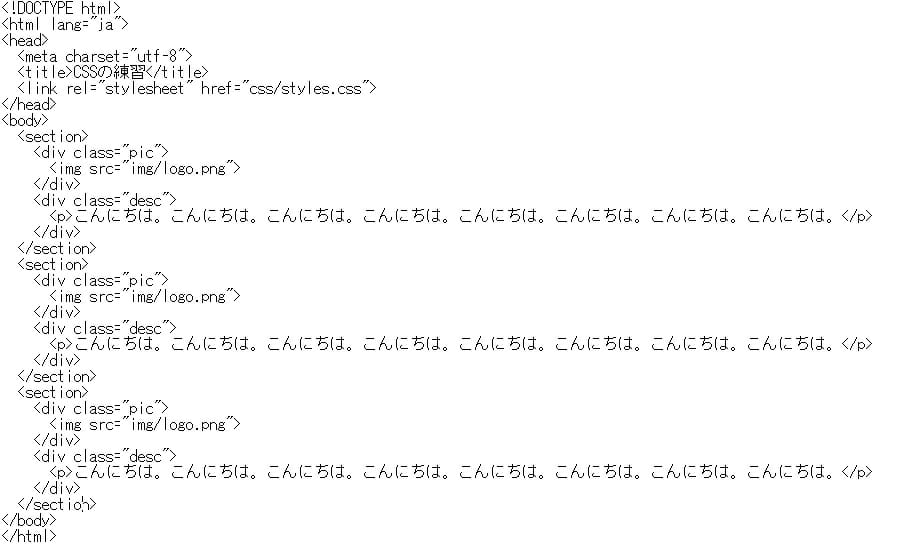
とりあえず形になり始める
学習し始めてから、まぁここはそれなりに簡単ではあるので
ちょいちょいするとこれぐらいの物はちょいちょい作れるようになるわけです。

昔はこれをひたすら
<table>タグで作り続けた記憶があるですが
あれだといろいろ枠線とか幅とか大変なんですよね。
世の中便利になってるけど、コードを見ると、頭痛くなる人がいるのも
よくわかるぐらい横文字の羅列。
HTML+CSSのスタートは順調な滑り出しです。まだ頭爆発しそうではありません。
この時点で学習開始1週間以内ぐらいの出来事でした。
・・・翌週ぐらいからは頭が爆発しそうになります。